腾讯云服务器99元一年
- 行业动态
- 2023-12-01
- 4
腾讯云服务器99元一年,这个价格对于许多个人用户和小型企业来说是非常具有吸引力的,在这篇文章中,我们将详细介绍腾讯云服务器的优势、功能以及如何选择合适的配置。
我们来了解一下腾讯云服务器的优势,腾讯云作为中国领先的云计算服务提供商,拥有丰富的行业经验和技术实力,腾讯云服务器具有以下优势:
1. 稳定性:腾讯云服务器采用高性能硬件设备,保证了服务器的稳定性和可靠性,腾讯云还提供了多重备份和容灾方案,确保数据安全。
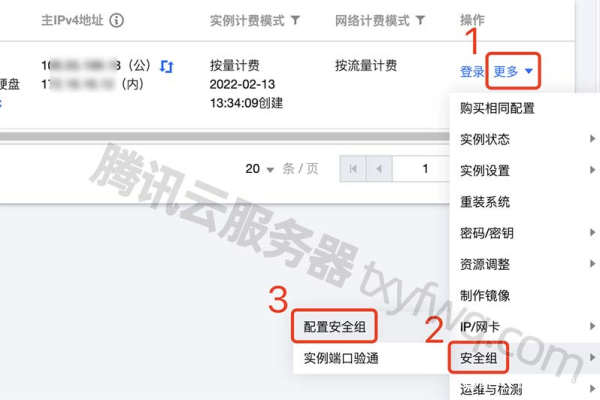
2. 安全性:腾讯云服务器采用了多种安全防护措施,包括DDoS防护、防火墙、安全组等,有效保障了服务器的安全。
3. 灵活性:腾讯云服务器支持按需购买,用户可以根据自己的需求选择合适的配置,腾讯云还提供了多种操作系统和应用镜像,方便用户快速部署应用。
4. 扩展性:腾讯云服务器支持弹性伸缩,用户可以根据业务需求随时调整服务器的配置和数量,腾讯云还提供了负载均衡、CDN等服务,帮助用户应对大流量访问。
接下来,我们来看看腾讯云服务器的功能,腾讯云服务器提供了丰富的功能,包括:
1. 网站托管:用户可以将自己的网站部署到腾讯云服务器上,享受稳定的访问速度和优质的网络环境。

2. 数据库服务:腾讯云提供了多种数据库服务,包括关系型数据库、非关系型数据库等,满足用户的不同需求。
3. 存储服务:腾讯云提供了对象存储、块存储等多种存储服务,帮助用户轻松管理数据。
4. 开发工具:腾讯云提供了丰富的开发工具,包括代码仓库、持续集成、自动化部署等,帮助开发者提高开发效率。
如何选择合适的腾讯云服务器配置呢?以下是一些建议:
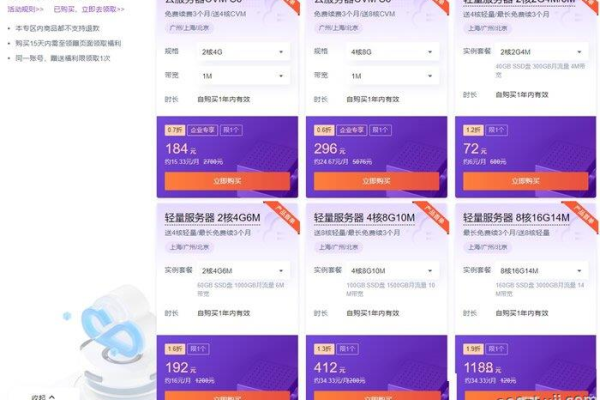
1. 根据业务需求选择合适的CPU、内存和硬盘容量,如果业务对性能要求较高,可以选择配置较高的服务器;如果业务规模较小,可以选择配置较低的服务器。
2. 选择合适的操作系统和应用镜像,腾讯云提供了多种操作系统和应用镜像,用户可以根据自己的需求选择合适的版本。

3. 考虑是否需要额外的服务,如果需要使用数据库服务,可以选择包含数据库服务的套餐;如果需要使用CDN服务,可以选择包含CDN服务的套餐。
4. 关注优惠活动,腾讯云会不定期推出优惠活动,用户可以关注这些活动,以更低的价格购买到心仪的服务器。
我们来看一下与本文相关的问题与解答:
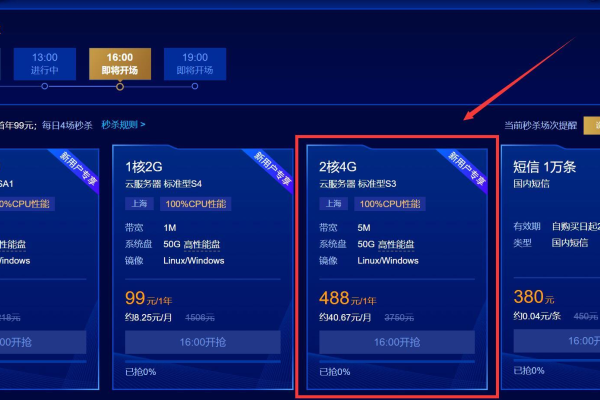
问题1:腾讯云服务器99元一年的配置是什么?
答:腾讯云服务器99元一年的配置可能因地区和促销活动而有所不同,具体配置请参考腾讯云官方网站或咨询客服。
问题2:腾讯云服务器的带宽是多少?

答:腾讯云服务器的带宽因不同套餐而有所不同,具体带宽请参考腾讯云官方网站或咨询客服。
问题3:腾讯云服务器是否支持自定义配置?
答:是的,腾讯云服务器支持按需购买,用户可以根据自己的需求选择合适的配置。
问题4:腾讯云服务器的售后服务如何?
答:腾讯云提供了7×24小时的技术支持服务,用户可以通过电话、在线客服等方式获得帮助,腾讯云还提供了详细的操作文档和教程,帮助用户更好地使用和管理服务器。