如何在Chrome中查看JS变量的值?
- 行业动态
- 2025-01-11
- 2059
在Chrome浏览器中查看JavaScript变量是一项常见的调试任务,它可以帮助开发者理解代码的运行状态、定位问题以及验证数据,以下是一些常用的方法来查看JavaScript变量:

使用Chrome开发者工具
1、打开开发者工具: 按下Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac),或者右键点击页面并选择“检查”。
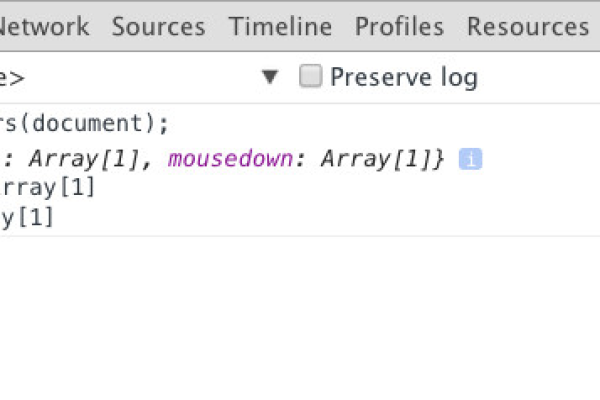
2、切换到“控制台”标签: 在开发者工具中,点击“Console”标签。
3、输入变量名: 在控制台中直接输入你想要查看的变量名,然后按回车键,如果你想查看名为myVariable的变量,就输入myVariable并按回车。
4、 : 在你的JavaScript代码中使用console.log()函数来输出变量的值。console.log(myVariable);。
5、断点调试: 在代码中设置断点,然后在控制台中查看变量的值,当代码执行到断点时,程序会暂停,你可以在此时检查变量的值。
6、表达式求值: 在控制台中,你可以输入任何有效的JavaScript表达式来求值。2 + 2将返回4。
7、对象和数组: 如果变量是一个对象或数组,你可以直接在控制台中展开它们来查看其属性和方法。
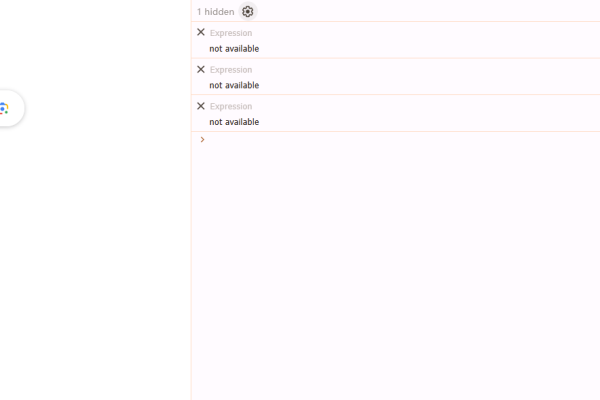
8、监控表达式: 在“Watch”面板中添加一个表达式,以便在代码执行过程中持续监控该表达式的值。
9、调用函数: 如果你需要查看某个函数的返回值,可以在控制台中调用该函数。
10、错误处理: 如果遇到错误,可以在控制台中查看错误信息,这有助于诊断问题。
表格展示变量信息
| 变量名 | 类型 | 值 | 描述 |
| myVariable | Number | 42 | 一个整数值 |
| userData | Object | {…} | 用户数据对象 |
| items | Array | [1, 2, 3] | 包含三个元素的数组 |
| isLoggedIn | Boolean | true | 登录状态 |
常见问题解答
Q1: 如何在Chrome中查看局部变量?
A1: 要在Chrome中查看局部变量,你需要在代码中设置断点,然后让代码执行到该断点,一旦代码暂停,你可以打开“Scope”面板,在这里你可以看到当前作用域内的所有局部变量及其值。
Q2: 如果变量在闭包中,我该如何查看它的值?
A2: 对于闭包中的变量,你同样需要在代码中设置断点,并在代码执行到断点时检查“Scope”面板,由于闭包可以访问其外部函数的变量,这些变量也会显示在“Scope”面板中,如果变量是私有的,你可能无法直接访问它,但可以通过公共方法或属性来间接查看其值。
小伙伴们,上文介绍了“chrome 查看js变量”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389565.html