光纤通信系统与网络
- 行业动态
- 2025-04-22
- 2
光纤通信系统与网络
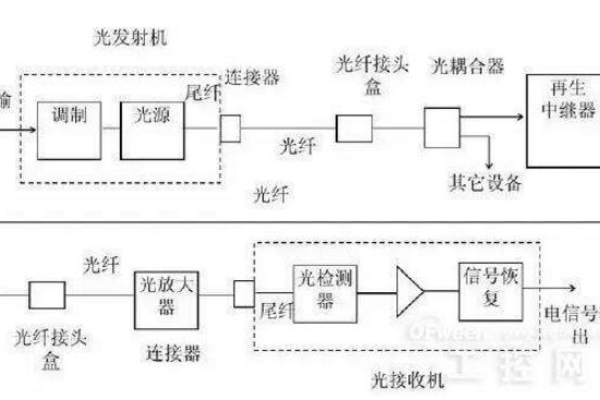
光纤通信系统基本组成
光纤通信系统由以下核心模块构成:
| 模块 | 功能描述 |
|————–|————————————————————————–|
| 光源 | 将电信号转换为光信号(如LED、LD激光器) |
| 光纤 | 传输介质,利用光的全反射原理传输信号 |
| 光检测器 | 将光信号转换为电信号(如PIN光电二极管、APD雪崩二极管) |
| 终端设备 | 包含发送机、接收机、光放大器(如EDFA)、光滤波器等 |
光纤传输原理
全反射机制
光纤通过纤芯(折射率n1)与包层(折射率n2,n1>n2)的折射率差,使光信号在纤芯内不断发生全反射,实现长距离传输。传输模式
- 单模光纤:纤芯直径8-10μm,仅支持单一模式传输,适用于长距离通信(如城域网/骨干网)。
- 多模光纤:纤芯直径50/62.5μm,支持多路径传输,用于短距离场景(如企业局域网)。
光纤通信的核心优势
| 优势 | 说明 |
|---|---|
| 超大容量 | 单根光纤可通过WDM技术承载数百Tbps流量 |
| 低损耗 | 典型石英光纤损耗<0.2dB/km(相比铜缆的3-5dB/km) |
| 抗干扰性 | 免疫电磁干扰,适用于强电环境 |
| 长距离 | 无中继传输可达100km以上(配合光放大器) |
光纤通信系统架构
点对点系统

- 典型结构:激光器→光纤→光电探测器
- 应用场景:长途干线、海底光缆
复杂网络拓扑
| 拓扑类型 | 特点 | 适用场景 |
|———-|————————–|————————-|
| 环形网 | 自愈能力强 | 城域网、电力通信网 |
| 总线型 | 多点接入,成本较低 | 局域网、数据中心内部 |
| 星型网 | 集中控制,可靠性高 | 光纤接入网(FTTH) |波分复用(WDM)技术
- 原理:在单根光纤中通过不同波长载波并行传输多路信号
- 分类:
- CWDM(粗波分复用):波长间隔20nm,成本较低
- DWDM(密集波分复用):波长间隔0.8nm,容量达160波长/光纤
光纤通信网络应用
接入网

- FTTH(光纤到户):采用GPON/EPON技术,下行速率10Gbps+,上行1Gbps+
- XGS-PON:支持对称10Gbps传输,满足工业级需求
骨干网与城域网
- 超高速链路:单光纤容量达100Tbps(通过空分复用+WDM)
- 关键器件:可调谐激光器、ROADM(光分插复用器)
数据中心互联
- 叶脊架构:通过光交换机实现服务器间低延迟互联
- 硅光子集成:降低光互连功耗(如Intel的100G PSM模块)
关键技术挑战与解决方案
| 问题 | 解决方案 |
|---|---|
| 色散 | 采用DCF色散补偿光纤或相干检测技术 |
| 非线性效应 | 降低入纤光功率,使用RZ编码或相位调制格式 |
| 光放大器噪声 | EDFA+拉曼放大器混合放大,优化增益平坦度 |
| 器件兼容性 | 推动光子集成技术(PIC),实现光源/放大器/探测器单片集成 |
光纤通信与其他传输技术对比
| 特性 | 光纤通信 | 铜缆通信 | 无线通信 |
|---|---|---|---|
| 传输带宽 | >100THz | <10GHz | <100GHz |
| 传输距离 | >100km(无中继) | <100m(需中继) | 视距受限(<5km) |
| 能耗 | 1-1nJ/bit | 10-100pJ/bit | 10-100nJ/bit |
| 部署成本 | 初期高,长期低 | 低成本 | 高频段资源有限 |
相关问题与解答
问题1:什么是光纤中的色散?如何影响通信质量?
解答:
色散指不同波长或模式的光信号在光纤中传输速度不同,导致脉冲展宽,主要类型包括:

- 模间色散:多模光纤中不同模式路径差异引起(限制多模光纤带宽)
- 色度色散:单模光纤中不同波长传播速度差异导致
- 偏振模色散:光纤双折射效应引起
影响:脉冲重叠导致误码,限制传输距离和速率,解决方案包括使用单模光纤、色散补偿模块(DCM)或相干接收技术。
问题2:为什么WDM技术能大幅提升光纤容量?
解答:
WDM通过以下方式扩展容量:
- 波长复用:在C波段(1530-1570nm)或L波段(1570-1610nm)划分多个波长窗口,每波长独立传输数据。
- 频谱效率提升:DWDM可支持100GHz/50GHz波长间隔,结合更高阶调制格式(如16QAM)提高单波长速率。
- 空分复用结合:多芯光纤或少模光纤进一步倍增容量,单根3芯光纤配合160波长WDM,理论容量可达480Tbps









