如何在HTML中实现div元素的半透明效果?
- 行业动态
- 2024-08-23
- 2
opacity属性。将
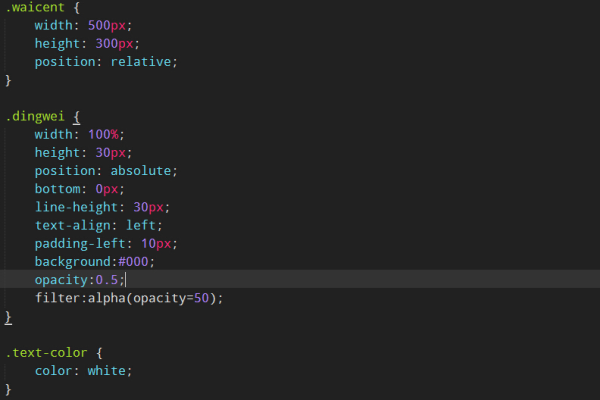
opacity设置为一个介于0(完全透明)和1(完全不透明)之间的值。要将div设置为50%的透明度,可以在CSS中添加
opacity: 0.5;。
在HTML和CSS中,设置div元素的半透明效果可以通过多种方式实现,下面将详细讨论几种常见的方法及其优缺点,并提供具体的代码示例和应用场景。

使用RGBA色彩模式是实现div半透明效果的一种非常流行的方法,RGBA除了允许您定义红色、绿色和蓝色值之外,还增加了一个用于调整透明度的Alpha通道,其数值范围从0到1,通过调整Alpha值,可以精确控制背景色的透明度,而不影响div中的文本或图像内容。backgroundcolor: rgba(255, 0, 0, 0.5); 将div的背景设置为半透明的红色。
第二种方法是使用opacity属性,Opacity属性控制元素的不透明度,包括div本身及其所有子元素,将opacity设置为0.5就会使得整个div以及其中的任何文本或图像都显示为半透明状态。.transparentdiv { opacity: 0.5; }将类名为“transparentdiv”的div元素的透明度设置为50%,这种方法的缺点是它会使得div内的所有内容一起变透明,这可能不是所有场景下所需要的效果。
对比这两种方法,RGBA提供了更灵活的控制选项,因为它允许背景色独立于内容进行透明处理,而opacity属性则简单易用,适合需要整体调整透明度的场景,选择哪种方法取决于具体需求和设计意图。
考虑到兼容性问题,使用RGBA时需要注意一些较旧的浏览器可能不支持;而opacity属性的浏览器支持度则相对较好,在实际应用中,还可以结合使用这两种方法以达到最佳效果,例如使用opacity调整div整体透明度,同时使用RGBA设置背景图的透明度,以达到视觉上的层次感。
归纳上述信息,设置div元素的半透明效果主要可以通过RGBA色彩模式和opacity属性来实现,RGBA提供了对背景色透明度的精确控制,而opacity则影响div的整体不透明度,包括其内容,在选择合适的方法时,应根据设计需求和目标用户的浏览器兼容性考虑。
相关问答FAQs
如何使用CSS创建带有半透明背景的div?
要使用CSS创建一个带有半透明背景的div,可以使用RGBA色彩模式设置背景色并调整透明度。
div {
backgroundcolor: rgba(255, 0, 0, 0.5);
}
在这个例子中,背景被设置为半透明的红色。
如何使div的内容也半透明?
如果希望div的内容(包括文本和图像)也呈现半透明效果,可以使用opacity属性。
.transparentdiv {
opacity: 0.5;
}
通过将类名“transparentdiv”应用于div,该div及其内容将以50%的透明度显示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/38812.html