存储器速度如何成为影响电脑性能的关键因素?
- 行业动态
- 2025-04-20
- 2
存储器速度指数据存取时间,由延迟和传输速率决定,内存速度高于硬盘,固态硬盘(SSD)快于机械硬盘(HDD),接口类型(如SATA/NVMe)和颗粒技术影响实际性能,高速存储器提升系统响应,但需平衡成本与容量需求,不同应用场景选择适配的速度层级。
影响设备性能的核心要素
在数字时代,存储器速度是决定电子设备性能的关键指标之一,无论是手机、电脑还是服务器,存储器的响应时间和数据传输效率直接影响用户体验,本文将深入解析存储器速度的定义、影响因素以及如何在不同场景下优化选择。
什么是存储器速度?
存储器速度通常指存储设备完成数据读写操作的速度,包含两个核心参数:
- 延迟(Latency):从发出请求到开始传输数据的时间,单位一般为纳秒(ns)。
- 带宽(Bandwidth):单位时间内能传输的数据量,常用GB/s或MB/s表示。
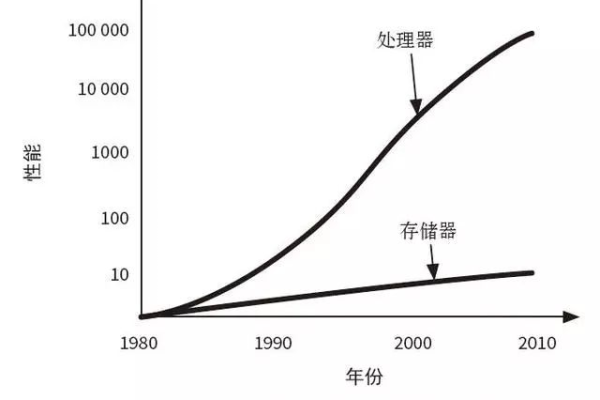
内存(DRAM)的延迟通常在10-20纳秒,而固态硬盘(SSD)的延迟在微秒级(μs),不同存储层级的性能差异显著,直接影响设备整体响应速度。
存储器速度的三大影响因素
存储介质类型
- DRAM(动态随机存取存储器):速度快、延迟低,但断电后数据丢失,常用于内存。
- NAND Flash(闪存):用于SSD,速度介于DRAM和HDD之间,但寿命受写入次数限制。
- HDD(机械硬盘):依赖机械盘片转动,速度最慢,延迟在毫秒级(ms)。
接口与协议

- SATA III:理论带宽6Gbps,实际传输约550MB/s,多用于传统SSD。
- PCIe 4.0/5.0:新一代接口,带宽可达16GT/s(PCIe 4.0)或32GT/s(PCIe 5.0),NVMe协议进一步优化效率。
控制器与算法
存储器的控制器芯片负责调度数据流,优秀的算法能减少冗余操作,提升随机读写效率,SSD的磨损均衡技术可延长寿命并保持速度稳定。
不同场景下的速度需求
日常办公
对速度要求较低,SATA SSD或入门级NVMe SSD即可满足需求。游戏与创作
大型游戏加载、4K视频渲染需要高带宽和低延迟,建议选择PCIe 4.0 NVMe SSD,搭配DRAM缓存设计。数据中心
需应对高并发请求,采用Optane持久内存或DDR5 DRAM,配合NVMe-oF(NVMe over Fabric)协议实现微秒级响应。
如何提升存储系统速度?
升级硬件
- 将HDD更换为NVMe SSD,速度可提升5-10倍。
- 增加内存容量,减少系统对低速存储的依赖。
优化配置
- 启用TRIM指令(SSD)保持性能。
- 使用RAID 0模式(需备份)提升HDD阵列速度。
软件层面
- 操作系统开启“高性能模式”,关闭后台冗余进程。
- 数据库采用内存缓存技术(如Redis)减少磁盘访问。
常见误区与真相
误区:标称速度越高,实际使用越快?
真相:厂商标称的“顺序读写速度”与实际体验关系不大,随机读写性能(如4K Q1T1)更反映日常使用场景。
误区:存储器速度越快,设备越流畅?
真相:设备性能受CPU、GPU、存储器协同影响,单一组件无法解决瓶颈,老旧电脑升级SSD后可能仍受CPU限制。
未来趋势:存储器技术演进
- DDR5与LPDDR5:带宽较DDR4提升50%,功耗降低,逐步普及于PC和移动设备。
- QLC与PLC闪存:通过增加存储层数降低成本,但需优化算法以平衡速度与寿命。
- CXL(Compute Express Link):新兴互联协议,打破内存与存储界限,实现超低延迟资源共享。
存储器速度是数字设备流畅运行的基石,理解其原理与优化方法,有助于在购买或升级设备时做出明智选择,无论是普通用户还是企业IT管理者,关注存储技术的革新,将直接提升生产力与用户体验。
参考资料
- JEDEC固态技术协会. DDR5 SDRAM标准. 2020.
- SNIA(全球网络存储工业协会). NVMe协议白皮书. 2021.
- Intel Optane持久内存技术文档. 2022.
- Samsung V-NAND闪存架构解析. 《IEEE固态电路杂志》. 2019.