如何使用 Chart.js 创建动态交互的气泡图?
- 行业动态
- 2025-01-10
- 3476
Chart.js 气泡图
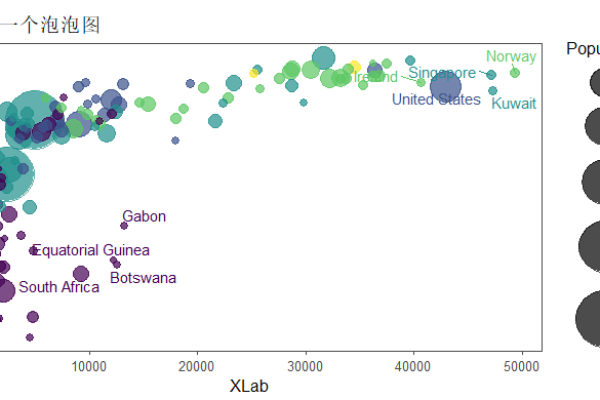
Chart.js 是一个强大的 JavaScript 图表库,它允许开发者轻松地在网页上创建和自定义各种图表,气泡图是 Chart.js 提供的一种特殊图表类型,用于展示三个维度数据的关系,气泡图通过气泡的大小和位置来表示数据,非常适合于展示复杂数据集之间的关系。

创建气泡图
要使用 Chart.js 创建一个气泡图,需要准备一些数据,并按照特定的格式组织这些数据,可以使用 Chart.js 提供的 API 来初始化图表,并自定义其外观和交互。
数据准备
气泡图的数据通常包含三个维度:X 轴数据、Y 轴数据和气泡大小,以下是一个简单的数据示例:
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: 'My First Dataset',
data: [
{ x: 10, y: 20, r: 5 },
{ x: 30, y: 40, r: 10 },
{ x: 50, y: 60, r: 15 },
{ x: 70, y: 80, r: 20 },
{ x: 90, y: 100, r: 25 }
],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
};在这个数据集中,labels 是 X 轴的标签,datasets 包含了多个数据集,每个数据集都有一个 label(图例标签)和一个 data 数组,data 数组中的每一项都是一个对象,包含 x、y 和 r(半径)属性。
初始化图表
使用 Chart.js 提供的 API 来初始化图表:
const ctx = document.getElementById('myChart').getContext('2d');
const myBubbleChart = new Chart(ctx, {
type: 'bubble',
data: data,
options: {}
});在这个例子中,首先获取 canvas 元素的上下文,然后创建一个新的气泡图实例,并传入配置对象,配置对象中的 type 属性设置为 ‘bubble’,表示这是一个气泡图;data 属性设置为前面准备好的数据;options 属性用于设置图表的其他选项,如标题、工具提示等。
图表属性详解
type:图表类型,对于气泡图应设置为 ‘bubble’。
data:图表数据,包括 labels(X 轴标签)和 datasets(数据集)。
options:图表选项,可以设置标题、工具提示、动画等。
多组气泡图
Chart.js 还支持在同一个图表中绘制多组气泡图,只需在 data 对象的 datasets 数组中添加多个数据集即可,每个数据集都可以有自己的颜色、标签和数据。
完整代码示例
以下是一个创建气泡图的完整代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js Bubble Chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const data = {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
datasets: [{
label: 'Dataset 1',
data: [
{x: 10, y: 20, r: 15},
{x: 15, y: 25, r: 10},
{x: 20, y: 30, r: 20}
],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}, {
label: 'Dataset 2',
data: [
{x: 30, y: 40, r: 25},
{x: 35, y: 45, r: 20},
{x: 40, y: 50, r: 30}
],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
}]
};
const config = {
type: 'bubble',
data: data,
options: {}
};
const myChart = new Chart(
document.getElementById('myChart'),
config
);
</script>
</body>
</html>这个示例展示了如何创建一个包含两个数据集的气泡图,每个数据集都有不同的颜色和标签。
以上就是关于“chart.js 气泡图”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389284.html