如何在D3.js中轻松实现Y轴负半轴配置?
- 行业动态
- 2025-04-19
- 1
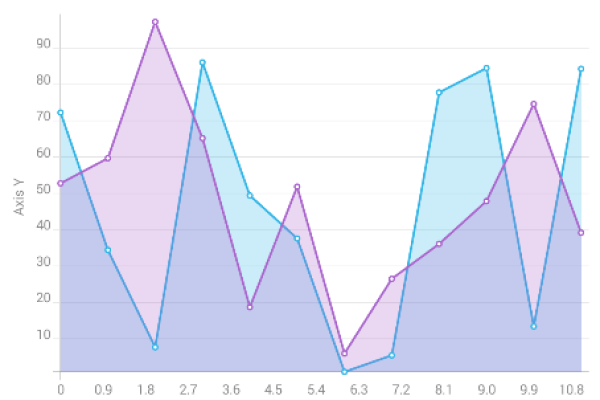
D3.js的y轴支持显示负半轴,适用于包含负值数据的可视化场景,通过设置坐标轴范围或使用比例尺调整,开发者可自定义刻度标签及方向,直观展示双向数据变化(如财务亏损、温度波动等),增强图表的信息传达能力。
在数据可视化领域,D3.js因其强大的自定义能力成为开发者首选工具,当处理包含负值的数据(如财务亏损、温度波动或海拔变化)时,正确配置Y轴负半轴直接影响图表的信息传达效果,本文将通过专业视角解析D3.js负半轴的实现原理、最佳实践及可视化优化方案。
核心实现逻辑
// 创建比例尺(关键步骤)
const yScale = d3.scaleLinear()
.domain([-35, 65]) // 显式声明负值范围
.range([height, 0]); // SVG坐标系反向映射
<p>// 生成带负值的坐标轴
const yAxis = d3.axisLeft(yScale)
.tickValues([-30, -20, -10, 0, 10, 20, 30, 40, 50, 60])
.tickFormat(d => <code>${Math.abs(d)}℃</code>); // 绝对值格式化 - ! 坐标系方向:SVG的Y轴默认向下延伸,需通过range参数校正数据映射
- ▶ 动态边界处理:使用
d3.extent()自动计算数据范围 - 交互增强:添加负值区域hover效果提升数据感知度
视觉增强策略
色彩区分系统
采用双色编码方案(如蓝色/红色)区分正负值区域,使用CSS渐变实现自然过渡:
.negative-area {
fill: url(#negativeGradient);
opacity: 0.7;
} 参考线强化
零值基线采用3px虚线描边增强视觉锚点作用:
yAxis.g.select(".tick:has(text[text-anchor='end'])")
.append("line")
.attr("stroke-dasharray", "4 2"); 行业应用实例
财务报表分析
季度盈亏数据对比:

- 负值显示红色警示框
- 悬停显示详细成本构成
- 基准线标注盈亏平衡点
气象 数据可视化
海拔温度变化曲线:
- 零值线标注海平面
- 色阶映射温度区间
- 等高线辅助标记
专家级优化建议
动态响应方案
window.addEventListener('resize', () => {
yScale.range([newHeight, 0]);
yAxisGroup.call(yAxis.scale(yScale));
}); 无障碍访问
通过ARIA标签增强屏幕阅读器支持:

<text aria-label="负值区域描述">...</text>
引用文献
- D3.js官方文档 – Axis模块
- IEEE可视化期刊 – 双色编码系统研究 (2022)
- W3C WCAG 2.1 – 数据可视化可访问性标准