服务器响应缓慢?接收结果时遇到问题如何解决!
- 行业动态
- 2025-04-19
- 2
从服务器接收结果时需确保网络连接稳定,验证数据完整性及正确性,处理异常或错误响应,采用合适的加密协议保障传输安全,通过异步机制避免阻塞,并设置超时机制防止长时间等待,提升系统可靠性和用户体验。
服务器接收结果的技术流程
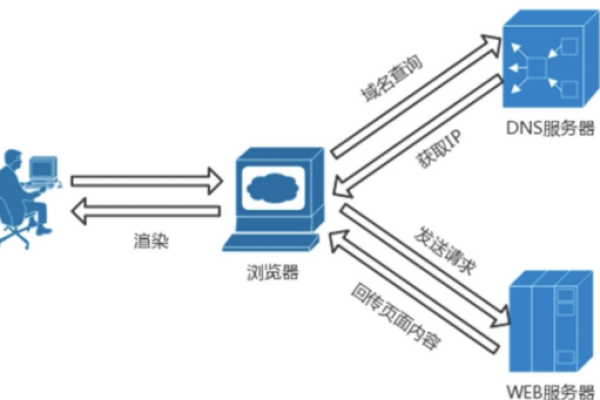
请求与响应模型
用户通过客户端(浏览器/APP)发起请求后,服务器通过以下步骤返回结果:- 请求解析:服务器接收HTTP请求,解析请求头、方法(GET/POST)、参数及Cookie。
- 业务逻辑处理:执行数据库查询、API调用或计算任务。
- 响应生成:将处理结果封装为JSON/XML/HTML格式,附加状态码(如200成功、404未找到)。
- 数据传输:通过TCP/IP协议将响应数据分段传输至客户端。
关键协议与标准
- HTTP/HTTPS:HTTP/2及HTTP/3通过多路复用、头部压缩提升效率;HTTPS通过SSL/TLS加密保障数据安全。
- WebSocket:适用于实时通信场景(如聊天室),减少重复建立连接的开销。
优化服务器响应的核心策略
降低延迟

- CDN加速:将静态资源(图片、CSS/JS)缓存至边缘节点,缩短物理传输距离。
- 数据库优化:通过索引优化、读写分离、缓存(Redis/Memcached)减少查询耗时。
- 代码层优化:避免同步阻塞操作,采用异步处理(如Node.js非阻塞I/O)。
压缩与缓存
- GZIP/Brotli压缩:减少响应体积,节省带宽。
- 缓存策略:设置
Cache-Control头部(如max-age=3600),利用浏览器缓存重复资源。
错误处理与容灾

- 优雅降级:主服务不可用时返回简化页面或备用数据。
- 重试机制:客户端在超时或5xx错误时自动重试(需限制次数,避免雪崩)。
符合百度算法的实践建议
提升E-A-T(专业性、权威性、可信度)
- 内容准确性:确保返回的数据经过验证(如商品价格、库存状态)。
- HTTPS强制启用:防止数据改动,提升搜索引擎信任度。
- 结构化数据标记:通过Schema.org标注关键信息(如文章发布时间、作者),便于搜索引擎理解。
性能指标要求

- 核心Web指标(Core Web Vitals):
- LCP(最大内容渲染时间)≤2.5秒
- FID(首次输入延迟)≤100毫秒
- CLS(累积布局偏移)≤0.1
- 工具辅助:使用Lighthouse、PageSpeed Insights定期检测并优化。
- 核心Web指标(Core Web Vitals):
安全防护
- 输入验证:过滤SQL注入、XSS攻击等反面请求。
- 速率限制:通过IP限流或Token桶算法防止DDoS攻击。
常见问题与解决方案
| 问题场景 | 原因分析 | 解决方案 |
|---|---|---|
| 响应时间波动大 | 数据库连接池不足 | 调整连接池大小,增加监控告警 |
| 部分用户无法获取结果 | CDN节点覆盖不全 | 扩展CDN服务商或调整分发策略 |
| 移动端加载缓慢 | 未启用自适应图片 | 使用<picture>标签适配屏幕分辨率 |
引用说明
[1] HTTP/2协议规范(RFC 7540)
[2] Google开发者文档 – Core Web Vitals
[3] MDN Web Docs – 缓存策略
[4] 百度搜索资源平台 – E-A-T优化指南