cdn图纸
- 行业动态
- 2025-02-20
- 6
在当今数字化时代,互联网内容的快速、稳定分发对于用户体验至关重要,CDN(Content Delivery Network),即内容分发网络,作为一种先进的网络架构,正逐渐成为解决这一问题的关键。
一、CDN的基本概念
CDN是一种利用分布式节点技术,在全球部署服务器的网络架构,它通过将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也减轻了源站的压力,CDN就是让数据更靠近需要它的用户,从而提升访问效率。
二、CDN的工作原理
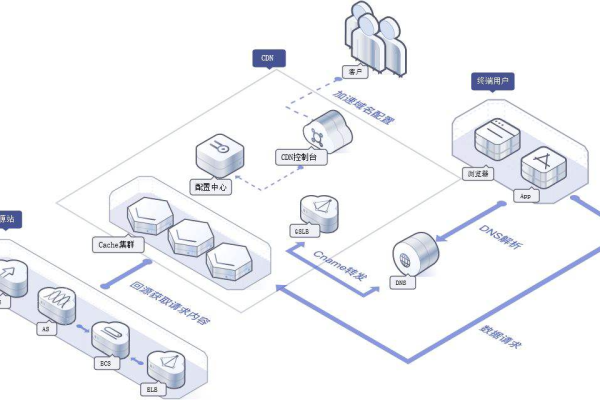
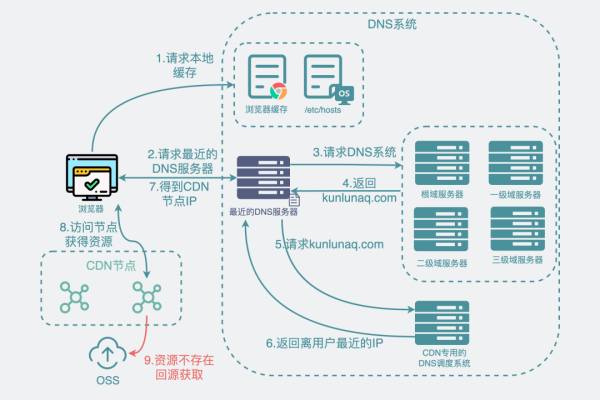
CDN的工作原理可以概括为“就近性原则”,当用户请求某个内容时,CDN系统会首先通过智能DNS解析或HTTP重定向技术,将用户的请求导向距离最近的CDN节点,这个节点可能是边缘服务器、区域负载均衡设备或其他缓存服务器,如果该节点上已经缓存了用户请求的内容,就直接从节点返回给用户;如果没有缓存,则节点会代表用户向源站服务器发起请求,获取内容后再返回给用户,并可能将内容缓存到节点上以备后续使用。
三、CDN的主要组件
1、源服务器:存储网站原始内容的服务器,是内容的来源。
2、边缘服务器:部署在全球各地的服务器节点,负责缓存和分发内容。
3、负载均衡器:用于在多个边缘服务器之间均匀分配用户请求的流量,确保负载均衡和高可用性。
4、缓存机制:存储源服务器上的内容副本,减少对源服务器的访问次数,提高响应速度。
5、DNS系统:解析用户请求的域名并将其映射到最近的边缘服务器。
6、内容管理系统:管理和发布网站内容,与CDN集成以传递更新的内容。

四、CDN的优势
1、提高访问速度:通过将内容分发到离用户更近的节点,减少了网络传输的距离和时间,从而提高了访问速度。
2、减轻源服务器压力:CDN可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担。
3、提高可用性和可靠性:即使某个节点出现故障,CDN系统也可以自动将用户请求导向其他正常运行的节点,保证了服务的连续性。
4、增强安全性:CDN可以提供DDoS攻击防护、SSL/TLS加密等安全功能,保护网站免受攻击。
五、CDN的应用场景
1、网站加速:通过缓存和分发静态资源,提高网站的加载速度和用户体验。
2、视频直播:支持大规模的视频点播和直播服务,确保流畅播放。

3、文件下载加速:大文件可以通过CDN快速分发给用户,提高下载速度和成功率。
4、安全防护:提供DDoS防护、WAF(Web应用防火墙)等功能,保障网站安全。
5、全球加速:跨国企业可以通过CDN确保不同地区的用户都能获得快速的访问体验。
六、CDN的选择和使用建议
1、选择合适的CDN提供商:根据实际需求选择性能稳定、价格合理的CDN服务提供商。
2、配置和管理CDN:正确配置源站、添加加速域名、设置缓存规则和安全设置等,以确保CDN的有效运行。
3、监控和优化性能:定期监控CDN的性能指标,如访问速度、流量等,并根据监控结果调整配置和策略。

七、FAQs
问:CDN能否完全防止DDoS攻击?
答:虽然CDN可以提供一定程度的DDoS攻击防护,但并不能完全防止所有类型的DDoS攻击,特别是针对源站的大规模攻击,可能需要额外的防护措施。
问:使用CDN会增加网站的成本吗?
答:使用CDN可能会增加一定的成本,但考虑到其带来的访问速度提升、源服务器压力减轻以及安全性增强等好处,这些成本通常是值得的,许多CDN服务提供商都提供了灵活的定价方案,可以根据实际需求进行调整。
八、小编有话说
CDN作为现代互联网架构中的重要组成部分,对于提升用户体验、优化网络性能具有不可替代的作用,随着技术的不断进步和应用场景的不断拓展,CDN将继续发挥其重要作用,为互联网内容的快速、稳定分发提供有力支持。









