D3.js文档中有哪些不可错过的高效技巧
- 行业动态
- 2025-04-21
- 2
什么是D3.js?
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,它通过HTML、SVG和CSS将数据转换为动态、交互式的图形,广泛应用于数据分析、仪表盘设计、科学研究等领域,D3.js的核心优势在于其灵活性——开发者可以完全控制可视化结果的每一个细节,从数据绑定到动画交互,均能精准实现。
为什么选择D3.js?
- 数据驱动:D3.js直接将数据绑定到DOM元素,通过数据的变化驱动页面更新,实现高效的数据映射。
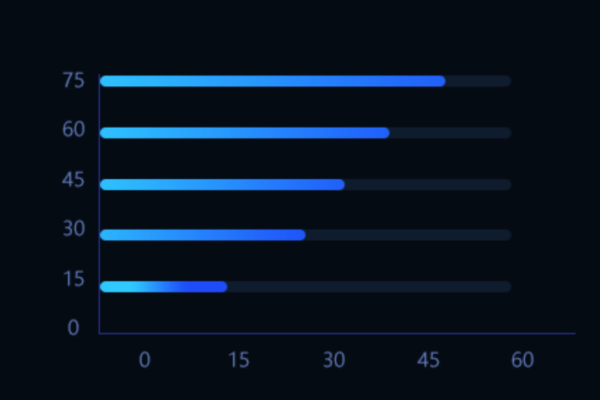
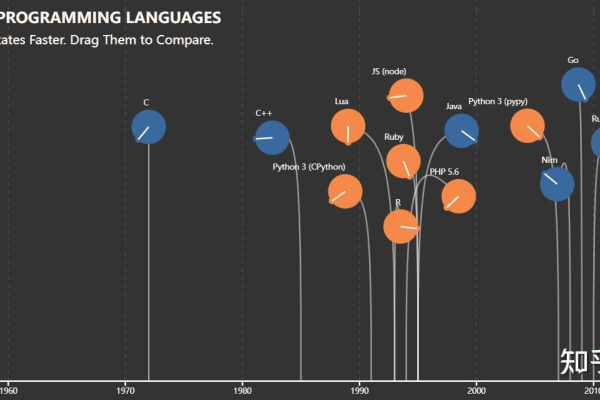
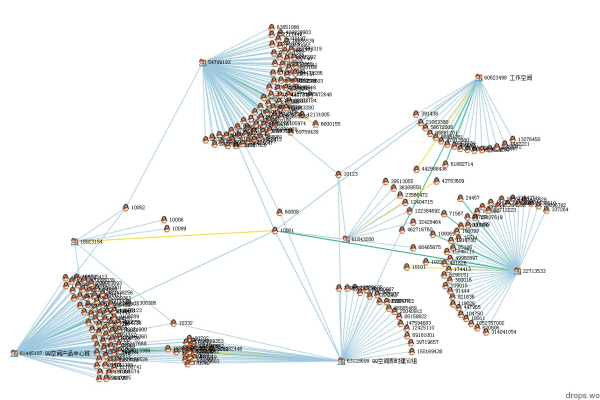
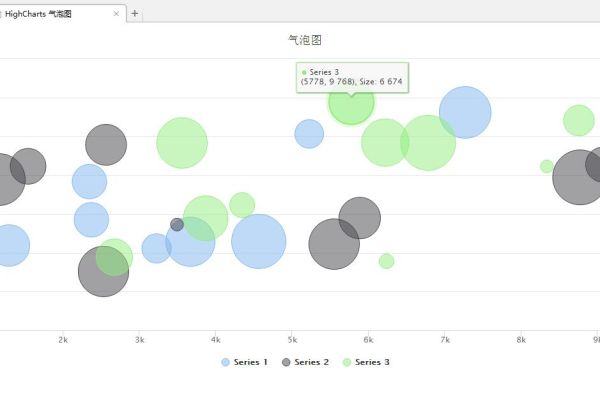
- 强大的可视化能力:支持从基础的柱状图、折线图到复杂的地理地图、力导向图等多样化图表类型。
- 跨平台兼容性:兼容现代浏览器,适配PC、移动端及响应式设计需求。
- 社区生态丰富:拥有活跃的开发者社区和海量开源示例,降低学习和开发成本。
D3.js的核心概念
选择集(Selections)
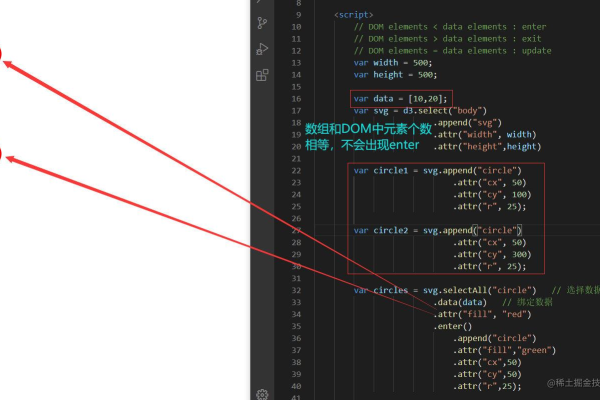
类似jQuery的DOM操作,通过d3.select()或d3.selectAll()选取元素,并对其属性、样式或内容进行绑定和更新。数据绑定(Data Binding)
使用.data()方法将数据数组与DOM元素关联,通过enter()、update()和exit()三个生命周期管理元素的创建、更新和删除。比例尺(Scales)
将数据范围映射到视觉维度(如像素位置或颜色),常用比例尺包括:
- 线性比例尺(d3.scaleLinear())
- 序数比例尺(d3.scaleOrdinal())
- 时间比例尺(d3.scaleTime())
过渡与动画(Transitions)
通过.transition()实现平滑的动画效果,支持持续时间、延迟和缓动函数的配置。布局生成器(Layouts)
