CDN缓存后网站相对地址是否依然可见?
- 行业动态
- 2025-04-18
- 1
CDN缓存资源时,通常不会改变原始URL的相对地址结构,用户查看网页源码或网络请求时,仍可见原始相对路径,但实际资源已从CDN节点加载,部分CDN可能对URL进行重写处理,但相对路径逻辑在缓存前后基本保持一致。
通过CDN(内容分发网络)缓存后,许多用户会产生疑问:原本页面中的相对地址是否还能被访客看到?这与CDN的工作原理、资源加载方式以及URL的实际呈现形式有关,本文将从技术逻辑和实际场景角度详细解答这一问题。
CDN缓存如何影响URL的呈现?
CDN的核心功能
CDN的核心目标是通过分布式节点缓存静态资源(如图片、CSS、JS文件),加速内容加载,在这一过程中,CDN通常不会主动修改页面HTML代码中的原始链接结构,包括相对地址或绝对地址。
相对地址的本质
相对地址(如/images/logo.png)是相对于当前页面根目录或当前路径的简短URL形式,无论是否使用CDN,浏览器在解析页面时,都会根据页面自身的域名自动补全相对地址为完整URL,若页面域名为https://www.example.com,相对地址/images/logo.png会被浏览器转换为https://www.example.com/images/logo.png。CDN缓存后的实际表现

- 页面源码中的相对地址不变:CDN缓存的是资源副本,而非直接修改原始HTML代码,访客通过浏览器查看网页源代码时,看到的HTML中仍然会显示原始的相对地址。
- 资源请求可能被CDN接管:当浏览器解析相对地址并发送资源请求时,CDN节点会拦截请求并返回缓存的资源副本,访客通过浏览器开发者工具的“网络请求”标签可能看到资源的完整URL(如CDN域名下的地址),但这不影响页面源码中的相对地址本身。
哪些情况下相对地址可能被转换?
虽然CDN默认不修改相对地址,但在特定配置下可能出现变化:
- CDN的URL重写功能
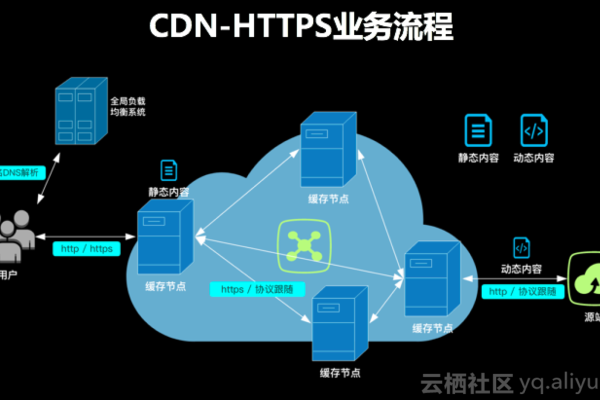
如果开启了CDN的“自动优化”功能(例如合并文件、添加版本号),部分服务商可能将相对地址转换为绝对地址,此行为需手动配置,并非默认操作。 - HTTPS强制跳转
若CDN开启了HTTP到HTTPS的强制跳转,浏览器地址栏会显示完整的HTTPS地址,但页面源码中的相对地址仍保留原始形式。
用户实际看到的场景
| 场景 | 访客可见的内容 | 说明 |
|---|---|---|
| 查看网页源代码 | 原始HTML中的相对地址(如/images/1.jpg) | CDN不修改HTML代码,仅缓存资源 |
| 浏览器地址栏 | 完整的网站域名(如https://www.example.com) | 由浏览器自动补全 |
| 开发者工具中的网络请求 | 可能显示CDN域名下的完整URL(如https://cdn.example.com/images/1.jpg) | CDN节点处理资源请求,但源码未改变 |
对网站开发者的建议
- 保留相对地址的合理性:相对地址能提升代码可维护性(尤其在多环境部署时),无需因使用CDN刻意改为绝对地址。
- 关注CDN配置细节:若需保持相对地址的“纯净”,需关闭CDN的HTML代码优化类功能。
- 验证实际效果:通过浏览器开发者工具检查页面源码及资源加载情况,确保符合预期。
引用说明
本文结论参考自以下权威来源:

- Cloudflare官方文档《How CDN Caching Works》
- MDN Web Docs对相对URL的定义与解析规则
- Akamai技术白皮书《Best Practices for CDN Configuration》