如何进行CDN文件打包以提高网站性能和访问速度?
- 行业动态
- 2025-01-07
- 4729
cdn文件打包是指将网站的文件通过内容分发网络进行优化和加速的过程。
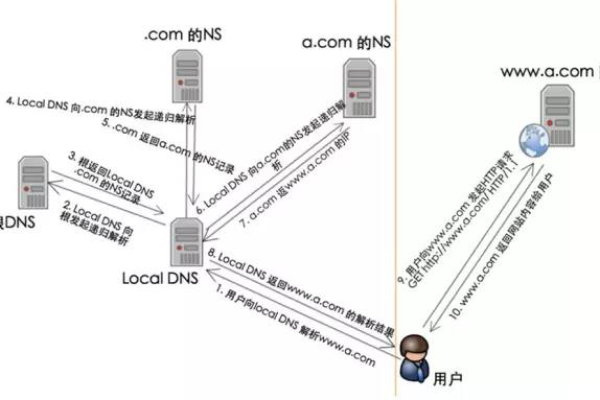
CDN(内容分发网络)文件打包是一种优化网站性能和用户体验的技术手段,通过将静态资源如HTML、CSS、JavaScript等文件部署到靠近用户的CDN节点,减少用户访问延迟,提高加载速度,以下是关于CDN文件打包的详细回答:

一、CDN文件打包的基本步骤
1、配置Webpack:在项目的webpack.config.js文件中,将output.publicPath设置为CDN地址。publicPath: "https://your_base_cdn_url" + process.env.NODE_ENV + "/cdn/"。
2、打包项目:使用Webpack进行项目打包,生成的文件将包含CDN地址,执行命令NODE_ENV=production node_modules/webpack/bin/webpack.js -p。
3、上传文件至CDN:将打包后的文件上传到CDN,可以使用FTP工具或脚本自动化上传过程,使用以下脚本将文件上传到Upyun CDN:
echo "start uploading to upyun" HOST=v0.ftp.upyun.com USER=uploader/your-username PASS=your-password cd build files=$(ls | grep -v 'index.html' | xargs) ftp -inv $HOST <<EOF user $USER $PASS mkdir /$node_env/cdn cd /$node_env/cdn mput $files bye EOF cd .. echo "finish uploading to upyun"
4、配置服务器:在服务器上配置Nginx,使其代理请求到CDN。
server {
listen 80;
server_name your_server_name;
access_log /var/log/nginx/your_project.log;
root /var/www/your_project/production/current;
location / {
try_files $uri /index.html =404;
add_header Pragma no-cache;
expires -5y;
}
location ~ .(js|css)$ {
expires 360000;
add_header Cache-Control "max-age=360000";
}
}二、CDN文件打包的优势与注意事项
1、优势:
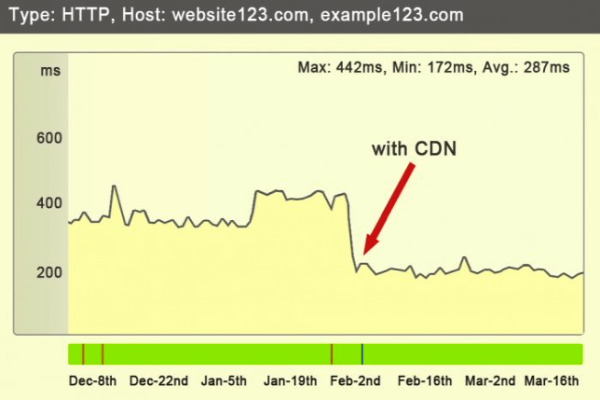
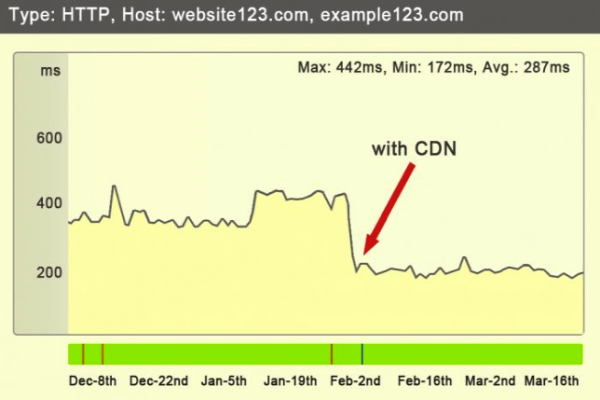
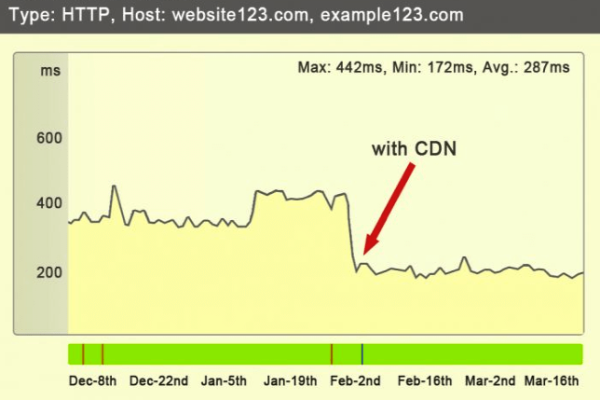
传输:CDN将内容缓存到离用户更近的节点,减少传输时间和距离,提高访问速度。
减轻源站压力:CDN节点分担了源站的负载,提高了网站的稳定性和可用性。
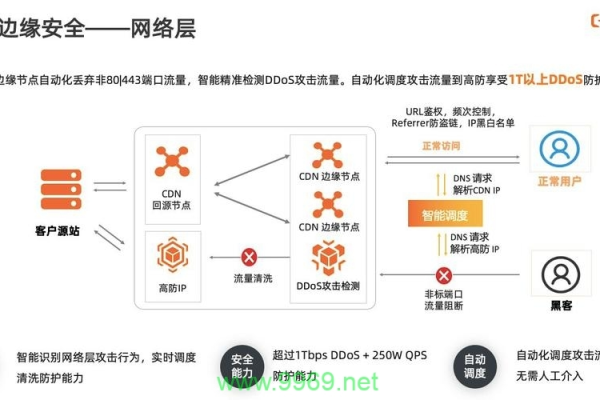
提高安全性:CDN提供了DDoS攻击防护、WAF(Web应用防火墙)等安全功能,增强了网站的安全性。
2、注意事项:
确保CDN配置正确,避免缓存过期或未命中的情况。
对于动态内容,需要配置适当的缓存策略,以避免频繁回源带来的性能问题。
监控CDN的性能和流量,及时调整配置以应对突发流量。
三、常见问题及解答
1、Q1:如何更改CDN文件打包后的URL?
A1:可以通过修改webpack.config.js中的output.publicPath属性来更改CDN文件打包后的URL,将publicPath设置为新的CDN地址即可。
2、Q2:CDN文件打包是否支持动态内容?
A2:CDN主要用于加速静态内容的传输,但也可以配置以支持部分动态内容的加速,对于完全动态的内容,建议使用全站加速或智能路由回源的方式。
四、小编有话说
随着互联网的快速发展,用户对网站的访问速度和体验要求越来越高,CDN作为提升网站性能的重要手段之一,其文件打包技术也日益受到关注,通过合理的配置和使用CDN,我们可以显著提高网站的访问速度和稳定性,为用户提供更加流畅的浏览体验,我们也需要注意CDN的配置和管理,确保其能够发挥最大的效能,希望本文能够帮助大家更好地理解和应用CDN文件打包技术,为网站的优化和发展贡献力量。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/387650.html