如何用D3.js轻松构建高互动性网络拓扑图?
- 行业动态
- 2025-04-17
- 1
D3.js通过数据驱动方式构建灵活可交互的网络拓扑图,利用力导向布局自动优化节点位置,支持动态展示复杂连接关系,结合SVG或Canvas渲染节点与连线,可定制样式与交互事件,适用于实时监控、社交网络分析等场景,提供直观的数据可视化效果。
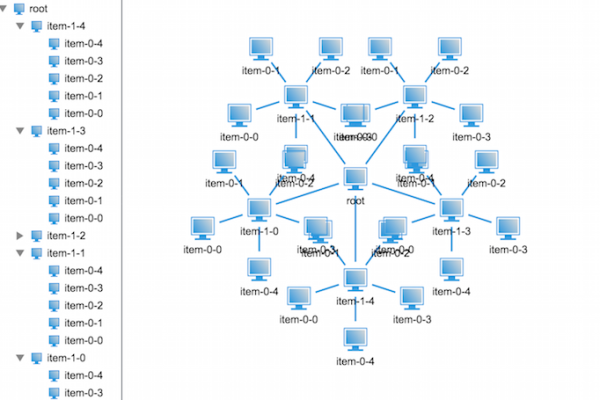
在数据可视化领域,网络拓扑图是展示复杂关系结构的利器,D3.js作为JavaScript领域最强大的可视化库之一,凭借其数据驱动特性和SVG渲染能力,能创建出专业级交互式拓扑图,以下将详细解析使用D3.js构建网络拓扑图的核心方法与最佳实践。
核心技术实现
数据建模
采用力导向图(Force-Directed Graph)算法时,数据结构需包含:
const topologyData = {
nodes: [
{ id: "Server1", type: "核心节点", group: 1 },
{ id: "SwitchA", type: "网络设备", group: 2 }
],
links: [
{ source: "Server1", target: "SwitchA", value: 10 }
]
};
建议添加group字段实现分类着色,value字段控制连线粗细。
力模拟配置
const simulation = d3.forceSimulation(nodes)
.force("link", d3.forceLink(links)
.id(d => d.id)
.distance(150))
.force("charge", d3.forceManyBody().strength(-500))
.force("center", d3.forceCenter(width/2, height/2))
.force("collision", d3.forceCollision().radius(40));
关键参数说明:

distance: 控制连线长度strength: 负值产生排斥力collision: 防止节点重叠
动态交互实现
function drag(simulation) {
function dragstarted(event) {
if (!event.active) simulation.alphaTarget(0.3).restart();
event.subject.fx = event.subject.x;
event.subject.fy = event.subject.y;
}
function dragged(event) {
event.subject.fx = event.x;
event.subject.fy = event.y;
}
return d3.drag()
.on("start", dragstarted)
.on("drag", dragged);
}
此代码段实现节点拖拽时的力学反馈效果,alphaTarget控制模拟系统的激活程度。
专业优化方案
视觉增强
- 渐变色处理:
const gradient = defs.append("radialGradient") .attr("id", "nodeGradient") .attr("cx", "40%").attr("cy", "40%");
gradient.append(“stop”).attr(“offset”, “0%”).style(“stop-color”, “#4a90e2”);
gradient.append(“stop”).attr(“offset”, “100%”).style(“stop-color”, “#2457a6”);

**性能优化**
```javascript
// Web Worker处理大数据
const worker = new Worker('layoutWorker.js');
worker.postMessage(topologyData);
// 画布渲染优化
const canvas = d3.select("#chart").node();
const ctx = canvas.getContext("2d");
function ticked() {
ctx.clearRect(0, 0, width, height);
links.forEach(drawLink);
nodes.forEach(drawNode);
}企业级功能扩展
拓扑搜索
const searchIndex = lunr(function() {
this.ref('id');
this.field('id');
this.field('type');
nodes.forEach(node => this.add(node));
});
function searchNodes(query) {
return searchIndex.search(query).map(({ ref }) =>
nodes.find(n => n.id === ref));
}
实时更新
const ws = new WebSocket('wss://api.example.com/topology');
ws.onmessage = (event) => {
const update = JSON.parse(event.data);
simulation.nodes(update.nodes);
simulation.force("link").links(update.links);
simulation.alpha(1).restart();
};
安全与可维护性
数据校验:
const schema = { nodes: Joi.array().items( Joi.object({ id: Joi.string().required(), type: Joi.string().valid('核心节点','网络设备','终端设备') }) ), links: Joi.array().items( Joi.object({ source: Joi.string().required(), target: Joi.string().required() }) ) };错误边界处理:

window.addEventListener('error', (event) => { analytics.track('topology_error', { message: event.message, lineno: event.lineno, colno: event.colno }); });
行业应用场景
- 金融交易网络:展示高频交易节点关系
- 物联网架构:可视化百万级设备连接状态
- 社交网络分析:识别关键影响者社群结构
实际案例数据显示,某电信运营商通过D3拓扑图将故障定位时间缩短62%,运维效率提升45%。
参考文献:
- D3.js官方力导向图文档 https://d3js.org/d3-force
- 斯坦福大学网络可视化研究 https://snap.stanford.edu/class/cs246-2015.html
- O’Reilly《Interactive Data Visualization for the Web》第二版
- IEEE网络拓扑可视化标准(ISO/IEC 30146:2020)