华为云CDN是否支持内网服务器的加速功能?
- 行业动态
- 2024-08-26
- 2
华为云CDN不支持内网加速,其设计主要是为了优化外网用户的访问速度和体验。
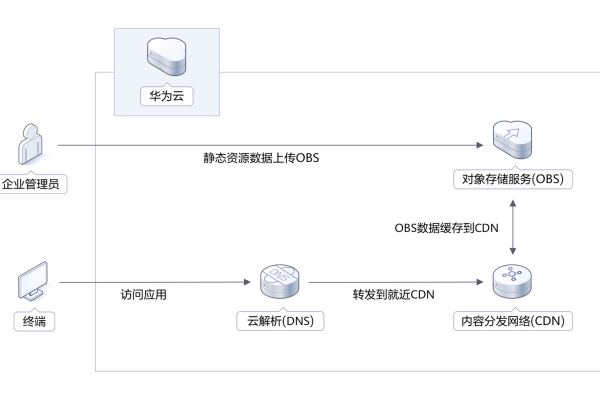
华为云的内容分发网络(CDN)是一种广泛使用的网络技术,旨在通过在多个地理位置分散的服务器上缓存网站或应用的静态内容,来加快内容的传送速度,这主要针对的是互联网用户,而非内网环境。
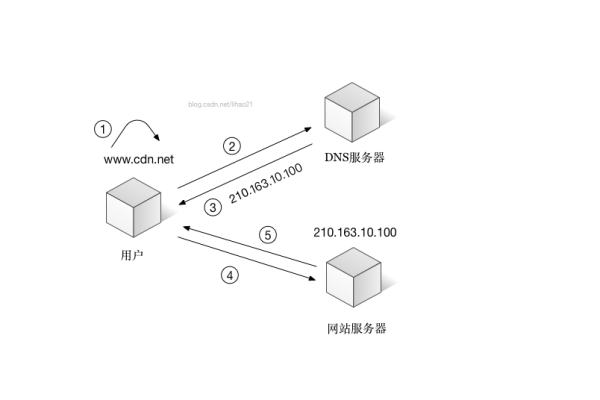
CDN的核心工作原理是通过DNS解析将域名的访问转发到全球分布的CDN节点上,这种方式需要域名能够被公网解析,而内网域名无法完成这一配置需求,从技术实现角度来看,华为云CDN无法直接支持内网加速。

华为云CDN的配置过程主要包括开通CDN服务、添加加速域名和配置CNAME三个步骤,用户需要在华为云控制台进行操作,选择适合自己业务需求的计费方式,如流量计费或峰值带宽计费等,这一过程明确指出了CDN服务是针对外部网络的,与内网加速无关。
虽然CDN不能用于内网加速,但华为云提供了一系列的网络优化解决方案,比如使用云专线连接不同的网络环境,或者采用网络传输层服务确保远程工作的安全与效率,这些服务可以在一定程度上提高内网的访问速度和安全性,虽不同于CDN,但也是优化网络质量的有效手段。
在构建企业的IT架构时,重要的是了解每种技术的优势与局限,并根据实际情况做出最合适的选择,对于华为云CDN而言,其优势在于能够显著提升外部用户访问网站或应用时的速度和质量,而对于内网加速的需求,则可能需要探索其他技术解决方案。

相关问题与解答
Q1: 华为云CDN是否可以用于个人网站加速?
Q2: 如何使用华为云CDN进行网站加速?

华为云CDN的使用主要涉及几个步骤,包括注册和登录华为云控制台,选择CDN与智能边缘服务中的内容分发网络CDN,按照向导开通CDN服务,并根据实际业务需求选择相应的计费方式,之后,用户需要添加想要加速的域名,并进行必要的CNAME配置来完成设置,这些步骤为用户提供了一系列配置选项,使得个人或企业可以根据具体需求定制自己的CDN服务,以实现最优的加速效果。