如何利用jq cookie cdn加速网站并高效管理Cookie?
- 行业动态
- 2025-04-21
- 3
jq cookie
cdn通常指通过内容分发网络(CDN)快速加载jQuery库及其Cookie插件,用于简化网页开发中的DOM操作和客户端数据存储,CDN提供高速稳定的资源分发,jQuery.cookie插件能便捷读写浏览器Cookie,提升前端交互效率与用户体验。
在开发网站时,jQuery(jQ)操作Cookie和CDN加速资源加载是前端优化的两个关键点,如何高效结合这两项技术,既能提升用户体验,又能保障网站性能与安全?以下是详细解析。
jQuery操作Cookie的基础方法
Cookie常用于存储用户会话信息(如登录状态、偏好设置),虽然原生JavaScript可通过document.cookie操作Cookie,但jQuery结合插件能简化流程。
常见方法:
引入jQuery Cookie插件
官方推荐的插件是jquery.cookie.js(目前已迁移到js-cookie库,但旧项目可能仍在使用)。<!-- 通过CDN引入jQuery和Cookie插件 --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/jquery.cookie@1.4.1/jquery.cookie.min.js"></script>
基础操作代码

- 写入Cookie
$.cookie('username', 'John', { expires: 7, path: '/' }); - 读取Cookie
var user = $.cookie('username'); - 删除Cookie
$.removeCookie('username', { path: '/' });
- 写入Cookie
注意事项:
- 安全性:敏感信息需使用
Secure(仅HTTPS传输)和HttpOnly(防XSS攻击)属性。 - 兼容性:新版浏览器推荐使用
localStorage或sessionStorage替代Cookie。
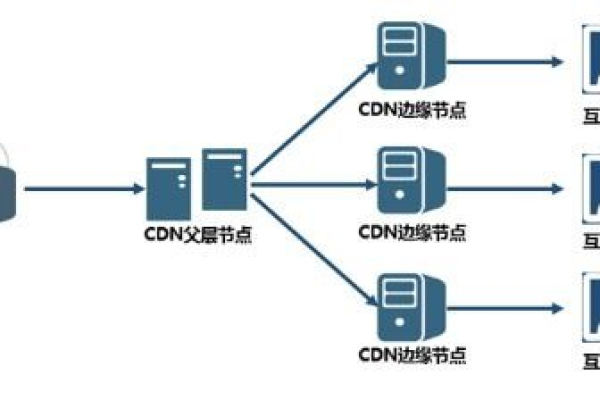
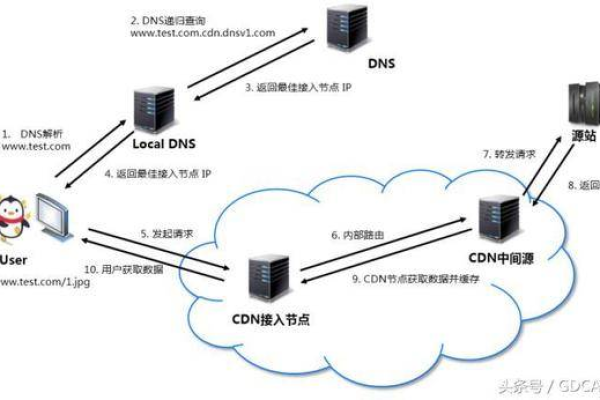
CDN加速jQuery资源的必要性 分发网络)通过全球节点缓存静态资源,显著提升加载速度,使用CDN托管jQuery及相关插件,能带来以下优势:
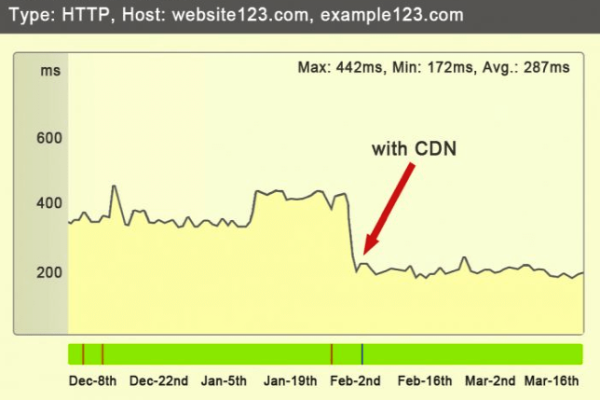
- 降低延迟
用户就近访问CDN节点,减少与源服务器的物理距离,加快资源加载。 - 高可用性
CDN提供冗余备份,即使某个节点宕机,仍可从其他节点获取资源。 - 节省带宽成本
静态资源由CDN分发,减轻主服务器压力。
主流jQuery CDN推荐:
- 官方CDN
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
- jsDelivr(开源项目首选)
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
- Google Hosted Libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
选择建议:
- 优先使用官方或知名CDN,确保资源稳定性。
- 检查CDN是否支持HTTP/2和HTTPS,以提升安全性。
jQuery与CDN结合的最佳实践
版本锁定
指定CDN资源的具体版本,避免因版本更新导致兼容性问题。
<!-- 使用jQuery 3.7.1 --> <script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
异步加载与预加载
- 添加
async或defer属性,避免阻塞页面渲染:<script src="https://code.jquery.com/jquery-3.7.1.min.js" defer></script>
- 通过
<link rel="preconnect">预连接CDN域名:<link rel="preconnect" href="https://code.jquery.com">
- 添加
本地回退策略
当CDN不可用时,自动切换至本地备份:<script> window.jQuery || document.write('<script src="/local/jquery.min.js"></script>'); </script>
安全与性能优化建议
避免使用过时的Cookie插件
jquery.cookie已停止维护,推荐迁移至通用库js-cookie:<script src="https://cdn.jsdelivr.net/npm/js-cookie@3.0.5/dist/js.cookie.min.js"></script>
操作示例:

Cookies.set('theme', 'dark', { expires: 30 }); Cookies.get('theme'); // 输出 "dark"监控CDN性能
使用工具(如WebPageTest、Lighthouse)检测CDN加载时间,及时切换低延迟节点。合规性要求
根据《个人信息保护法》,存储用户数据前需获取明确同意,并标注Cookie用途。
引用说明
本文参考以下来源:
- jQuery官方文档(https://jquery.com/)
- js-cookie库GitHub仓库(https://github.com/js-cookie/js-cookie)
- Google开发者性能指南(https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery)
- 百度搜索资源平台《百度搜索引擎优化指南》









