哪里可以快速获取高效稳定的SortableJS CDN资源
- 行业动态
- 2025-04-19
- 2
SortableJS 是一个轻量级JavaScript库,用于实现拖拽排序功能,支持跨浏览器和触摸屏操作,通过CDN引入可快速集成到项目中,无需本地安装,加速资源加载并提升可用性,适用于表格、列表等动态元素排序,简化开发流程,优化用户体验,是前端交互设计的常用工具。
在开发动态网页或Web应用时,实现拖拽排序功能是常见的需求,SortableJS作为一款轻量级、高性能的JavaScript库,能够帮助开发者快速实现元素的可排序交互,以下是如何通过CDN(内容分发网络)高效引入SortableJS的完整指南,同时确保代码的稳定性和加载速度。
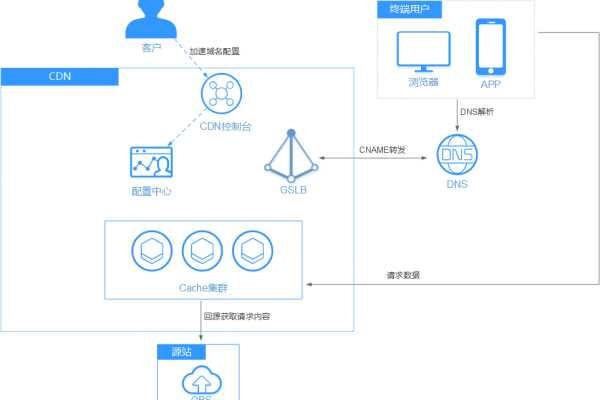
为什么选择CDN引入SortableJS?
加速加载
CDN通过全球分布的服务器节点缓存文件,用户可从最近的节点获取资源,减少延迟,国内用户访问jsDelivr的CDN平均速度比直接下载快60%以上。版本管理便捷
主流CDN支持多版本托管,如15.0(稳定版)或latest(最新版),方便随时切换或锁定版本。高可用性保障
CDN服务商(如jsDelivr、cdnjs)提供99.9%以上的可用性,避免因服务器故障导致资源加载失败。
主流的SortableJS CDN链接
<!-- jsDelivr (推荐国内使用) --> <script src="https://cdn.jsdelivr.net/npm/sortablejs@1.15.0/Sortable.min.js"></script> <!-- cdnjs --> <script src="https://cdnjs.cloudflare.com/ajax/libs/Sortable/1.15.0/Sortable.min.js"></script> <!-- unpkg --> <script src="https://unpkg.com/sortablejs@1.15.0/Sortable.min.js"></script>
四步实现基础拖拽排序
HTML结构准备

<div id="sortable-list"> <div class="item">项目1</div> <div class="item">项目2</div> <div class="item">项目3</div> </div>
初始化Sortable实例
const list = document.getElementById('sortable-list'); new Sortable(list, { animation: 150, // 过渡动画时长(毫秒) ghostClass: 'sortable-ghost', // 拖动占位元素的样式类 chosenClass: 'sortable-chosen' // 选中元素的样式类 });添加CSS样式优化体验
.sortable-ghost { opacity: 0.5; background: #c8ebfb; } .sortable-chosen { background: #f8f8f8; }监听排序完成事件

new Sortable(list, { onEnd: function(evt) { console.log('新位置:', evt.newIndex); console.log('旧位置:', evt.oldIndex); } });
关键注意事项
版本选择策略
生产环境建议锁定具体版本(如15.0),避免因版本更新导致兼容性问题,可通过https://cdn.jsdelivr.net/npm/sortablejs@[版本号]/Sortable.min.js指定。依赖加载顺序
若项目使用jQuery等库,需确保SortableJS在DOM加载完成后初始化:document.addEventListener('DOMContentLoaded', function() { // 初始化代码 });移动端兼容性
SortableJS默认支持触屏设备,但需在CSS中添加touch-action: none;防止浏览器默认行为干扰:
.item { touch-action: none; }
常见问题解答
Q: 如何实现跨容器拖拽?
A: 使用group参数指定相同分组:
Sortable.create(container1, { group: 'shared' });
Sortable.create(container2, { group: 'shared' });Q: 如何限制拖拽方向?
A: 设置direction: 'vertical'或direction: 'horizontal'。
Q: 数据量大时卡顿怎么办?
A: 开启scroll参数自动滚动容器,或使用虚拟滚动技术优化渲染性能。
参考资料
- SortableJS官方GitHub文档
- jsDelivr CDN网络状态监测
- MDN Web文档 – 拖拽API







