光纤分布式数据接口无法连接
- 行业动态
- 2025-04-22
- 3
光纤分布式数据接口无法连接可能因光纤链路损坏、接口脏污、收发模块故障或配置不匹配(如速率/模式不一致),需检查物理连接,清洁接口,更换光模块,并核对两端设备配置参数
光纤分布式数据接口(FDDI)无法连接的常见原因及排查方法
物理层问题
| 常见问题 | 可能原因 | 排查步骤 | 解决方案 |
|---|---|---|---|
| 光纤链路中断或损坏 | 光纤折断、弯曲过度、连接器松动或被墙 | 检查光纤外观是否有折痕或断裂 使用光纤测试仪检测链路损耗 |
更换光纤或重新熔接,清洁/更换连接器 |
| 光模块故障 | 发送端或接收端光模块损坏 | 替换光模块测试 检查模块指示灯状态 |
更换兼容的光模块 |
| 光纤类型不匹配 | 单模光纤与多模设备混用 | 确认设备支持的光纤类型(单模/多模) | 更换匹配类型的光纤或设备 |
配置问题
| 常见问题 | 可能原因 | 排查步骤 | 解决方案 |
|---|---|---|---|
| 双工模式不匹配 | 两端设备设置为不同双工模式(全双工/半双工) | 检查设备双工设置并保持一致 | 统一设置为全双工模式 |
| 速率不匹配 | 两端设备速率设置不一致 | 查看设备配置界面,确认速率相同 | 调整速率为100Mbps(FDDI标准) |
| 自愈环未正确配置 | FDDI双环中主环/备环未闭合 | 使用光纤测试仪验证环路完整性 | 重新部署光纤,确保双环闭合 |
设备兼容性问题
| 常见问题 | 可能原因 | 排查步骤 | 解决方案 |
|---|---|---|---|
| 设备协议不兼容 | 不同厂商设备对FDDI标准支持不一致 | 查阅设备手册,确认FDDI协议版本 | 升级固件或更换兼容设备 |
| 光模块波长不匹配 | 发送端与接收端波长范围不一致 | 检查光模块波长参数(如1310nm/1550nm) | 更换波长匹配的光模块 |
网络拓扑问题
| 常见问题 | 可能原因 | 排查步骤 | 解决方案 |
|---|---|---|---|
| 环路中断 | 光纤链路中存在断点或设备掉电 | 检查所有设备电源状态 使用环回测试定位断点 |
恢复链路供电或修复断点 |
| 环路长度超限 | 光纤总长度超过FDDI最大传输距离(100km) | 测量实际光纤长度 | 增加光放大器或缩短环路 |
设备故障
| 常见问题 | 可能原因 | 排查步骤 | 解决方案 |
|---|---|---|---|
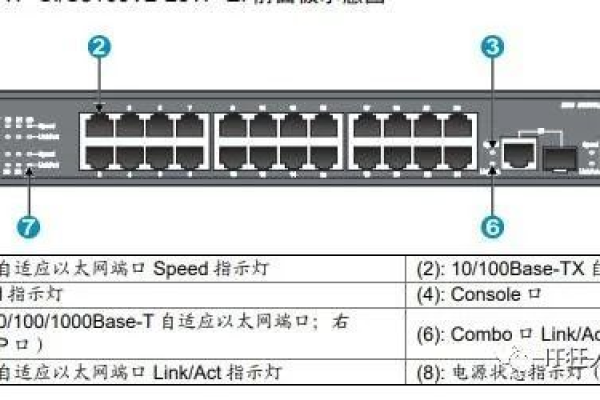
| 交换机端口损坏 | 端口硬件故障或雷击导致损坏 | 替换端口测试或交叉连接其他端口 | 更换损坏的端口模块 |
| 电源或风扇故障 | 设备因过热或断电导致宕机 | 检查设备电源指示灯和温度状态 | 修复电源/散热系统 |
其他因素
- VLAN配置错误:FDDI环路跨越不同VLAN时可能导致通信隔离,需确保所有设备处于同一VLAN。
- 安全策略限制:防火墙或端口安全策略阻止环路通信,需临时关闭策略进行测试。
相关问题与解答
问题1:如何测试FDDI链路的连通性?
解答:

- 使用光纤测试仪(如光功率计或OTDR)检测链路损耗,正常值应低于-20dB。
- 在两端设备上启用环回测试(Loopback),验证单向通信是否正常。
- 检查设备日志,确认是否存在丢包或错误帧记录。
问题2:FDDI和以太网的主要区别是什么?

解答:
| 特性 | FDDI | 以太网 |
|——————-|——————————-|—————————|
| 拓扑结构 | 双环冗余(自愈能力) | 总线/星型(无自愈) |
| 标准速率 | 100Mbps | 10Mbps/100Mbps/1Gbps等 |
| 介质访问控制 | 令牌环(Token Ring) | CSMA/CD(载波监听/冲突检测)|
| 光纤依赖性 | 必须使用光纤 | 可使用双绞线或光纤