如何在Vue项目中正确导入CDN资源?
- 行业动态
- 2025-01-08
- 3624
要通过CDN导入Vue.js,可以在HTML文件的` 部分添加以下代码:,,` html,,` ,,或者使用最新版本:,,` html,,“
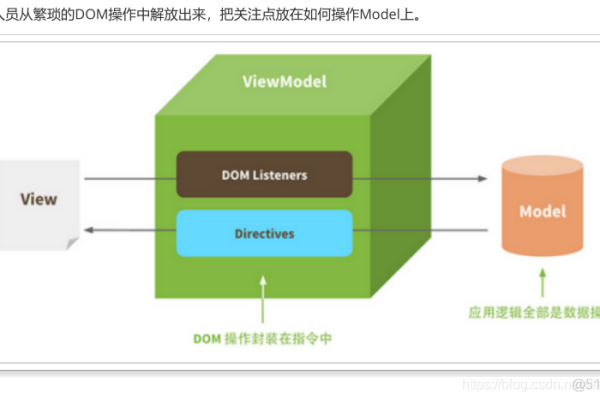
Vue.js 是一个用于构建用户界面的渐进式JavaScript框架,它被广泛应用于单页应用(SPA)开发中,在Vue项目中使用CDN(内容分发网络)可以带来许多好处,如提高页面加载速度、减轻服务器负担等,以下是如何在Vue项目中引入CDN的详细步骤和相关信息:

一、直接在HTML文件中引入CDN链接
这种方法最为简单直接,适用于小型项目或快速原型开发,只需在项目的public/index.html文件中添加相应的CDN链接即可,要引入Vue.js库,可以在<head>部分添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello, Vue with CDN!'
}
});
</script>
</body>
</html>二、在Vue组件中使用外部脚本标签
如果只想在某个特定的Vue组件中引入外部的JS文件,可以在组件的<template>部分使用外部的脚本标签,并在组件挂载时动态加载外部脚本。
<template>
<div>
<h1>My Vue Component</h1>
</div>
</template>
<script>
export default {
name: "MyComponent",
mounted() {
// 在组件挂载时动态加载外部脚本
const script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js";
script.async = true;
document.head.appendChild(script);
script.onload = () => {
console.log('Script loaded!');
};
}
};
</script>三、在Vue CLI配置文件中引入CDN
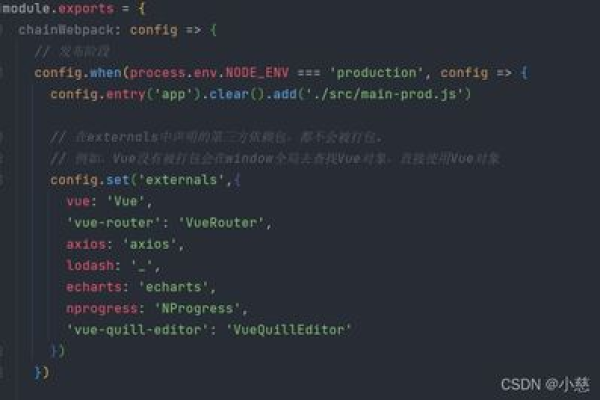
对于大型项目,推荐通过修改Vue项目的配置文件来引入CDN链接,这可以通过配置vue.config.js文件来实现,确保安装了vue-cli,然后创建或编辑vue.config.js文件,进行如下配置:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue'
}
},
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].cdn = {
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js'
]
};
return args;
});
}
};在public/index.html文件中引入配置的CDN链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-使用配置的CDN链接 -->
<%= htmlWebpackPlugin.options.cdn.js %>
</head>
<body>
<div id="app"></div>
</body>
</html>四、结合Webpack配置引入CDN
除了在Vue CLI配置文件中引入CDN外,还可以直接在Webpack配置文件(通常是webpack.config.js)中进行配置,这提供了更灵活和高效的方式来管理依赖,安装html-webpack-plugin插件:
npm install html-webpack-plugin --save-dev
然后在Webpack配置文件中进行如下配置:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
externals: {
'vue': 'Vue'
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
cdn: {
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js'
]
}
})
]
};五、使用Vue Loader和Webpack配置高级功能
对于需要更高级功能和优化的项目,可以通过Vue Loader和Webpack配置来实现,确保安装了vue-loader和vue-template-compiler:
npm install vue-loader vue-template-compiler --save-dev
然后在Webpack配置文件中进行如下配置:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template: './public/index.html',
cdn: {
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js'
]
}
})
],
externals: {
'vue': 'Vue'
}
};六、FAQs
Q1: 如何在Vue项目中引入CDN?
A1: 在Vue项目中引入CDN的方法有多种,包括直接在HTML文件中引入、在Vue组件中使用外部脚本标签、在Vue CLI配置文件中设置以及结合Webpack配置等,具体方法取决于项目的需求和规模。
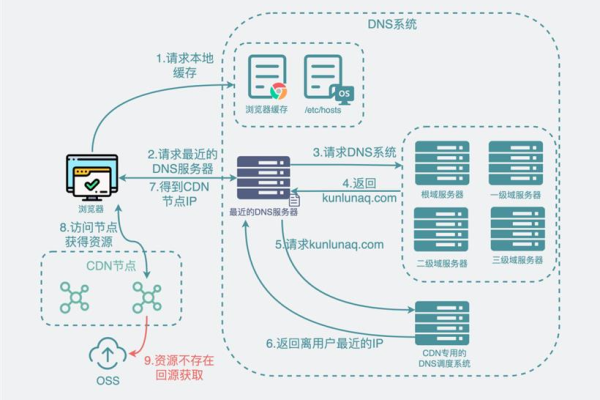
Q2: CDN引入的好处是什么?
A2: 使用CDN引入库文件具有减轻服务器负载、加快页面加载速度、提升用户体验等好处,CDN还能提供跨地域的高速访问和高可用性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389138.html