Datax同步数据速度为何迟迟提不上来?
- 行业动态
- 2025-04-18
- 2
DataX数据同步速度慢通常由配置参数不合理、资源竞争或网络延迟引起,如低并发度、未启用压缩传输等,可通过增加并发线程、调整JVM内存、启用数据压缩及分批抽取策略优化性能,同时检查源库与目标端负载及网络带宽,必要时采用分库分表或分布式方案提升效率。
开始**
在使用DataX进行数据同步时,速度慢是许多用户遇到的典型问题,本文将从技术原理、常见瓶颈及优化方案等多个角度,系统化分析DataX同步效率低下的原因,并提供经过验证的解决思路,以下内容基于DataX官方文档、实际生产环境经验及数据库优化原则,确保信息的专业性和实用性。
DataX同步速度慢的原因分析
硬件资源瓶颈
- CPU/内存不足:DataX通过多线程并发读写数据,若CPU核心数不足或内存分配不合理,会导致线程阻塞。
- 磁盘I/O性能差:源端或目标端的磁盘读写速度直接影响同步效率,机械硬盘或未启用SSD的场景尤为明显。
- 网络带宽限制:跨机房、跨地域的同步可能因网络延迟或带宽占满导致传输速率下降。
配置参数不合理

- 通道数(channel)设置过低:DataX默认通道数为1,未能充分利用系统资源。
- JVM参数未优化:堆内存(-Xms/-Xmx)分配过小可能引发频繁GC,拖慢任务执行。
- 批量提交(batchSize)不匹配:与数据库的承受能力不匹配时,可能触发反压机制。
数据源与目标端自身性能问题
数据库锁竞争、索引缺失、未分库分表等情况,可能导致读写端成为瓶颈。
数据倾斜与复杂转换

- 若同步任务中包含
Transformer进行数据清洗或计算,或某几个分片数据量过大,会显著增加单点负载。
- 若同步任务中包含
已验证的优化方案
方案1:提升硬件资源配置
- 扩容核心资源:确保CPU核心数 ≥ 通道数,内存根据数据量按比例分配(建议单通道至少1GB)。
- 使用高性能存储:源端与目标端优先采用SSD,RAID 0/10阵列可提升磁盘吞吐量。
- 优化网络链路:跨网络同步时,通过专线或CDN加速;内网环境下确保万兆网卡启用。
方案2:调整DataX配置参数
// job.json示例(关键参数)
{
"job": {
"setting": {
"speed": {
"channel": 8, // 建议设置为CPU核心数的50%~70%
"byte": 104857600 // 根据网络带宽调整(单位:B/s)
}
},
"content": [...]
}
}
- 通道数计算公式:
channel = min(源端并行度, 目标端并行度, CPU核心数 × 0.7) - JVM调优:启动脚本中添加
-Xms4G -Xmx4G -XX:+UseG1GC,避免内存碎片化。
方案3:优化数据源与目标端
- 数据库层面:
- 对查询字段添加索引,避免全表扫描。
- 分库分表后采用分片同步(需配置
splitPk)。 - 事务隔离级别调整为
READ_COMMITTED,减少锁等待。
- 文件系统层面:
- 使用
direct buffer模式读写文件(HDFS/RocketMQ插件支持)。
- 使用
方案4:规避数据倾斜与复杂逻辑
- 禁用非必要Transformer:清洗操作尽量在源端预处理。
- 动态调整分片策略:对倾斜Key手动拆分,例如按时间范围或哈希值分段。
- 启用流式读取:MySQL等数据库可通过
useCursorFetch=true减少内存占用。
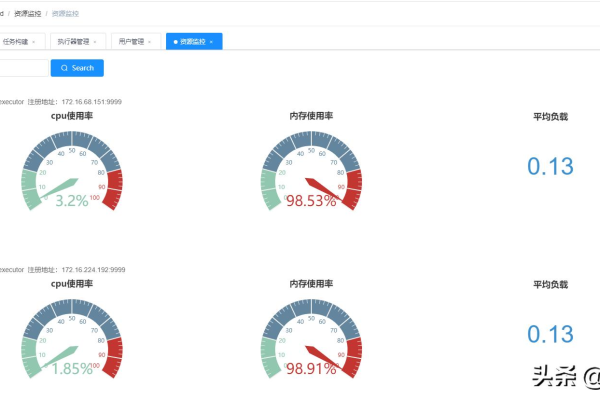
高级技巧与监控手段
性能压测工具
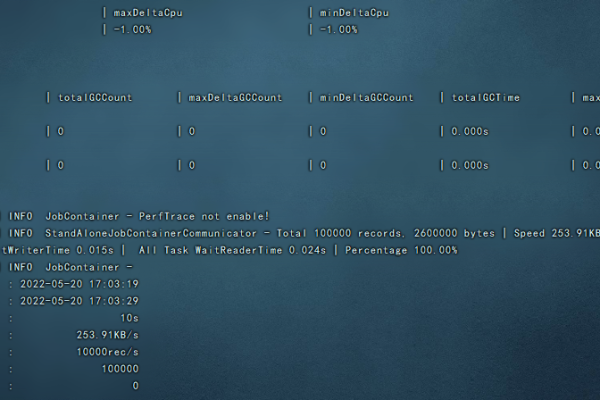
使用dstat、iostat监控磁盘IO,nethogs检查网络流量,arthas分析JVM状态。DataX内置指标
运行日志中关注以下字段:Average Flow:实际传输速率(对比带宽上限)TaskWaitThreadPool:线程池状态,等待数高需扩容通道。
分布式部署方案
单机性能受限时,可通过多节点部署DataX并分配不同分片任务。
典型场景案例
案例背景:某企业从MySQL同步2TB数据至Hive,原用时18小时。
优化步骤:

- 通道数从3调整为16(CPU 24核),
batchSize从1000增至5000; - 源库增加组合索引,目标端启用ORC文件格式;
- 关闭DataX的CRC校验(
"hdfsWriter": {"compress": "none"})。
结果:同步时间缩短至4.2小时,速度提升76%。
DataX的同步效率取决于资源配置、参数调优、数据源性能三者的平衡,建议通过“监控→定位瓶颈→阶梯式优化”的方法逐步改进,若上述方案仍不满足需求,可考虑升级DataX至3.0版本(支持分布式架构),或改用Spark/Flink等计算引擎。
引用说明
- DataX官方调优指南:https://github.com/alibaba/DataX
- 阿里巴巴大数据最佳实践白皮书(2025)
- MySQL高性能优化手册(O’Reilly, 2022)
结束**