Delive免费CDN是什么?它如何工作?
- 行业动态
- 2025-01-10
- 4231
“Delive免费CDN服务提供高效内容分发,加速网站加载速度。”
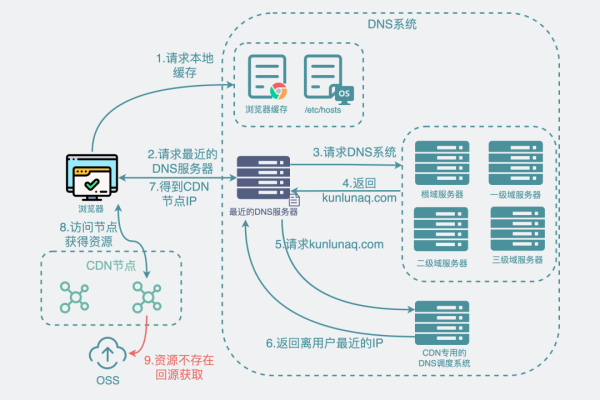
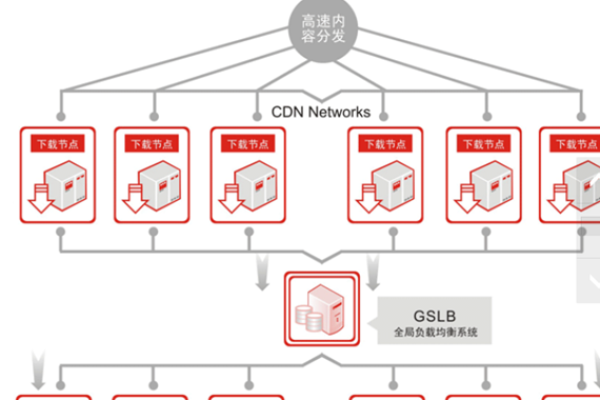
jsDelivr 是一个免费、高速且稳定的公共 CDN(内容分发网络)服务,专为开发者提供快速、可靠的资源加速,它通过全球多 CDN 网络,为静态资源如 JavaScript 库、CSS 框架、字体等提供高效的分发,以下是关于 jsDelivr 的详细介绍:

jsDelivr 的功能和优势
1. 支持的资源类型
| 资源类型 | 描述 |
| JavaScript 库 | 包括流行的前端库如 jQuery、React、Vue 等。 |
| CSS 框架 | 如 Bootstrap、Font Awesome 等,这些框架可以通过 CDN 快速加载。 |
| 字体 | 提供多种开源字体,加快网页的字体加载速度。 |
| WordPress 插件 | 专门优化了 WordPress 插件的加载速度,适用于使用 WordPress 搭建的网站。 |
2. 使用方法
要使用 jsDelivr,开发者只需在 HTML 文件中引用相应的 CDN 链接即可,要在网页中引入 jQuery,可以使用以下代码:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
对于自定义资源,可以将文件上传到 GitHub 仓库,然后通过 jsDelivr 进行加速,具体步骤如下:
1、创建 GitHub 仓库:登录 GitHub,创建一个名为cdn-assets 的公有仓库用于存放静态资源文件。
2、提交并推送文件:将静态资源文件添加到仓库中,然后提交并推送到 GitHub。
3、发布版本:点击 “Create a new release”,创建一个发布版本。
4、访问资源:通过 jsDelivr 提供的 URL 访问静态资源。
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@版本号/文件路径
常见问题解答(FAQs)
Q1: 如何更改 jsDelivr 引用的资源版本?
A1: 要更改引用的资源版本,只需修改 URL 中的版本号部分,要从 jQuery 3.2.1 切换到 3.6.0,可以修改引用 URL:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
Q2: jsDelivr 是否支持 HTTPS?
A2: 是的,jsDelivr 支持 HTTPS,确保资源在传输过程中的安全性,所有通过 jsDelivr 提供的资源都可以通过 HTTPS 协议访问,
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
小编有话说
jsDelivr 作为一个免费、高速且稳定的 CDN 服务,极大地方便了开发者的资源加载需求,无论是常用的 JavaScript 库、CSS 框架,还是自定义的静态资源,jsDelivr 都能提供高效可靠的加速服务,对于开发者来说,利用 jsDelivr 不仅可以提升网站的加载速度,还能减少服务器的压力,是一种非常实用的工具,如果你还没有尝试过 jsDelivr,不妨从今天开始,体验一下它带来的便利吧!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389759.html