如何在Google Chrome浏览器中查看网络请求?
- 行业动态
- 2025-04-20
- 2
在Google Chrome浏览器中,打开开发者工具(按F12或右键“检查”),切换至“Network”(网络)选项卡,可实时查看网页加载的所有网络请求,包括文件类型、状态码、耗时及响应内容,便于分析加载性能、调试接口问题或监测资源传输状态。
打开开发者工具
- 快捷键方式
Windows/Linux系统按F12或Ctrl+Shift+I,Mac系统按Command+Option+I。 - 右键菜单
在网页任意位置点击右键,选择「检查」。 - 浏览器菜单
点击浏览器右上角「⋮」图标 → 更多工具 → 开发者工具。
网络面板核心功能
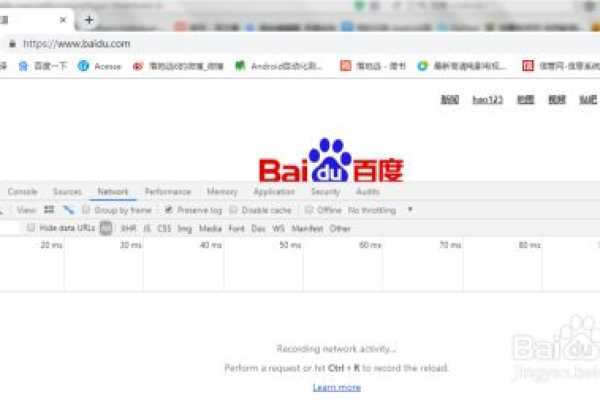
进入开发者工具后,切换到「Network」标签页(网络面板),刷新页面即可捕获所有网络请求,包含以下关键信息:
| 功能区域 | 作用说明 |
|---|---|
| 请求列表 | 显示所有资源(HTML/CSS/JS/图片/API等)的加载状态、耗时和大小 |
| 请求筛选栏 | 按类型(XHR/JS/Img)、状态码(200/404/500)或关键词过滤请求 |
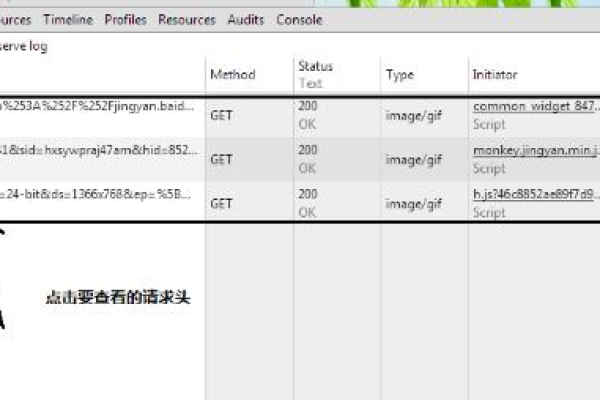
| 请求详情面板 | 查看请求头(Headers)、响应内容(Response)、Cookie、时间线(Timing)等 |
| 性能瀑布图 | 可视化展示资源加载顺序及阻塞关系 |
操作实践指南
分析单个请求
- 步骤:点击任意请求名称 → 查看右侧面板。
- 典型用途:
- Headers:检查HTTP状态码、请求方法(GET/POST)、用户代理(User-Agent)。
- Preview/Response:直接查看API返回的JSON数据或资源内容。
- Timing:分析DNS解析、TCP连接、SSL握手等各阶段耗时。
捕获页面加载全流程
- 操作:勾选「Preserve log」(保留日志) → 刷新页面。
- 作用:完整记录从输入URL到页面渲染结束的所有网络活动,适合排查加载性能问题。
模拟弱网络环境
- 路径:点击「Online」下拉菜单 → 选择「Fast 3G」「Slow 3G」或自定义网络配置。
- 应用场景:测试网页在低速网络下的表现,优化资源加载策略。
高级技巧
导出HAR文件
通过右键请求列表 → 「Save all as HAR with content」,可将完整网络请求数据导出,用于第三方工具(如Postman)分析。
命令行指令
在开发者工具控制台(Console)输入 monitorEvents(window, "load") ,可实时监控特定事件触发的网络行为。

移动端调试
通过USB连接安卓设备,启用「USB调试」模式,在Chrome地址栏输入 chrome://inspect,即可远程调试移动端网页的网络请求。
常见问题解答
Q1:为什么网络面板无数据显示?

- 检查是否已刷新页面,或勾选「Disable cache」避免读取本地缓存。
Q2:如何快速定位失败的请求?
- 使用状态码筛选(如4xx/5xx),或按红色高亮条目排查问题。
Q3:网页加载过慢如何优化?

- 优先关注耗时长的请求(按「Time」排序),检查是否可合并资源、启用CDN或压缩文件。
引用说明参考自:
- Google Chrome官方文档《Chrome DevTools Network Analysis》
- MDN Web文档《HTTP协议与网络性能优化》
- Web性能权威指南(O’Reilly出版物)
(完)








