如何快速掌握DataV数据大屏核心功能?
- 行业动态
- 2025-04-17
- 2
DataV数据大屏提供可视化搭建工具,用户可通过拖拽组件、绑定数据源快速创建动态交互式大屏,支持多类型数据接入与实时更新,适用于数据监控、分析展示等场景,助力企业直观呈现业务洞察。
什么是DataV数据大屏?
DataV数据大屏是阿里云推出的专业数据可视化工具,支持通过拖拽式操作快速搭建动态、交互式的数据展示界面,适用于企业监控、运营分析、会议汇报、实时看板等场景,帮助用户将复杂数据转化为直观的可视化图表或地图,提升决策效率。
如何快速开始使用?
注册与登录
访问DataV官网,使用阿里云账号登录,若无账号,需先完成注册并通过实名认证。创建新项目
- 进入控制台,点击「新建项目」,选择「空白画布」或「模板库」中的预设模板(如「电商大屏」「物流监控」等)。
- 输入项目名称并设置画布尺寸(建议根据展示设备分辨率选择,如1920×1080)。
添加数据源
- 支持静态数据、API接口、数据库(如MySQL、MaxCompute)等多种数据源。
- 点击「数据」面板,选择「添加数据源」,按指引配置连接参数。
拖拽组件搭建界面

- 从左侧组件库选择图表(折线图、柱状图)、地图、文字、装饰等元素,拖入画布。
- 右侧面板调整组件样式(颜色、字体、动画)并绑定数据字段。
预览与发布
- 点击右上角「预览」按钮,检查交互效果与数据加载状态。
- 确认无误后,点击「发布」生成可公开访问的URL,支持嵌入网页或全屏展示。
核心功能使用技巧
动态数据实时更新
- 对需要实时刷新的组件(如实时交易流水),在数据配置中设置轮询间隔(例如每10秒请求一次API)。
- 使用DataV的「数据过滤器」功能,对返回的JSON数据进行格式化处理。
地图组件自定义
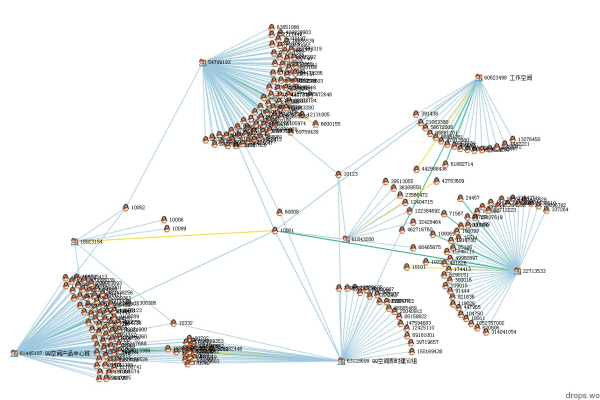
- 支持区域热力、散点聚合、飞线等多种地图模式。
- 上传GeoJSON文件可定制企业专属区域地图(如仓库分布、销售网点)。
交互事件配置
- 为组件添加点击事件:例如点击某个省份地图,联动显示该区域的详细数据面板。
- 使用「URL参数跳转」实现多页面大屏间的数据传递。
多屏适配方案
- 使用「画布缩放」模式自动适配不同屏幕比例。
- 对关键组件设置「百分比布局」或「固定位置」,避免拉伸变形。
四步优化数据大屏效果
遵循可视化原则
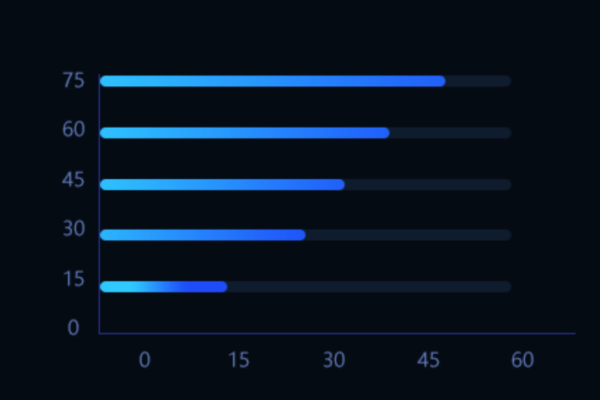
- 关键指标用大字突出(如KPI看板),趋势分析用折线图/面积图,占比数据用饼图/环形图。
- 避免同一页面超过3种主色,建议使用官方配色模板(如科技蓝、商务灰)。
提升加载速度

- 压缩图片素材至500KB以下,优先使用SVG格式图标。
- 对非实时数据启用「缓存模式」,减少API请求频次。
添加权限管控
- 在「项目设置」中开启访问密码或IP白名单,保护敏感数据。
- 为团队成员分配「编辑」「只读」等不同角色权限。
设置异常兜底
- 配置数据源的「超时提醒」与「默认值」,避免接口报错时页面空白。
- 使用「静态备份数据」确保断网情况下仍能展示基础信息。
常见问题解答(FAQ)
Q:数据更新有延迟怎么办?

- 检查API响应时间,若超过3秒,建议启用数据缓存或优化后端查询逻辑。
- 确认网络防火墙未拦截DataV的域名(如*.aliyuncs.com)。
Q:如何适配超宽屏或竖屏设备?
- 新建项目时选择「自定义分辨率」,或通过CSS代码注入调整画布缩放比例。
Q:发布的链接如何禁止他人复制?
- 在「高级设置」中开启「禁止右键菜单」与「文本水印」功能。
引用说明
本文操作指南参考阿里云DataV官方文档,功能更新以官网为准,如需企业级定制服务,请联系阿里云授权服务商。