如何在Chrome浏览器中使用JavaScript实现复制粘贴功能?
- 行业动态
- 2025-01-11
- 2253
在Chrome浏览器中,JavaScript(JS)提供了多种方法来实现复制和粘贴功能,这些方法可以用于操作网页中的文本、图像和其他内容,本文将详细介绍如何使用JavaScript实现复制和粘贴功能,并提供相关示例代码和常见问题解答。

一、使用Clipboard API实现复制粘贴
Clipboard API是现代浏览器提供的一个强大工具,它允许开发者直接与系统剪贴板进行交互,通过这个API,我们可以方便地实现复制和粘贴功能。
1. 复制文本到剪贴板
要复制文本到剪贴板,可以使用navigator.clipboard.writeText()方法,这个方法接受一个字符串参数,并将其写入剪贴板。
async function copyTextToClipboard(text) {
try {
await navigator.clipboard.writeText(text);
console.log('Text copied to clipboard');
} catch (err) {
console.error('Failed to copy text: ', err);
}
}2. 从剪贴板粘贴文本
要从剪贴板读取文本,可以使用navigator.clipboard.readText()方法,这个方法返回一个Promise对象,解析后可以得到剪贴板中的文本内容。
async function pasteTextFromClipboard() {
try {
const text = await navigator.clipboard.readText();
console.log('Text from clipboard:', text);
return text;
} catch (err) {
console.error('Failed to read text: ', err);
}
}二、使用Document的execCommand方法实现复制粘贴
对于不支持Clipboard API的老版本浏览器,可以使用Document的execCommand方法来实现复制和粘贴功能,不过需要注意的是,这种方法已经被标记为废弃,不推荐在新项目中使用。
1. 复制文本到剪贴板
function copyTextToClipboard(text) {
const tempInput = document.createElement('textarea');
document.body.appendChild(tempInput);
tempInput.value = text;
tempInput.select();
document.execCommand('copy');
document.body.removeChild(tempInput);
console.log('Text copied to clipboard');
}2. 从剪贴板粘贴文本
function pasteTextFromClipboard() {
const tempInput = document.createElement('textarea');
document.body.appendChild(tempInput);
tempInput.style.position = 'absolute';
tempInput.style.opacity = '0';
tempInput.select();
document.execCommand('paste');
const text = tempInput.value;
document.body.removeChild(tempInput);
console.log('Text from clipboard:', text);
return text;
}三、结合HTML5的ContentEditable属性实现复制粘贴
HTML5的contenteditable属性可以让任何元素变得可编辑,从而实现复制和粘贴功能,这种方法适用于需要用户手动选择文本并进行复制粘贴的场景。
<div id="editableDiv" contenteditable="true">This is editable text</div> <button onclick="copyText()">Copy Text</button> <button onclick="pasteText()">Paste Text</button>
function copyText() {
const editableDiv = document.getElementById('editableDiv');
editableDiv.focus();
document.execCommand('selectAll');
document.execCommand('copy');
alert('Text copied to clipboard');
}
function pasteText() {
const editableDiv = document.getElementById('editableDiv');
editableDiv.focus();
document.execCommand('paste');
alert('Text pasted from clipboard');
}四、常见问题解答(FAQs)
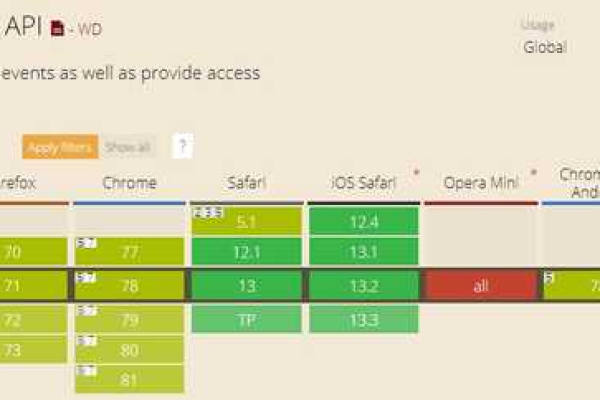
Q1: 为什么在某些浏览器中使用Clipboard API会失败?
A1: Clipboard API在大多数现代浏览器中都得到了很好的支持,但在某些情况下可能会因为安全限制或用户权限问题而失败,如果网页不是通过HTTPS加载的,或者用户没有授予剪贴板访问权限,那么调用Clipboard API时可能会抛出错误,为了解决这个问题,建议确保网页通过HTTPS加载,并在必要时请求用户授权。
Q2: 如何检测用户是否授予了剪贴板访问权限?
A2: 可以通过监听beforecopy和beforecut事件来检测用户是否授予了剪贴板访问权限,当这些事件发生时,如果用户没有授予权限,事件处理程序将被调用并返回false,阻止默认行为,通过这种方式,可以在用户拒绝权限时给出相应的提示信息。
document.addEventListener('beforecopy', (event) => {
if (!event.defaultPrevented) {
console.log('User granted clipboard access');
} else {
console.log('User denied clipboard access');
}
});各位小伙伴们,我刚刚为大家分享了有关“chrome js复制粘贴”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389383.html