如何使用Chrome和Firefox自带的网页调试工具来调试JavaScript代码?
- 行业动态
- 2025-01-11
- 2636
在前端开发中,调试JavaScript代码是开发者日常工作的重要部分,现代浏览器如Chrome和Firefox都提供了强大的开发者工具,帮助开发者高效地定位和解决问题,本文将详细介绍如何使用Chrome和Firefox的自带网页调试工具来调试JavaScript代码,并提供相关的FAQs以解答常见问题。

Chrome 开发者工具调试 JavaScript
打开开发者工具
1、快捷键:按F12 或Ctrl+Shift+I(Windows)/Cmd+Option+I(Mac)。
2、右键菜单:在页面上右键点击,然后选择“检查”或“查看页面源”。
3、浏览器菜单:通过浏览器的菜单栏,选择“更多工具”或“开发者工具”。
使用控制台
控制台面板是调试JavaScript代码的核心工具,你可以输入JavaScript代码并立即执行,查看输出结果。
console.log('This is a log message');
console.log(myVariable);设置断点
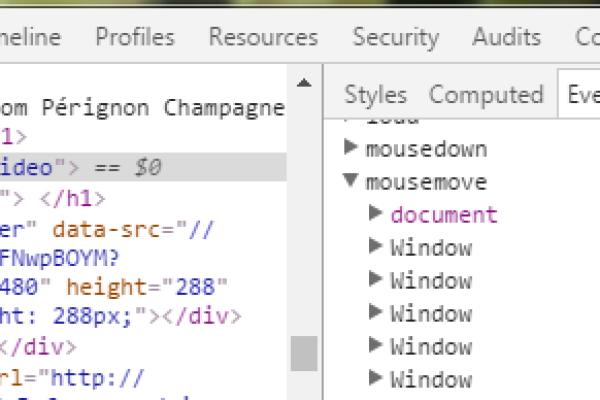
在“源代码”(Sources)面板中,可以查看、编辑和调试JavaScript代码,通过点击行号,可以设置断点,当代码执行到断点时,会自动暂停,你可以查看当前的变量值和调用堆栈,逐步执行代码,查找问题所在。
监控网络请求
网络面板可以查看页面加载过程中发出的所有网络请求,包括HTTP请求、WebSocket等,通过查看请求和响应的详细信息,可以调试与服务器通信的问题。
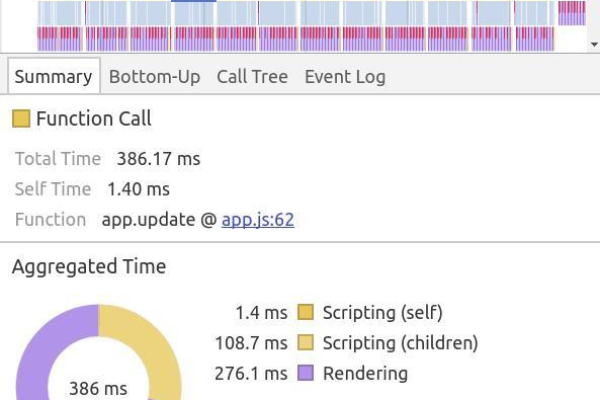
分析性能
性能面板可以记录和分析页面的性能数据,包括CPU使用率、内存消耗、帧率等,通过性能分析,可以找出性能瓶颈,优化代码,提高页面的响应速度。
Firefox 开发者工具调试 JavaScript
打开开发者工具
1、快捷键:按下Ctrl + Shift + I(Windows/Linux)或Cmd + Option + I(Mac)。
2、菜单导航:点击右上角的菜单按钮(三条横线),选择“Web 开发工具”。
3、右键菜单:在网页上右键点击,选择“检查元素”。
切换到“调试器”标签
在开发者工具打开后,你会看到多个标签页,点击“调试器”标签,这里是你主要进行JavaScript调试的地方。
文件树和代码编辑器
左侧展示了当前网页加载的所有JavaScript文件,你可以在这里选择你需要调试的文件,中间部分显示了选中的JavaScript代码文件,支持语法高亮和代码折叠功能。
设置断点
断点是调试JavaScript代码的核心工具,通过设置断点,你可以让代码在执行到特定行时暂停,从而查看当前的变量和上下文信息,右键点击行号,选择“添加条件断点”,然后输入条件表达式,只有在条件满足时,代码才会暂停。
查看变量和执行流
一旦代码在断点处暂停,你可以查看当前的变量和执行流,从而更好地理解代码的运行情况,右侧面板会显示当前作用域内的所有变量及其值,调用栈可以帮助你了解函数的调用路径。
逐步执行代码
在断点处暂停后,你可以逐步执行代码,逐行查看代码的执行情况,点击“继续”按钮,代码会继续执行直到下一个断点,步过、步入和步出按钮可以帮助你更细致地调试代码。
表格对比 Chrome 和 Firefox 开发者工具的功能
| 功能 | Chrome 开发者工具 | Firefox 开发者工具 |
| 打开方式 | F12, Ctrl+Shift+I, 右键菜单 | Ctrl+Shift+I, 菜单导航, 右键菜单 |
| 控制台 | 有 | 有 |
| 设置断点 | 支持常规、条件、DOM断点 | 支持常规、条件断点 |
| 网络监控 | 详细网络请求和响应信息 | 详细网络请求和响应信息 |
| 性能分析 | CPU使用率、内存消耗、帧率 | CPU使用率、内存消耗、帧率 |
| 异步代码调试 | 支持Promise、setTimeout等 | 支持Promise、setTimeout等 |
| 源码映射 | 支持Source Maps | 支持Source Maps |
FAQs
Q1: 如何在HTML网页中调试JavaScript代码?
A1: 调试HTML网页中的JavaScript代码可以通过以下步骤进行:
1、使用浏览器的开发者工具:大多数现代浏览器都提供了开发者工具,可以方便地调试JavaScript代码,在浏览器中打开网页,按下F12键或右键点击页面并选择“检查元素”选项,然后切换到“控制台”选项卡,就可以查看和调试JavaScript代码。
2、使用断点调试:开发者工具中的调试器可以让你在代码中设置断点,当代码执行到断点处时暂停执行,这样你就可以逐行查看代码的执行过程,检查变量的值等。
Q2: 如何设置条件断点?
A2: 在Chrome和Firefox开发者工具中,你可以通过右键点击行号,选择“添加条件断点”,然后输入条件表达式,只有在条件满足时,代码才会暂停。
掌握并熟练使用Chrome和Firefox的开发者工具,可以大大提高JavaScript开发的效率和质量,这些工具不仅功能强大,而且易于使用,能够帮助开发者快速定位和解决问题。
小伙伴们,上文介绍了“Chrome Firefox 自带网页调试工具调试javascript”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389851.html