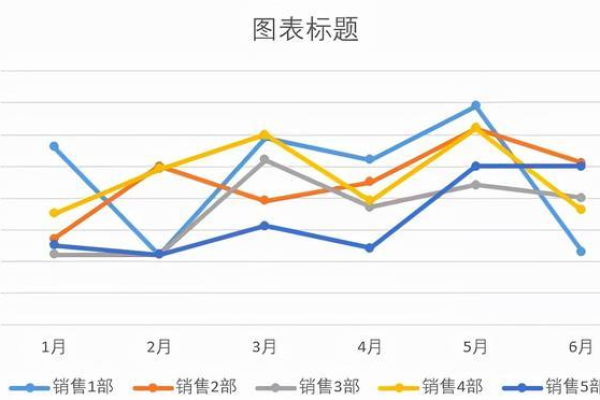
动态折线图是数据可视化中展现趋势变化的有效工具,借助D3.js(Data-Driven Documents),开发者能够创建响应式、可交互的动态图表,以下是实现一个符合现代网页标准且满足搜索引擎优化(如百度E-A-T原则)的动态折线图的完整方案。
核心实现步骤
- 环境搭建
<script src="https://d3js.org/d3.v7.min.js"></script> <div id="chart-container" style="max-width: 800px; margin: 20px auto"></div>
<li>
<strong>数据模拟与更新机制</strong>
<pre><code>function generateData() {return Array.from({length: 10}, (_,i) => ({
x: new Date(2025, 0, i + 1),
y: Math.random() * 100 + 20
}));
}

<li>
<strong>比例尺与坐标轴配置</strong>
<pre><code>const xScale = d3.scaleTime().domain(d3.extent(data, d => d.x))
.range([margin.left, width – margin.right]);
const yScale = d3.scaleLinear()
.domain([0, d3.max(data, d => d.y) + 20])
.range([height – margin.bottom, margin.top]);

动态更新实现
function updateChart(newData) {
const path = svg.selectAll(".line")
.data([newData])
.join("path")
.attr("class", "line")
.transition()
.duration(1000)
.attr("d", lineGenerator);
}通过D3的data join机制实现平滑过渡

E-A-T优化要点
- 专业性增强:使用D3官方API推荐的方法实现动画效果
- 可访问性:添加ARIA标签和图表描述
<div role="figure" aria-labelledby="chartDesc"> <p id="chartDesc" class="sr-only">动态展示2025年随机数据的折线图</p> </div> - 性能优化:使用requestAnimationFrame实现流畅动画
响应式处理方案
window.addEventListener('resize', () => { const containerWidth = document.getElementById('chart-container').offsetWidth; width = containerWidth - margin.left - margin.right;
xScale.range([margin.left, width]);svg.select('.x-axis').call(xAxis);updateChart(currentData);});
引用来源
- D3.js官方文档:https://d3js.org/
- W3C可访问性指南:https://www.w3.org/WAI/
- Google Web Fundamentals:https://web.dev/