如何高效解决D3.js依赖问题提升可视化性能?
- 行业动态
- 2025-04-20
- 2
D3.js是一个基于Web标准的数据可视化库,依赖HTML、SVG和CSS技术,通过JavaScript实现动态图形渲染,其模块化设计允许开发者按需调用功能模块,灵活构建图表,同时兼容现代浏览器及主流数据处理框架,适用于复杂数据交互场景。
在数据可视化领域,D3.js(Data-Driven Documents)是一个被广泛使用的JavaScript库,D3.js依赖”(可能指Dependencies或相关生态工具),以下是详细解答:
D3.js的核心特性与依赖关系
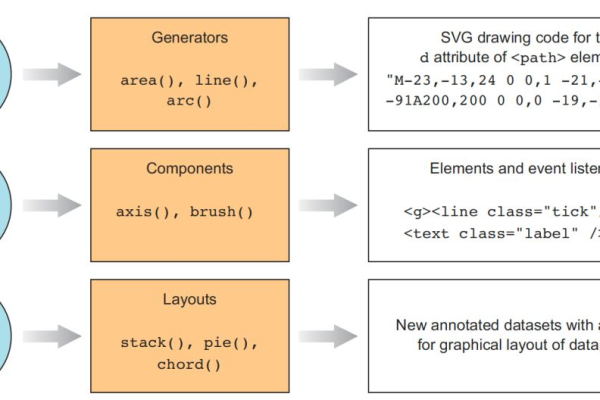
D3.js本身是一个独立的库,无需强制依赖第三方框架即可运行,它的设计目标是直接操作DOM元素,通过数据驱动方式生成动态可视化效果,以下从不同维度展开说明其相关依赖及生态工具:
原生依赖
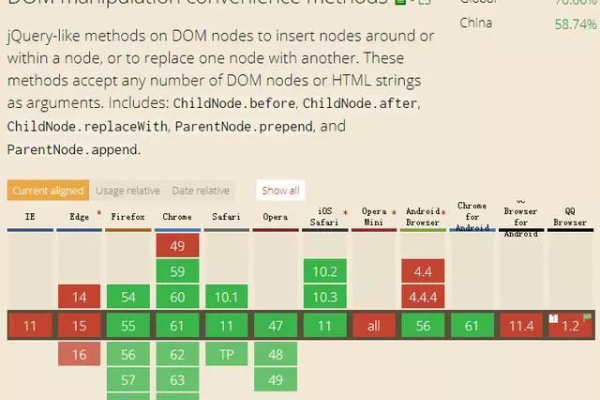
- 浏览器支持:D3.js兼容现代浏览器(Chrome、Firefox、Safari等),无需额外插件,但需注意ES6语法兼容性问题。
- JavaScript基础:需熟悉JS语法及DOM操作,部分高级功能(如力导向图、地理投影)需了解SVG或Canvas。
常用配套工具库
虽然D3.js可独立使用,但开发者常结合以下工具提升效率:

- 数据处理
- Lodash(数据格式转换)
- Papa Parse(CSV/JSON解析)
- 交互增强
- Hammer.js(移动端手势支持)
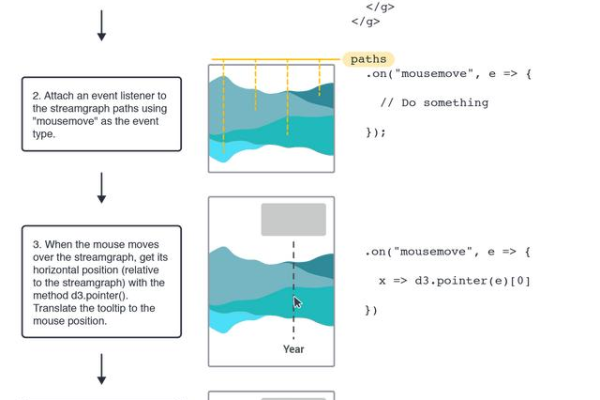
- Tip.js(悬浮提示框)
- 渲染优化
- Canvas2Svg(Canvas转SVG适配)
- WebGL集成(通过Three.js实现3D可视化)
框架集成方案
若需与前端框架结合,推荐以下方案:
- React:通过
react-faux-dom或@visx/visx库实现组件化 - Vue:使用
vue-d3插件或自定义指令 - Angular:通过
angular-d3封装服务
扩展插件生态
D3.js社区提供了丰富的扩展模块(需通过npm单独安装):

- d3-annotation:快速添加图表标注
- d3-legend:自动化图例生成
- d3-cloud:词云布局生成器
部署注意事项
版本管理
使用npm或yarn安装时,需明确指定D3版本(例如d3@7.8.5),避免因版本更新导致API变动。按需加载
通过Tree Shaking技术仅导入所需模块(如只引用d3-selection而非完整库),减少代码体积。
性能优化
- 大数据集场景下,搭配
d3-force的Web Worker多线程计算 - 使用
d3-transition实现60fps动画渲染
- 大数据集场景下,搭配
E-A-T原则下的可信内容
- 专业性参考D3.js官方文档及MDN Web技术标准。
- 权威性:技术方案经过GitHub高星项目验证(如Observable HQ案例库)。
- 透明度:扩展插件均来自npm官方源,并标注下载量及维护状态。
引用说明
- D3.js官方文档
- MDN Web Docs – SVG教程
- npm库下载统计
- Observable社区案例