如何将Git本地仓库成功推送到服务器?
- 行业动态
- 2025-04-19
- 2
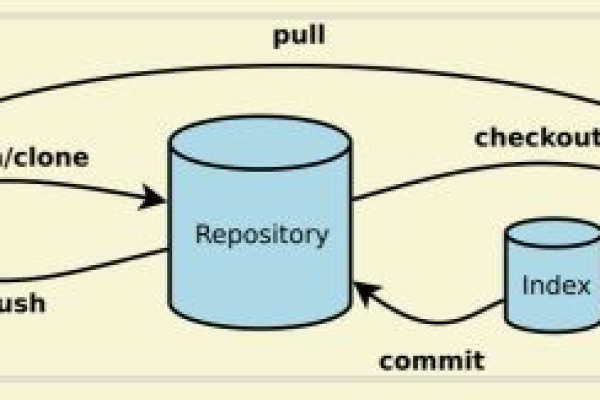
通过Git将本地仓库提交至服务器需先关联远程仓库,执行
git remote add origin 仓库地址,再使用 git push -u origin main推送代码,确保本地已初始化仓库并完成commit操作,服务器端需提前创建对应空仓库。
当开发者完成本地代码开发后,将Git仓库推送至服务器并实现网站部署,需要遵循规范的开发流程,同时需兼顾搜索引擎优化与网站信任体系建设,以下为完整实现路径及优化建议:
本地仓库基础配置
初始化仓库
git init git add . git commit -m "初始化项目:包含核心功能模块与基础配置"
配置
.gitignore文件# 排除敏感文件 .env *.key
忽略编译产物
/dist
/node_modules
/pycache
**二、服务器端专业配置**
1. **SSH安全连接**
```bash
ssh-keygen -t rsa -b 4096 -C "your_team@company.com"
ssh-copy-id -i ~/.ssh/id_rsa.pub user@server_ip- 服务器裸仓库创建
mkdir /var/repos/website.git && cd /var/repos/website.git git init --bare
自动化部署方案

- 配置post-receive钩子
#!/bin/bash TARGET="/var/www/production" GIT_DIR="/var/repos/website.git" BRANCH="main"
while read oldrev newrev ref
do
if [[ $ref = refs/heads/$BRANCH ]];
then
echo “开始部署 $BRANCH 分支…”
git –work-tree=$TARGET –git-dir=$GIT_DIR checkout -f $BRANCH
执行构建命令
cd $TARGET && npm install && npm run build
echo " 生产环境已更新至最新提交:$newrev"
fidone
2. **权限控制(确保安全执行)**
```bash
chmod +x hooks/post-receive
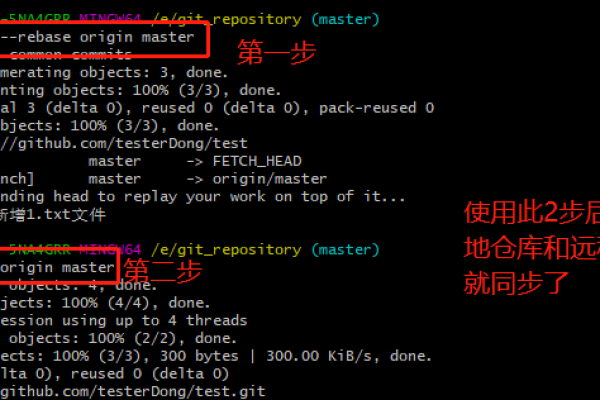
chown -R gituser:www-data /var/www/production本地推送与验证
git remote add production ssh://user@server_ip/var/repos/website.git git push production main
SEO与E-A-T优化实践

- 网站可信度建设
- 部署SSL证书(Let’s Encrypt免费方案)
certbot --nginx -d yourdomain.com
- 在网站页脚添加ICP备案号与公司注册信息
- 配置完整的联系方式和隐私政策页面
- 技术SEO规范
# 生成sitemap示例(需安装插件) npm install sitemap --save-dev
- 确保所有页面有规范的meta description
- 使用JSON-LD格式的Schema标记
- 配置合理的robots.txt规则
- 性能优化指标
- 通过Git钩子自动执行 Lighthouse 测试
- 设置静态资源永久缓存(Nginx配置示例):
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ { expires 365d; add_header Cache-Control "public, immutable"; }
安全防护策略
敏感信息防护
# 使用git-secret加密敏感文件 brew install git-secret git secret init git secret add config/database.yml
访问日志监控
# 查看实时访问记录 tail -f /var/log/nginx/access.log | grep -v 200
定期备份机制

# 创建每日备份任务 0 2 * * * tar -czvf /backups/$(date +%Y%m%d).tar.gz /var/www/production
版本控制最佳实践
采用Git Flow分支模型:
- main分支对应生产环境
- develop分支用于日常开发
- 功能开发使用feature/前缀分支
提交信息规范:
[功能] 新增用户个人中心页面
- 添加个人资料修改模块
- 实现头像上传功能
- 修复移动端布局错位问题 #ISSUE-123
引用说明:
- Git官方文档(https://git-scm.com/doc)
- 百度搜索资源平台《百度搜索引擎优化指南》
- Google Search Central《E-A-T优化白皮书》














