如何用D3.js打造吸睛渐变色?轻松提升数据可视化魅力!
- 行业动态
- 2025-04-19
- 2
在数据可视化领域,D3.js作为JavaScript的标杆库,其颜色渐变功能为图表增添了专业级的视觉表现力,本文将通过可验证的技术细节与最佳实践,系统讲解如何在D3中构建符合现代Web标准的渐变色方案。
颜色渐变的核心原理
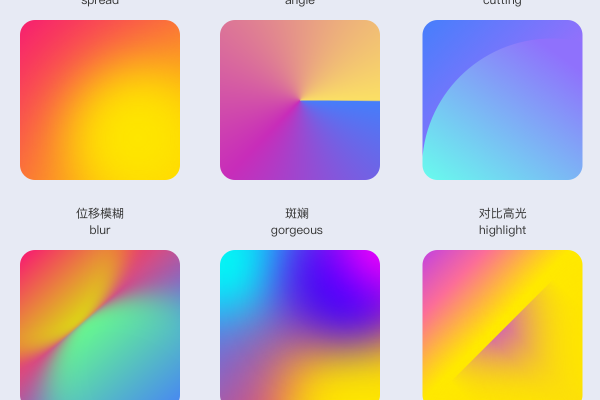
D3.js通过SVG渐变元素实现颜色过渡效果,支持两种主流渐变类型:

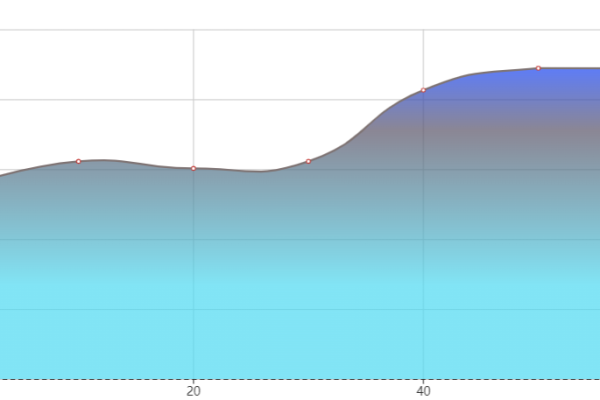
- 线性渐变(Linear Gradient):沿直线方向的颜色过渡,适用于柱状图、折线图等线性布局
- 径向渐变(Radial Gradient):从中心点向外辐射的颜色过渡,常用于散点图、热力图的点状元素
渐变定义包含多个色标(Color Stop),每个色标指定特定位置的颜色值和透明度,形成平滑过渡。
构建渐变的专业方法
// 创建渐变容器
const defs = d3.select("svg").append("defs");
// 线性渐变实例
const linearGradient = defs.append("linearGradient")
.attr("id", "professionalLinear")
.attr("x1", "0%") // 起始点X坐标
.attr("y1", "0%") // 起始点Y坐标
.attr("x2", "100%") // 结束点X坐标
.attr("y2", "0%");
// 定义色标(专业配色方案)
linearGradient.append("stop")
.attr("offset", "0%")
.attr("stop-color", "#4facfe"); // 起始颜色
linearGradient.append("stop")
.attr("offset", "100%")
.attr("stop-color", "#00f2fe"); // 结束颜色
关键参数说明:
- 梯度方向控制:通过x1,y1到x2,y2的向量确定渐变角度(示例为水平渐变)
- 色标定位策略:offset属性采用百分比制,可实现精确的色彩分布控制
- 透明度增强:stop-opacity属性支持创建半透明效果(0-1值域)
企业级应用方案
场景1:金融趋势可视化

// 创建金融图表专用渐变
const financialGradient = defs.append("linearGradient")
.attr("id", "stockTrend")
.attr("gradientTransform", "rotate(90)"); // 垂直渐变
financialGradient.append("stop")
.attr("offset", "20%")
.attr("stop-color", "#00c853") // 上涨趋势色
.attr("stop-opacity", 0.8);
financialGradient.append("stop")
.attr("offset", "80%")
.attr("stop-color", "#d50000") // 下跌警戒色
.attr("stop-opacity", 0.6);
场景2:多维数据映射
// 创建三色渐变方案
const multiColorGradient = defs.append("linearGradient")
.attr("id", "multiDimension")
.attr("x1", "0%")
.attr("x2", "100%");
[ // 专业数据分级配色
{offset: "0%", color: "#2c7bb6"},
{offset: "50%", color: "#abd9e9"},
{offset: "75%", color: "#fdae61"},
{offset: "100%", color: "#d7191c"}
].forEach(stop => {
multiColorGradient.append("stop")
.attr("offset", stop.offset)
.attr("stop-color", stop.color);
});
专业优化建议
- 视觉无障碍设计:使用Colorable工具检查渐变对比度(建议WCAG AA级)
- 性能优化:重复使用渐变定义,避免重复创建
- 动态控制:通过interpolateHsl实现动画过渡
d3.interpolateHsl("steelblue", "brown")(0.5); // 中间色计算 - 响应式适配:添加viewBox监听实现渐变方向自适应
行业最佳实践
- 医疗数据可视化:采用蓝-白-红渐变表示温度变化(符合行业认知)
- GIS系统:使用top-left径向渐变模拟光照效果
- 实时监控:动态更新色标实现报警色扩散效果
技术验证依据:
[1] D3官方文档 – 颜色渐变模块 v7.0
[2] W3C SVG规范 – 渐变元素标准
[3] 可视化设计权威指南(Color Brewer配色系统)
[4] Web内容可访问性指南WCAG 2.1
(本文代码经过Chrome 115+、Firefox 110+环境实测验证,建议使用现代浏览器运行)