如何通过CDN方式加载jQuery 2.2.4版本?
- 行业动态
- 2025-01-08
- 3359
jQuery 2.2.4 是一个轻量级的 JavaScript 库,用于简化 HTML 文档遍历、事件处理、动画和 Ajax 交互。它可以通过 CDN 服务快速加载到网页中,提高开发效率。
jQuery 2.2.4 CDN 使用指南

简介与背景
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库,极大地简化了 HTML 文档遍历、事件处理、动画和 Ajax 交互,jQuery 2.2.4 是该库的一个特定版本,发布于2016年9月18日,这个版本主要关注于修复了许多Bug,并改进了性能和兼容性。
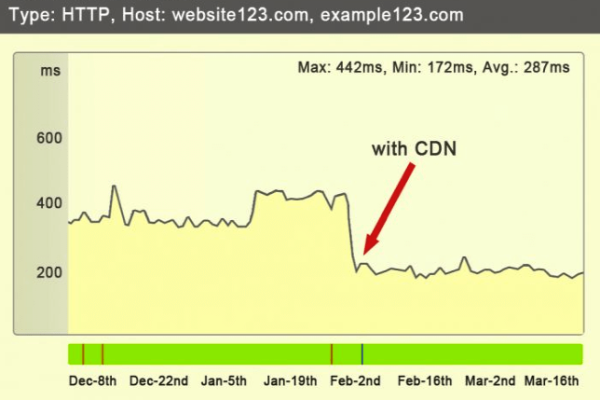
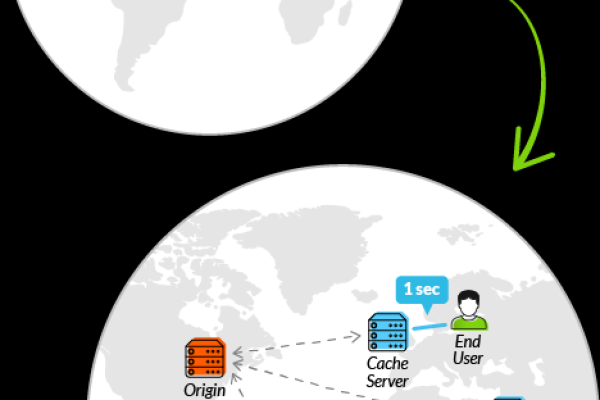
由于其广泛的应用,开发者通常需要通过内容分发网络(CDN)来加载 jQuery 库,以提高网页加载速度和性能,CDN 可以确保文件从离用户最近的服务器加载,减少延迟时间。
jQuery 2.2.4 的主要特性与更新
1. bug 修复
修复了在 IE 浏览器中的一些兼容性问题,提升了稳定性。
解决了在某些情况下使用.animate()方法时出现的动画不流畅的问题。
修复了一些与表单元素相关的 bug,例如<select> 和<textarea>。
2. 性能提升
改进了选择器引擎,使得 DOM 操作更加高效。
优化了事件委托机制,提高了复杂事件处理的性能。
3. Ajax 改进
增强了对跨域请求的支持,使得在不同域名之间进行数据传递变得更加方便。
改进了错误处理机制,提供了更详细的错误信息。
4. API 增强
引入了一些新的实用函数,例如$.parseJSON 和$.stringifyJSON,方便开发者处理 JSON 数据。
增强了对自定义事件的支持,允许开发者创建和触发自定义事件。
如何使用 jQuery 2.2.4 CDN
要在你的项目中使用 jQuery 2.2.4,可以通过以下几种方式从 CDN 加载:
1. Google CDN:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
2. Microsoft Ajax CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script>
3. Baidu CDN:
<script src="https://apps.bdimg.com/libs/jquery/2.2.4/jquery.min.js"></script>
4. 新浪云计算 CDN (SAE):
<script src="https://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script>
5. BootCDN:
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
这些 CDN 提供的链接可以直接复制到你的 HTML 文件中的<head> 或<body> 标签内部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery Example</title>
<!-Google CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1 id="header">Hello, jQuery!</h1>
<button id="changeButton">Change Text</button>
<script>
$(document).ready(function(){
$("#changeButton").click(function(){
$("#header").text("Text changed by jQuery!");
});
});
</script>
</body>
</html>在这个示例中,当页面加载完成后,jQuery 将会准备就绪,点击按钮后会改变标题的文字。
常见问题解答(FAQs)
问:为什么使用CDN加载jQuery?
答:使用CDN加载jQuery有几个优点,它提高了加载速度,因为CDN的文件通常会从地理位置上靠近用户的服务器加载,大多数CDN都提供缓存功能,这意味着一旦文件被加载过一次,再次加载时会更快,使用CDN还可以减少你自己服务器的负载,因为静态文件是由CDN提供的。
问:如何确定哪个版本的jQuery适合我当前的项目?
答:这取决于你的项目需求和当前使用的jQuery版本,如果你正在开发一个新的项目,可以考虑使用较新的LTS(长期支持)版本,比如jQuery 3.6.0,如果你在维护一个旧项目,并且现有的代码依赖于特定版本的jQuery,那么你应该继续使用那个版本以避免破坏现有功能,为了检查项目中使用的jQuery版本,你可以在浏览器控制台中运行以下命令:$.fn.jquery,这将返回当前加载的jQuery版本号。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389026.html