提供饼图、树图、力导向图等复杂布局的计算工具,d3.pie():生成饼图角度数据d3.tree():生成树状结构坐标
如何学习D3.js?
官方文档
D3.js的官方文档是最权威的学习资源,涵盖API详解、示例代码及更新日志,建议从“入门指南”开始,逐步掌握核心模块。
示例库
- D3.js Gallery:官方维护的示例合集,覆盖常见图表类型。
- Blocks:社区开发者分享的代码片段,可直接复用和修改。
实践项目
通过实际项目巩固知识,- 从CSV/JSON文件中加载数据并生成动态图表。
- 结合地图库(如TopoJSON)实现地理信息可视化。
- 添加交互功能(悬停提示、缩放、筛选)。
最佳实践与优化建议
- 性能优化:
- 避免频繁的DOM操作,使用
requestAnimationFrame优化动画。 - 大数据集优先采用Canvas替代SVG。
- 避免频繁的DOM操作,使用
- 代码可维护性:
- 模块化开发,利用ES6或D3的
d3-selection-multi简化代码。 - 添加注释和文档说明,便于团队协作。
- 模块化开发,利用ES6或D3的
- 响应式设计:
- 监听窗口大小变化,使用
viewBox属性适配不同屏幕。
- 监听窗口大小变化,使用
常见问题(FAQ)

D3.js与ECharts、Highcharts有什么区别?
D3.js更侧重底层控制,适合定制化需求;ECharts/Highcharts为封装好的图表库,开箱即用但灵活性较低。如何处理大数据渲染卡顿?
使用Web Worker进行数据计算,或采用虚拟滚动(Virtual Scrolling)技术。如何实现实时数据更新?
通过WebSocket或Server-Sent Events(SSE)获取数据流,结合D3的.join()方法动态更新图表。
引用来源
- D3.js官方文档:https://d3js.org/
- Observable社区示例:https://observablehq.com/@d3/gallery
- MDN Web API参考:https://developer.mozilla.org/
遵循CC-BY 4.0协议,转载需注明来源)