D3.js数据可视化关键研究方向有哪些
- 行业动态
- 2025-04-20
- 2
D3.js可视化研究聚焦数据驱动文档的动态交互设计,核心包括数据绑定、DOM操作、动态属性映射与过渡动画,重点研究复杂图表构建算法、可视化组件优化、多源数据实时渲染技术,以及交互式体验设计与跨浏览器兼容方案,通过SVG/Canvas实现高定制化数据表达与视觉叙事。
D3.js(Data-Driven Documents)作为一款基于JavaScript的开源数据可视化库,凭借其灵活性和强大功能,已成为数据科学、前端开发以及可视化研究领域的核心工具之一,其核心目标是将数据与文档对象模型(DOM)动态绑定,通过数据驱动的方式生成复杂且交互性强的可视化效果,以下从技术实现、应用场景及研究趋势三个维度,详细解析D3.js的主要研究内容。
数据绑定与动态操作
D3.js的核心能力体现在数据与DOM元素的高效绑定机制,通过enter()、update()、exit()三个关键方法,开发者能精准控制数据的动态变化,实现可视化元素的增删改。
- 数据驱动更新:当数据集变动时,D3.js自动计算新增数据(enter)、需更新的数据(update)及需移除的数据(exit),确保可视化结果实时同步。
- 链式语法:D3的链式调用设计(如
d3.select().data().join().attr())大幅简化了代码逻辑,提升开发效率。
这一特性在实时仪表盘、金融行情波动图等场景中尤为重要,研究者常围绕大规模数据实时渲染效率及内存优化策略展开深度探索。
可视化组件的精细控制
D3.js不依赖预置图表类型,而是提供底层绘图原语,允许开发者从零构建定制化图表:

- 几何生成器
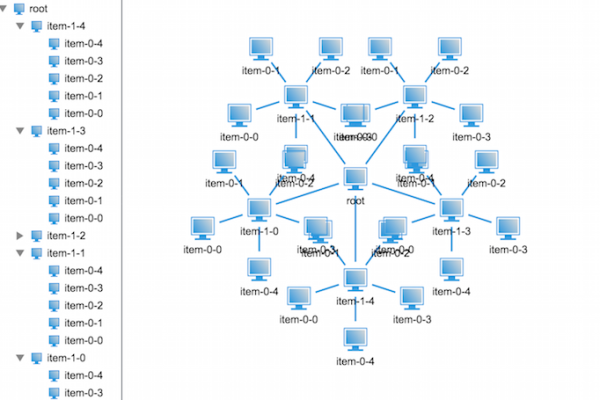
d3.line()(折线图)、d3.arc()(饼图)、d3.tree()(树图)等函数将数据映射为路径坐标,支持自定义曲线插值、层级布局算法。 - 比例尺与坐标轴
线性比例尺(d3.scaleLinear())、序数比例尺(d3.scaleOrdinal())等实现数据到视觉属性的映射,配合d3.axis()自动生成带刻度的坐标轴。 - 动画过渡
transition()方法结合缓动函数(easing)控制属性变化的插值过程,赋予图表平滑的动态效果。
研究热点包括非线性比例尺的视觉编码优化及复杂布局算法(如力导向图)的性能提升。
交互式体验设计
D3.js与浏览器事件系统深度集成,支持丰富的交互行为:
- 事件监听:通过
on()方法绑定点击、悬停、拖拽等事件,触发数据筛选、细节展示或动态过渡。 - 刷取(Brushing)与缩放:
d3.brush()实现区域选择,d3.zoom()支持平移与缩放操作,常见于地图或散点矩阵的探索式分析。 - 跨视图联动:多个可视化组件通过共享数据状态实现联动更新,提升用户探索效率。
学术界重点关注高维数据交互中的认知负荷问题及无障碍交互设计的实践方案。

性能优化与跨平台适配
随着数据量级增长,D3.js面临渲染性能挑战:
- 渲染引擎选择:
- SVG:矢量图形,适合中等规模数据,支持CSS样式控制。
- Canvas:位图渲染,适合高频更新或海量数据(如热力图)。
- WebGL:利用GPU加速三维可视化(需结合Three.js等库)。
- 虚拟化技术:通过可见区域计算(如滚动视窗)实现数据分片加载。
- 服务端渲染(SSR):在Node.js环境中预生成静态图表,加速首屏加载。
研究领域聚焦WebAssembly加速计算及响应式设计的自动化适配框架。
扩展应用与前沿融合
D3.js正与新兴技术栈深度融合:

- 机器学习集成:将D3作为可视化层,展示模型的特征重要性或聚类结果。
- 虚拟现实(VR):通过A-Frame等库将D3图表嵌入三维空间。
- 自动化报告生成:结合Headless浏览器(如Puppeteer)批量导出图表。
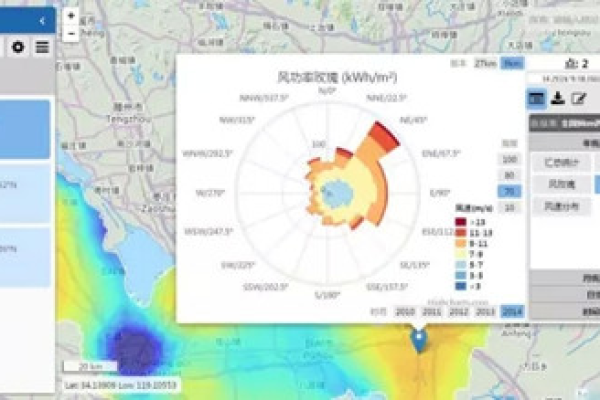
- 地理空间可视化:整合TopoJSON数据与
d3-geo模块构建交互式地图。
典型应用场景
- 商业智能(BI):动态销售趋势仪表盘
- 社会科学:人口迁移桑基图
- 生物信息学:基因序列层级结构可视化
- 教育领域:算法过程的逐步动画演示
参考资料
- D3.js官方文档, https://d3js.org
- Bostock, M. (2011). D3: Data-Driven Documents. IEEE Transactions on Visualization & Computer Graphics.
- Murray, S. (2017). Interactive Data Visualization for the Web. O’Reilly Media.
- 联合国开发计划署案例研究, COVID-19数据可视化项目, 2020.
通过持续的技术迭代与跨学科实践,D3.js持续推动数据可视化从静态展示向智能交互演进,成为连接数据科学与人类认知的关键桥梁。