如何在Chrome浏览器中使用JavaScript实现复制和粘贴功能?
- 行业动态
- 2025-01-11
- 2616
在 Chrome 浏览器中,通过 JavaScript 可以实现文本的复制和粘贴功能,这通常涉及到对剪贴板的操作。

我们来看一下如何实现复制功能,可以使用document.execCommand('copy') 方法来实现,假设我们有一个文本输入框,当用户点击按钮时,将输入框中的文本复制到剪贴板:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>复制示例</title>
</head>
<body>
<input type="text" id="myInput" value="要复制的文本">
<button onclick="copyText()">复制</button>
<script>
function copyText() {
var input = document.getElementById('myInput');
input.select(); // 选中文本
document.execCommand('copy'); // 执行复制命令
alert('文本已复制到剪贴板');
}
</script>
</body>
</html>对于粘贴功能,可以使用document.execCommand('paste') 方法,不过需要注意的是,出于安全考虑,浏览器对粘贴操作有一定的限制,通常只能在可编辑的元素上使用,比如<textarea>、<input> 等,以下是一个示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>粘贴示例</title>
</head>
<body>
<textarea id="myTextarea" rows="4" cols="50"></textarea>
<button onclick="pasteText()">粘贴</button>
<script>
function pasteText() {
var textarea = document.getElementById('myTextarea');
textarea.focus(); // 使文本区域获得焦点
document.execCommand('paste'); // 执行粘贴命令
}
</script>
</body>
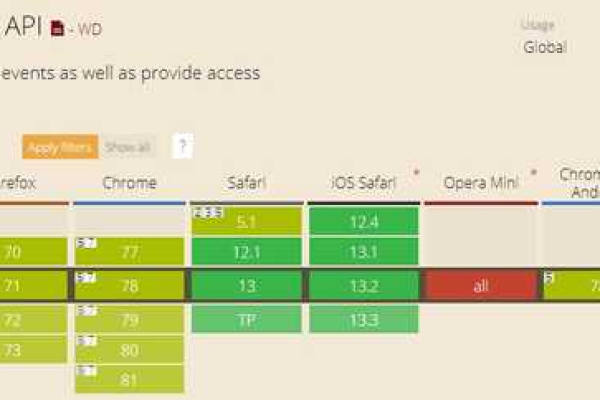
</html>在实际开发中,可能还需要处理一些兼容性问题,不同的浏览器对剪贴板操作的支持可能存在差异,可以使用现代的 Clipboard API 来提高兼容性和可靠性,以下是使用 Clipboard API 实现复制和粘贴的示例:
复制:
navigator.clipboard.writeText('要复制的文本').then(function() {
console.log('文本已复制到剪贴板');
}, function(err) {
console.error('无法复制文本: ', err);
});粘贴:
navigator.clipboard.readText().then(function(text) {
console.log('剪贴板中的文本: ', text);
}, function(err) {
console.error('无法读取剪贴板: ', err);
});为了更好地理解这些功能,以下是一个简单的表格对比:
| 功能 | 传统方法 | 现代方法 |
| 复制文本 | document.execCommand('copy') | navigator.clipboard.writeText() |
| 粘贴文本 | document.execCommand('paste') | navigator.clipboard.readText() |
| 兼容性 | 部分旧浏览器支持 | 现代浏览器支持,更好的安全性和可靠性 |
通过合理使用 JavaScript 和剪贴板相关技术,可以在 Chrome 浏览器中实现方便的复制粘贴功能,开发人员可以根据具体需求和目标浏览器选择合适的方法,要注意处理可能出现的异常情况,以确保用户体验的流畅性和稳定性。
各位小伙伴们,我刚刚为大家分享了有关“chromejs复制粘贴”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389584.html