clearfix是什么,解决浮动布局问题的CSS技巧?
- 行业动态
- 2024-08-23
- 1
Clearfix是一种用于解决浮动元素导致父元素高度塌陷的CSS技巧。通过为父元素添加一个clearfix类,可以确保父元素包含浮动子元素,从而避免布局问题。
【什么是 clearfix】

Clearfix是一种在Web设计和开发中常用的CSS技术,旨在解决父元素包含浮动子元素时出现的高度塌陷问题,当一个或多个子元素浮动时,它们会脱离正常的文档流,这可能导致其父元素因为缺乏内容而无法正确计算高度,从而影响页面布局的稳定性和美观性,通过应用clearfix,可以确保父元素正确地包含其所有子元素,无论它们是否浮动。
在深入讨论clearfix的工作原理之前,需要先了解什么是CSS浮动以及它对布局产生的影响,CSS中的float属性允许元素向左或向右移动,直到它的外边缘碰到包含块或另一个浮动元素的边缘,这种特性通常用于实现文本环绕图片的效果或者创建多栏布局,浮动元素脱离文档流的特性也带来了一些问题,最常见的就是所谓的“高度塌陷”现象。
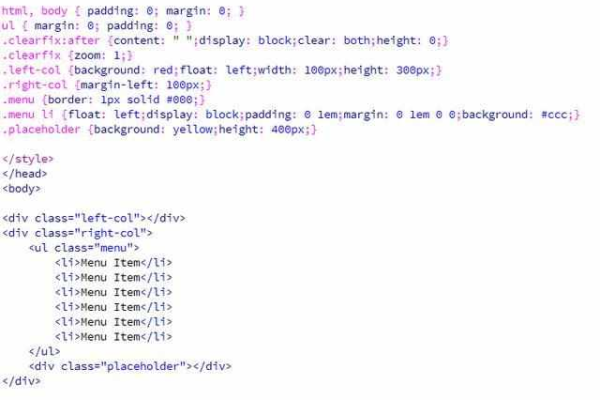
为了解决这一问题,clearfix技术应运而生,一种常见的clearfix方法涉及到向父元素的末尾添加一个伪元素,并利用CSS规则强制这个伪元素清除浮动,以下是一个典型的clearfix样式规则实例:
.clearfix::after {
content: "";
display: table;
clear: both;
}这段代码会在带有class名为"clearfix"的元素的最后插入一个空内容的伪元素,并通过display: table;和clear: both;确保这个伪元素能清除前面的所有浮动,同时由于它是伪元素,并不会影响到实际的文档结构。
除了上述方法外,还有其他的版本和变体,例如Micro Clearfix Hack,这种方法使用类似的原理,但在某些情况下做了进一步的优化以减少对布局的影响,Bootstrap框架就采用了Micro Clearfix Hack来处理浮动相关的问题。
clearfix的应用不仅限于解决浮动引起的问题,它还能帮助我们更好地控制元素的布局行为,在一些特殊情况下,可能需要清除左侧或右侧的浮动,这时就可以通过对clear属性进行相应的设置来实现。
clearfix是一个重要的CSS工具,它帮助开发者解决了浮动元素导致的布局问题,使网页布局更加稳定和可预测,对于前端开发人员来说,理解和掌握clearfix的使用是基础技能之一,有助于提高页面布局的质量和兼容性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/38838.html