为何启用CDN后网站域名自动携带443端口?
- 行业动态
- 2025-04-18
- 1
当网站接入CDN(内容分发网络)后,部分用户可能会发现浏览器地址栏中的域名后自动带有“443”端口标识(www.example.com:443),这一现象可能引发访客对网站安全性和访问稳定性的疑惑,以下内容将详细解释原因、影响及解决方案,帮助您更好地理解技术细节并优化用户体验。
443端口与CDN的关系
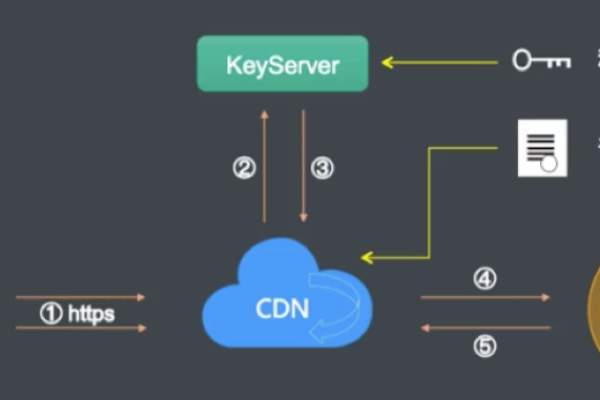
443端口是互联网中HTTPS协议的默认端口,用于加密数据传输(如登录信息、支付信息等),当网站启用HTTPS后,浏览器与服务器之间会通过443端口建立安全连接。
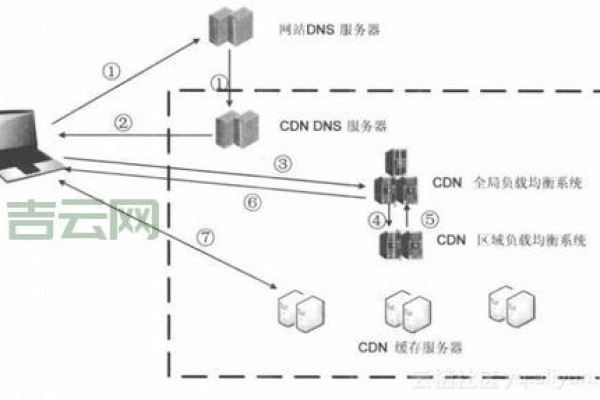
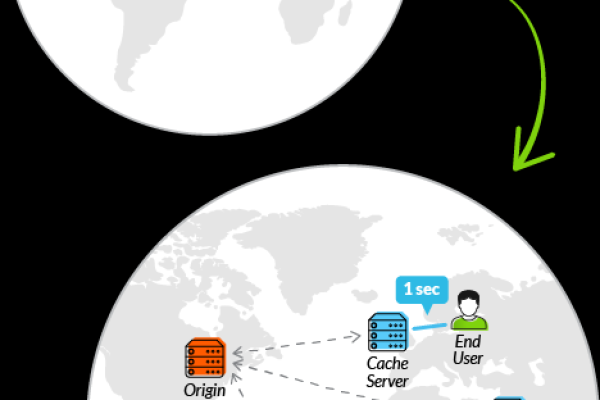
而CDN的核心功能是加速网站访问,其工作原理是将网站内容缓存至全球多个节点服务器,当用户访问网站时,CDN会自动分配最近的节点提供服务,在此过程中,CDN会接管网站的HTTPS请求,并默认通过443端口与源服务器通信,以保障数据安全。
域名显示443端口的常见原因
CDN配置未完全生效
部分CDN服务商在初次配置时,可能存在SSL证书部署延迟或缓存刷新不及时的问题,导致浏览器短暂显示端口号。服务器强制指定端口
源站服务器若在配置中显式指定了443端口(例如Nginx或Apache的配置文件中包含:443),可能会被CDN继承该设置,并在某些重定向场景下暴露端口。
浏览器或本地网络限制
极少数情况下,本地防火墙或浏览器插件可能干扰HTTPS连接,触发非常规端口显示。
对网站的影响与风险分析
用户体验层面
端口号暴露可能让部分访客误以为链接异常,但实际不影响网站功能,主流浏览器(如Chrome、Safari)通常会隐藏默认的443端口,仅在非标准端口时显示。SEO与百度算法

- 安全性:百度明确表示支持HTTPS网站并给予排名倾斜,端口号显示不会影响SEO评分。
- 可访问性:若端口被错误配置为其他值(如80),可能导致HTTPS失效,进而被搜索引擎降权。
- E-A-T原则:百度重视 Expertise(专业性)、Authoritativeness(权威性)、Trustworthiness(可信度),正确配置HTTPS和CDN能增强搜索引擎对网站资质的认可。
优化建议与解决方案
检查CDN的HTTPS配置
- 确保CDN控制台中已正确上传SSL证书,并开启“强制HTTPS”功能。
- 部分CDN服务(如Cloudflare)提供“自动HTTPS重写”选项,可隐藏端口号。
优化服务器配置
- Nginx示例:
server { listen 443 ssl; server_name example.com; # 移除显式端口重定向 return 301 https://example.com$request_uri; } - 避免在重定向规则中添加
:443,改为直接使用域名。
- Nginx示例:
清除缓存与测试
- 刷新CDN缓存、浏览器缓存,并通过在线工具(如Why No Padlock?)检测HTTPS配置是否合规。
监控与定期维护

- 使用SSL证书监控工具(如SSL Labs的SSL Test),确保证书未过期且配置无破绽。
域名显示443端口本质是HTTPS安全连接的正常表现,通常无需过度担忧,通过合理配置CDN和服务器,可进一步隐藏端口信息,提升访问流畅度,建议网站管理员定期审查HTTPS设置,确保符合搜索引擎优化标准,同时为用户提供安全、稳定的访问体验。
引用说明
本文参考了百度搜索资源平台的《HTTPS改造指南》、Cloudflare官方文档及Mozilla MDN Web文档中关于HTTPS协议的技术说明。