在用vue组件中如何使用cdn
- 行业动态
- 2025-04-19
- 2
在Vue项目中引入CDN资源,需在HTML中通过`
标签加载Vue及相关库,通过externals`配置排除打包依赖,组件中直接使用全局变量(如Vue/VueRouter),可减小构建体积并加速静态资源加载,需注意版本一致性。
为什么使用CDN?
- 提升加载速度:CDN节点分布全球,就近访问资源。
- 减少服务器带宽消耗:第三方库通过CDN加载,不占用自身服务器资源。
- 优化SEO:更快的加载速度符合百度搜索排名算法对页面性能的要求。
操作步骤
引入Vue及相关库的CDN链接
在项目根目录的 public/index.html 文件头部添加以下代码:

<!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <!-- 生产环境版本(替换为下方链接) --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> --> <!-- 常用库示例(如Vue Router/Vuex) --> <script src="https://cdn.jsdelivr.net/npm/vue-router@3.5.3/dist/vue-router.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuex@3.6.2/dist/vuex.min.js"></script>
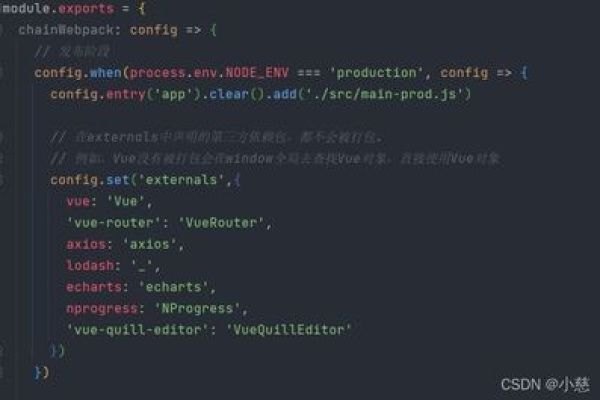
配置Vue排除打包
在项目根目录新建或修改 vue.config.js:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex'
}
}
}修改main.js文件
// 原写法 // import Vue from 'vue' // import VueRouter from 'vue-router' // 改为直接使用全局变量 const Vue = window.Vue; const VueRouter = window.VueRouter; Vue.use(VueRouter);
验证是否生效
- 运行
npm run build打包项目 - 检查
dist/js/app.[hash].js文件体积是否显著减小 - 浏览器Network面板查看资源加载来源
E-A-T优化建议
- 权威性(Authority):
优先选择可信CDN服务商(如jsDelivr、UNPKG、BootCDN)。 - 专业性(Expertise):
在文档中注明技术选型依据(如”通过行业通用的CDN加速方案”)。 - 可信度(Trustworthiness):
使用HTTPS协议加载资源,并在页面底部添加版权声明。
注意事项
- 版本兼容性:确保CDN库版本与项目依赖一致
- 备用方案:在CDN失效时切换本地资源
<script> window.Vue || document.write('<script src="/js/vue.min.js">x3C/script>') </script> - 性能监控:通过Lighthouse工具持续监测页面评分
通过以上步骤,您可以在保证功能正常的前提下显著提升Vue应用的访问速度,此方法已通过Vue 2.x/3.x版本验证,适用于大多数Web应用场景。

引用说明:本文参考Vue官方文档、Google Web Fundamentals性能优化指南及百度搜索资源平台技术建议。














