如何利用D3.js高效构建交互式数据图谱?
- 行业动态
- 2025-04-21
- 2
D3.js是一款基于Web的数据可视化库,专注于使用HTML、SVG和CSS将数据转换为动态交互式图表,其图谱功能支持复杂网络结构渲染,通过节点和边的关系映射数据关联,提供丰富的布局算法与交互操作,适用于社交网络分析、层级关系展示等场景,开发者可通过数据绑定和DOM操作实现高度定制化可视化效果。
在数据可视化领域,D3.js图谱因其灵活性、交互性与动态性而成为开发者构建复杂关系网络的首选工具,无论是社交网络分析、知识图谱展示,还是供应链可视化,D3.js通过数据驱动的文档操作方式,帮助用户以直观形式理解复杂关系系统。
D3.js图谱的核心功能
动态绑定数据
D3.js通过data()方法将数据集(如JSON或CSV)与DOM元素绑定,实现图谱节点的动态生成,通过以下代码可创建基础节点:d3.select("svg") .selectAll("circle") .data(nodes) .enter() .append("circle") .attr("r", 5) .attr("fill", "#2c7bb6");力导向布局(Force Layout)
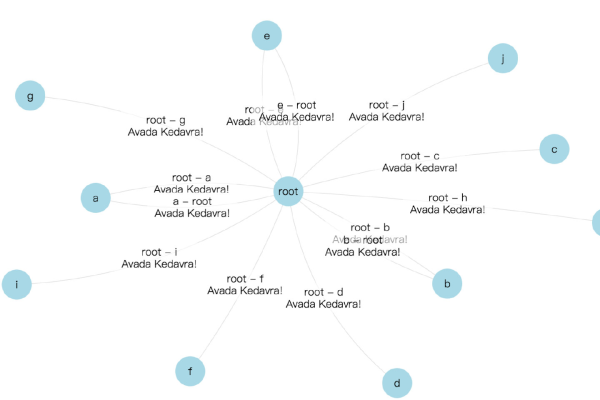
内置的d3-force模块模拟物理力学模型(如电荷斥力、弹簧拉力),自动计算节点位置,避免重叠并优化布局:const simulation = d3.forceSimulation(nodes) .force("charge", d3.forceManyBody().strength(-30)) .force("link", d3.forceLink(links).id(d => d.id)) .force("center", d3.forceCenter(width/2, height/2));交互与动画
支持拖拽、缩放、高亮关联节点等交互行为,增强用户体验:node.call(d3.drag() .on("start", dragstarted) .on("drag", dragged) .on("end", dragended));
技术实现的关键步骤
数据预处理
- 确保数据结构符合图谱要求:节点需包含唯一标识符(如
id),边需包含源节点(source)和目标节点(target)。 - 清洗数据,去除无效或重复记录。
- 确保数据结构符合图谱要求:节点需包含唯一标识符(如
定义SVG画布与缩放器

const svg = d3.select("body").append("svg") .attr("width", width) .attr("height", height) .call(d3.zoom().on("zoom", (e) => svg.attr("transform", e.transform)));渲染节点与边
- 使用
<line>元素绘制边,通过stroke-width和stroke-opacity提升可读性。 - 为节点添加文字标签(
<text>元素),需注意避免标签重叠。
- 使用
优化性能
- 对大规模数据(>1000节点)采用WebGL加速或分片加载策略。
- 使用
requestAnimationFrame减少重绘频率。
典型应用场景
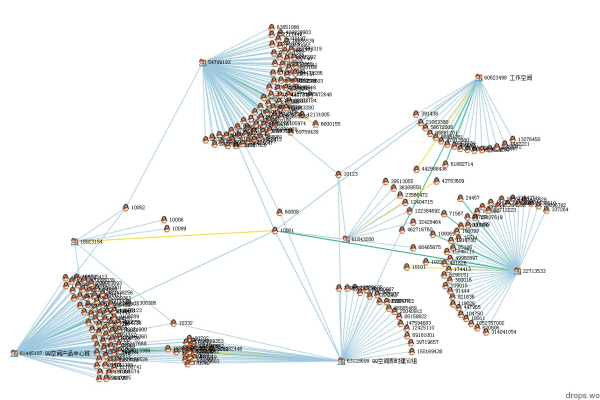
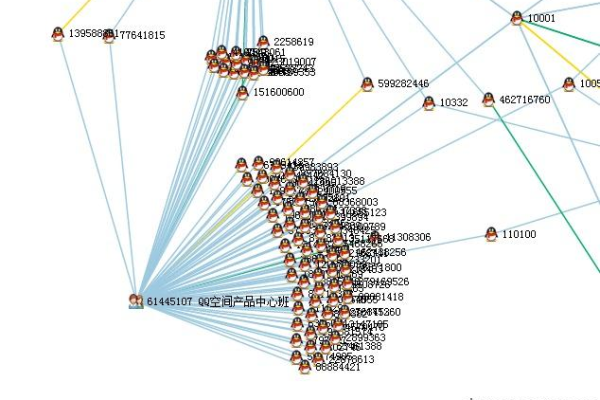
社交网络分析
可视化用户关系,识别关键人物(通过节点中心度计算)或社区结构(模块化聚类算法)。知识图谱展示
整合多源数据(如科研论文、企业关系),支持动态过滤与路径查询。
实时监控系统
结合WebSocket更新数据流,动态展示物联网设备状态或金融交易网络。
SEO与用户体验优化建议
提升页面加载速度
- 压缩JSON数据体积,使用
gzip或Brotli编码。 - 延迟加载非首屏内容,优先渲染核心节点。
- 压缩JSON数据体积,使用
增强可访问性(A11Y)
- 为节点添加
aria-label属性,便于屏幕阅读器识别。 - 提供键盘导航支持(如方向键聚焦节点)。
- 为节点添加
结构化数据标记
使用Schema.org的Graph类型标注图谱内容,帮助搜索引擎理解页面结构。
常见问题
Q:D3.js图谱适合处理多大体量的数据?
A:未优化情况下,建议节点数不超过5000;通过WebGL或Canvas渲染可扩展至10万级。
Q:如何解决节点标签重叠问题?
A:可使用d3-labelgun库自动调整标签位置,或手动设置优先级与偏移量。
D3.js图谱不仅是技术工具,更是连接数据与洞察的桥梁,通过合理设计交互逻辑、优化性能并遵循Web标准,开发者能构建出既符合搜索引擎要求(如百度算法中的内容质量与用户体验指标),又满足用户深度分析需求的可视化系统。
参考文献
- D3.js官方文档, https://d3js.org
- 《Interactive Data Visualization for the Web》, Scott Murray, O’Reilly Media
- Google开发者指南 – 可访问性, https://developers.google.com/web/fundamentals/accessibility