如何利用D3.js轻松打造吸睛热力图?
- 行业动态
- 2025-04-18
- 2
D3.js热力图是一种基于数据驱动文档的可视化工具,通过颜色梯度直观展示数据分布与密度变化,它利用数据绑定及比例尺映射,将数值转化为色彩强度,支持动态交互与多维度分析,适用于金融、科研、物联网等领域,帮助用户快速识别数据模式、异常点及趋势,具备高度可定制性和跨平台兼容性。
在数据可视化领域,热力图(Heatmap)是一种通过颜色深浅展示数据密度的图表形式,适用于呈现大量数据的分布规律,使用D3.js(Data-Driven Documents)这一JavaScript库,开发者可以灵活创建交互式、定制化的热力图,以下内容将从技术原理、实现步骤与优化技巧三个维度展开。
热力图的定义与价值
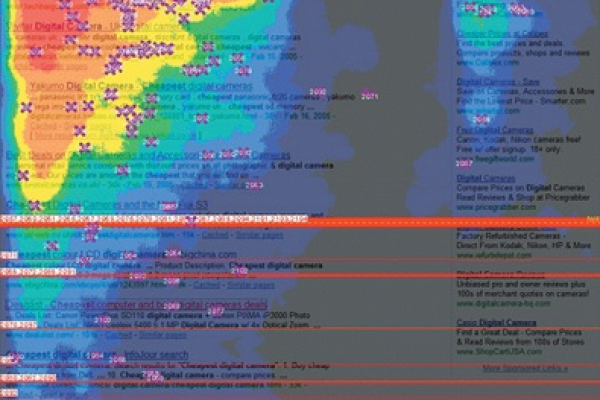
热力图的核心是通过颜色梯度将数值映射为视觉信息,常用于:
- 用户行为分析:如网页点击热区
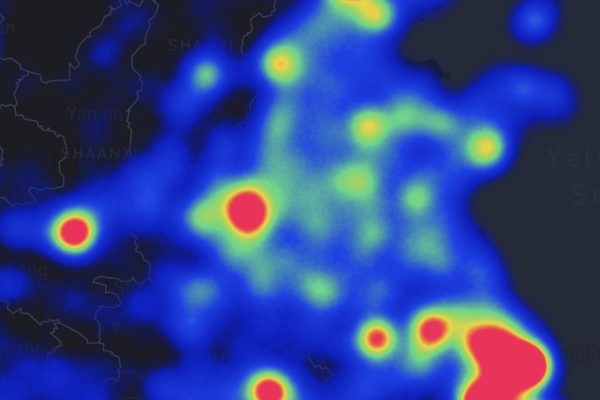
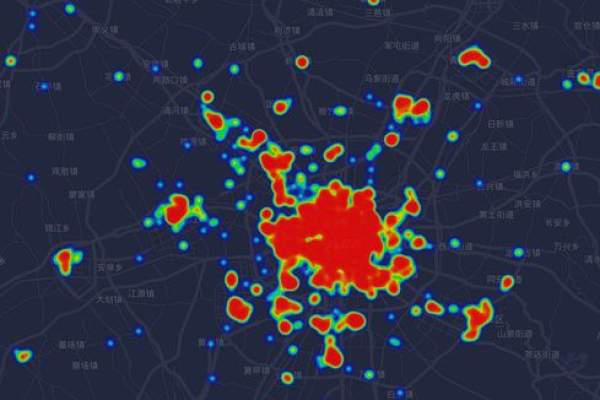
- 科学计算:温度分布、地理数据密度
- 商业智能:销售热点区域识别
与传统图表相比,热力图的优势在于能够通过视觉密度快速定位数据趋势,尤其适合处理高维数据集。

使用D3.js构建热力图的步骤
数据准备与结构设计
热力图的数据通常为矩阵格式或坐标点集合。
const dataset = [
{ x: 0, y: 0, value: 5 },
{ x: 1, y: 0, value: 10 },
// ...更多数据点
];
创建SVG画布
const svg = d3.select("#chart-container")
.append("svg")
.attr("width", 800)
.attr("height", 600);
定义比例尺与色域
const xScale = d3.scaleBand() .domain(d3.range(dataWidth)) .range([0, 800]); const colorScale = d3.scaleSequential() .interpolator(d3.interpolatePlasma) .domain([0, d3.max(dataset, d => d.value)]);
绘制热力单元
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", d => xScale(d.x))
.attr("y", d => yScale(d.y))
.attr("width", xScale.bandwidth())
.attr("height", yScale.bandwidth())
.attr("fill", d => colorScale(d.value));
添加交互与动画
rects.on("mouseover", function(event, d) {
d3.select(this)
.transition()
.duration(100)
.attr("stroke", "#333")
.attr("stroke-width", 2);
tooltip.style("visibility", "visible")
.html(`数值:${d.value}`);
});
优化热力图性能的四个技巧
数据聚合
对超过万级的数据点使用分箱统计(Binning),避免渲染过多DOM元素。WebGL加速
结合d3-heatmap插件或WebGL渲染技术提升绘制效率。
响应式设计
添加窗口监听事件,动态调整比例尺:window.addEventListener("resize", () => { xScale.range([0, container.clientWidth]); // 重绘逻辑 });无障碍访问
为色觉障碍用户添加模式切换功能:const accessibilityMode = d3.select("#mode-toggle") .on("change", function() { colorScale.interpolator( this.checked ? d3.interpolateViridis : d3.interpolatePlasma ); redrawHeatmap(); });
行业应用场景实例
- 医疗领域:COVID-19疫情传播热力图
- 金融行业:股票交易量实时监控
- 物联网:设备传感器温度分布
D3.js为热力图开发提供了底层控制能力,开发者可以根据业务需求深度定制图表样式与交互逻辑,建议结合React或Vue框架实现组件化,并通过单元测试确保数据映射的准确性。

(引用来源:D3.js官方文档、MDN Web文档、《Interactive Data Visualization for the Web》第二版、W3C无障碍指南)