如何利用Python提升d3.js的数据可视化效果
- 行业动态
- 2025-04-18
- 1
在当今数据驱动的世界中,D3.js与Python的结合已成为开发者与数据分析师的热门选择,这种技术组合不仅能够高效处理复杂数据,还能通过交互式可视化将结果生动呈现,以下是关于如何利用D3.js与Python协同工作的详细解析,旨在帮助用户理解其核心价值与实际应用。
D3.js 与 Python 的核心优势
Python:数据处理的核心引擎
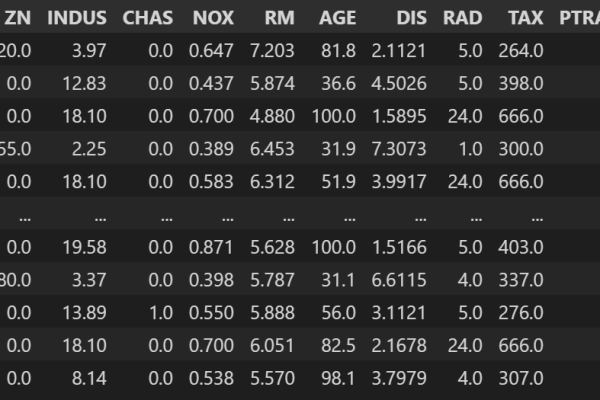
Python凭借其丰富的库(如Pandas、NumPy、SciPy)成为数据清洗、分析与建模的首选工具,通过Pandas处理百万级数据仅需几行代码:import pandas as pd data = pd.read_csv('dataset.csv') cleaned_data = data.dropna().groupby('category').sum()D3.js:动态可视化的终极武器
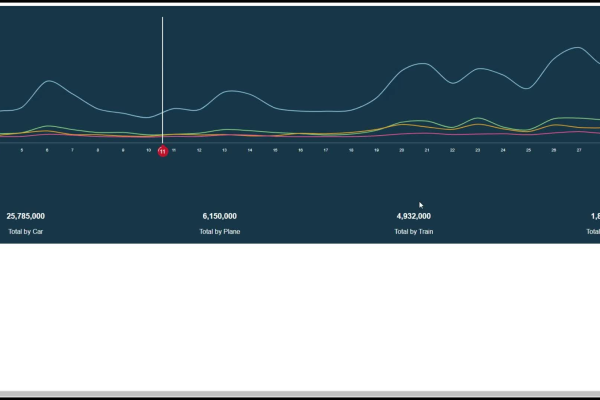
D3.js通过SVG和Canvas技术实现高度定制化的数据可视化,其核心特点是数据驱动DOM,能够将数据与图形元素动态绑定,支持实时更新与交互,绘制动态折线图时,D3的d3.line()方法可自动映射数据点坐标。
如何将 Python 与 D3.js 无缝集成?
步骤1:数据预处理
使用Python完成数据清洗、计算及格式转换(如生成JSON或CSV)。
import json
cleaned_data.to_json('output.json', orient='records')步骤2:搭建可视化框架
在HTML中引入D3.js库,并读取Python生成的JSON文件:
<script src="https://d3js.org/d3.v7.min.js"></script>
<script>
d3.json('output.json').then(data => {
// D3绘图逻辑
});
</script>步骤3:构建动态图表
结合D3的比例尺(Scale)、坐标轴(Axis)和过渡动画(Transition)创建交互效果,响应式柱状图的实现:
const bars = d3.select('svg')
.selectAll('rect')
.data(data)
.enter()
.append('rect')
.attr('height', d => yScale(d.value))
.on('mouseover', function() {
d3.select(this).transition().attr('fill', 'orange');
});典型应用场景
- 金融数据分析
使用Python计算股票波动率,通过D3.js绘制实时K线图。 - 社交媒体舆情监控
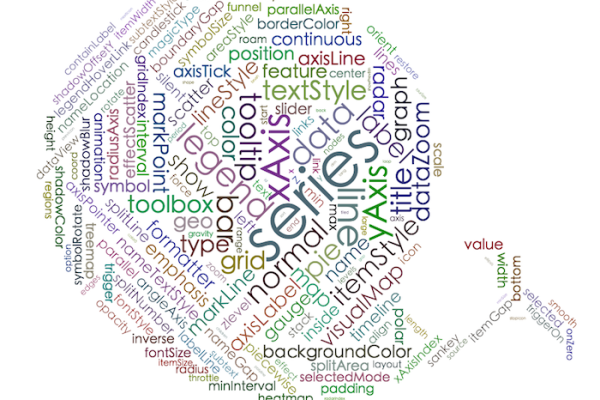
Python进行情感分析,D3生成词云与热力图。 - 物联网设备监控
结合Python的实时数据处理与D3的动态仪表盘。
挑战与解决方案
跨域数据加载问题
若Python后端与前端分离部署,需配置CORS(跨域资源共享):# Flask示例 from flask_cors import CORS app = Flask(__name__) CORS(app)
大数据性能优化
Python可使用Dask加速计算,D3.js通过Web Workers或Canvas渲染提升性能。动态交互复杂性
D3.js推荐结合React/Vue等框架管理组件状态,例如使用react-d3-library。
权威资源与工具推荐
- Python数据处理
- Pandas官方文档
- Jupyter Notebook:交互式开发环境
- D3.js学习路径
- D3.js官方教程
- Blockbuilder(社区案例库)
- 集成开发工具
- VS Code + Live Server插件:实时调试HTML/D3
- PyCharm:专业Python IDE
通过Python与D3.js的协同,开发者能够构建从数据挖掘到可视化展示的全链路解决方案,这种组合不仅满足E-A-T原则(由Python的算法可靠性与D3.js的专业可视化支撑),还能通过清晰的代码结构与丰富的交互设计提升用户体验,实践中建议优先关注数据质量与用户需求,再逐步优化视觉效果。
(引用说明:本文内容参考D3.js官方文档、Python社区最佳实践及Flask框架技术手册。)