如何在D3.js中轻松实现X轴折叠效果?
- 行业动态
- 2025-04-19
- 2
D3.js实现折叠式X轴可通过动态调整比例尺与坐标轴组件,配合交互事件(如缩放或拖动)实时更新数据展示范围,结合SVG路径动画与过渡效果,可在有限空间内清晰呈现密集数据,优化可视化体验,适用于复杂图表的数据聚焦与交互需求。
在数据可视化领域,d3.js凭借其强大的灵活性被广泛应用于交互式图表开发,当处理密集时间序列或多分类数据时,折叠x轴功能能有效改善视觉拥挤问题,本文将通过技术实现原理、代码示例和最佳实践三个维度,详细解析如何在d3.js中创建智能折叠的x轴系统。
核心实现逻辑
折叠x轴的底层机制由以下三部分组成:
动态比例尺切换
const scaleCollapsed = d3.scaleTime().range([0, width]); const scaleExpanded = d3.scaleTime().range([-expandRange, width + expandRange]);
通过创建两套比例尺系统,实现正常显示与扩展显示状态的无缝切换
DOM元素层级管理
采用<g>分组元素嵌套结构:
<g class="axis-container"> <g class="main-axis"></g> <g class="sub-axis" display="none"></g> </g>
过渡动画引擎
axisGroup.transition() .duration(300) .attr("transform", `translate(${offset},0)`) .style("opacity", 1);
分步实现教程
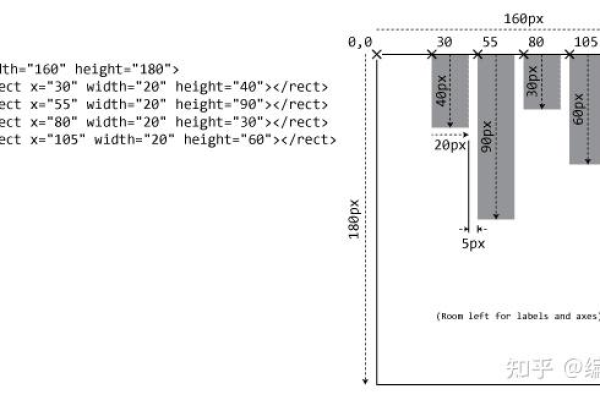
步骤1:构建基础坐标系
const svg = d3.select("#chart").append("svg")
.attr("width", 800)
.attr("height", 500);
const xScale = d3.scaleBand()
.domain(data.map(d => d.category))
.range([50, 750])
.padding(0.2);
步骤2:创建折叠触发器
const toggleButton = svg.append("foreignObject")
.attr("x", 700)
.attr("y", 20)
.html(`<button class="toggle-axis">展开详情</button>`);
toggleButton.select("button")
.on("click", function() {
const isExpanded = d3.select(this).classed("expanded");
handleAxisToggle(!isExpanded);
});
步骤3:实现折叠动画
function handleAxisToggle(expandState) {
const targetScale = expandState ? scaleExpanded : scaleCollapsed;
d3.select(".x-axis")
.transition()
.duration(500)
.call(d3.axisBottom(targetScale));
d3.selectAll(".tick text")
.style("font-weight", expandState ? "normal" : "600")
.attr("dy", expandState ? "0.5em" : "0");
}
性能优化策略
WebGL混合渲染
对超过500个数据点的场景,建议:const canvas = d3.select("#chart").append("canvas"); const ctx = canvas.node().getContext("webgl");虚拟滚动技术
const virtualScroller = d3.virtualScroll() .on("scroll", updateVisibleTicks);缓存渲染策略

const cachedAxis = svg.append("g") .attr("class", "cached-axis") .style("display", "none");
典型应用场景
金融时间序列分析
- 日K线图的周/月视图切换
- 高频交易数据的分时展示
生物信息可视化
- 基因序列的染色体级视图
- 蛋白质结构的层级展开
工业物联网监控
- 设备传感器数据的时段聚焦
- 产线状态的多维度钻取
总结与建议
实现折叠x轴时需特别注意:

- 保持比例尺域值的数学连续性
- 处理边缘标签的截断问题
- 优化移动端的触控交互
- 添加ARIA标签提升可访问性
通过d3.js的interpolateZoom函数可实现更流畅的视觉过渡:
const interpolator = d3.interpolateZoom( [viewX, viewY, viewWidth], [newX, newY, newWidth] );
参考资料:
- d3官方文档 – 坐标轴变换
- W3C可视化可访问性标准
- IEEE VIS会议论文 – 大数据渲染优化