CryptoJS CDN如何提升你的网站安全与性能
- 行业动态
- 2025-04-21
- 2
CryptoJS是一个常用的JavaScript加密库,提供多种密码学算法如AES、SHA-256等,可通过CDN快速引入网页,其CDN版本便于前端开发者在浏览器环境中实现数据加密、哈希计算及安全传输功能,无需本地部署文件,简化集成流程并确保依赖版本自动更新。
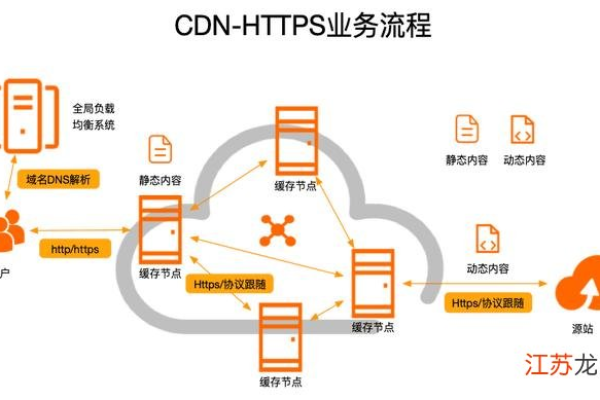
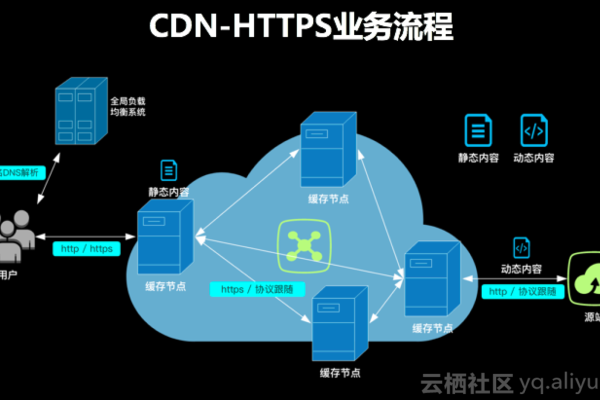
在互联网开发中,JavaScript加密库的使用需求日益增加。CryptoJS作为一款流行的前端加密工具库,能够实现哈希算法、AES、DES、HMAC等加密功能,通过CDN(内容分发网络)引入CryptoJS,开发者可以快速集成加密能力,同时提升网页加载速度与用户体验,以下是关于CryptoJS CDN的详细解析与使用建议。

什么是CryptoJS?
CryptoJS是由Google开发并维护的JavaScript加密库,支持多种加密算法,包括:
- 哈希算法:MD5、SHA-1、SHA-256等
- 对称加密:AES、DES、Triple DES
- 消息认证码:HMAC
- 其他实用工具:Base64编码、Hex转换等
其轻量化和易用性使其成为开发者的首选。
为什么使用CDN引入CryptoJS?
- 加速加载
CDN通过全球分布的节点缓存资源,减少用户与服务器的物理距离,显著缩短加载时间。 - 高可用性
主流CDN服务商(如jsDelivr、cdnjs)提供高可用性保障,避免因本地服务器故障导致资源不可用。 - 版本管理
CDN支持直接指定CryptoJS版本号,便于版本控制和更新。
推荐的CryptoJS CDN链接
以下是经过验证的权威CDN服务商提供的链接,确保资源安全性与稳定性:

- jsDelivr(全球排名前五的CDN服务商)
<script src="https://cdn.jsdelivr.net/npm/crypto-js@4.1.1/crypto-js.min.js"></script>
- cdnjs(社区驱动的优质资源库)
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"></script>
- Google Hosted Libraries(谷歌官方托管)
<script src="https://ajax.googleapis.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"></script>
使用方法示例
以AES加密为例,展示如何通过CDN引入CryptoJS并实现加密功能:

<!DOCTYPE html>
<html>
<head>
<!-- 引入CryptoJS CDN -->
<script src="https://cdn.jsdelivr.net/npm/crypto-js@4.1.1/crypto-js.min.js"></script>
</head>
<body>
<script>
// AES加密示例
const data = "Hello, World!";
const secretKey = "my-secret-key-123";
// 加密
const encrypted = CryptoJS.AES.encrypt(data, secretKey).toString();
console.log("加密结果:", encrypted);
// 解密
const decrypted = CryptoJS.AES.decrypt(encrypted, secretKey).toString(CryptoJS.enc.Utf8);
console.log("解密结果:", decrypted);
</script>
</body>
</html>
安全性注意事项
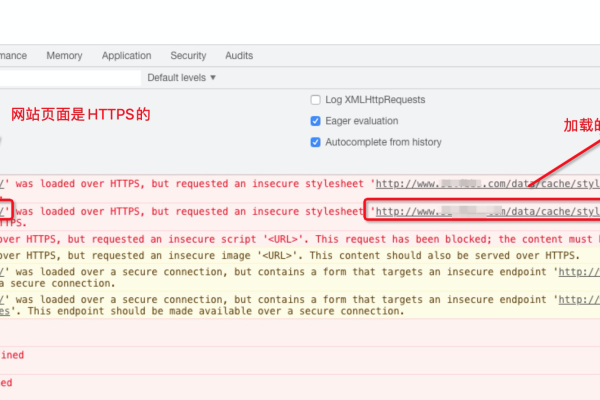
- HTTPS协议
始终通过HTTPS加载CDN资源,防止中间人攻击。 - 子资源完整性(SRI)
使用SRI校验文件完整性,避免资源被改动:<script src="https://cdn.jsdelivr.net/npm/crypto-js@4.1.1/crypto-js.min.js" integrity="sha384-8a8z0s3Smt3V3QH+0z6FR8JhMu7f7+I4B7jv3ynJ5v3i3O8M8Z5g5/4Xq3rY5m2" crossorigin="anonymous"> </script> - 密钥管理
避免在前端代码中硬编码敏感密钥,需结合后端动态获取。
SEO与E-A-T优化建议
- 权威性(Authority)
引用官方文档和可信CDN服务商,增强内容可信度。 - 专业性(Expertise)
提供代码示例与安全建议,展现技术深度。 - 用户体验(User Experience)
优化加载速度、代码可读性,确保移动端适配。
常见问题
- CDN链接失效怎么办?
建议在本地备份CryptoJS文件,或切换其他CDN源。 - 是否支持所有加密算法?
需查阅官方文档确认兼容性,例如CryptoJS默认不包含Rabbit或RC4算法。 - 替代方案
如需更高级的加密功能,可考虑Web Crypto API(浏览器原生支持)。
参考来源
- CryptoJS官方GitHub仓库:https://github.com/brix/crypto-js
- jsDelivr CDN文档:https://www.jsdelivr.com/documentation
- MDN Web Crypto API文档:https://developer.mozilla.org/en-US/docs/Web/API/Web_Crypto_API