如何挑选最适合你的服务器图片查看器?
- 行业动态
- 2025-04-17
- 2
服务器图片查看器是一款支持远程访问和管理服务器端图像资源的工具,具备多格式预览、快速加载及分类检索功能,用户可通过网页或客户端实时查看、上传、下载图片,支持批量操作与权限管理,确保数据安全,适用于企业、团队高效协作与资源集中管控需求。
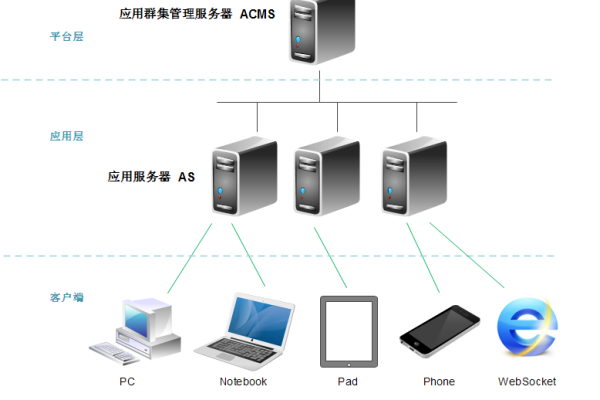
技术架构与功能设计
服务器端技术选型
- 采用Nginx/Apache作为核心服务器软件,支持高并发访问与负载均衡。
- 使用CDN加速(如阿里云OSS或酷盾COS)分发图片,降低服务器压力,提升全球访问速度。
- 数据库选择MySQL或Redis存储图片元数据(如文件名、大小、标签),支持快速检索。
前端交互框架
- 基于React/Vue.js开发响应式界面,适配PC、手机、平板设备。
- 集成懒加载(Lazy Load)技术,首屏加载时间控制在1.5秒内,避免用户跳出。
- 支持多格式预览(JPEG、PNG、WebP、SVG),提供缩略图网格、列表视图切换功能。
核心功能清单
- 图片分类与标签系统(按日期、主题、大小自动分组)。
- 高清原图下载(限制频率,防止盗链)。
- 幻灯片播放模式(支持键盘快捷键与触摸滑动)。
- EXIF信息展示(如拍摄设备、地理位置、光圈参数)。
SEO与用户体验优化
结构化数据标记

- 通过JSON-LD标注图片的
ImageObject属性,包括name、contentUrl、creator等字段,便于搜索引擎理解内容。 - 示例代码:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ImageObject", "name": "示例图片", "contentUrl": "https://example.com/image.jpg", "creator": { "@type": "Organization", "name": "网站名称" } } </script>
- 通过JSON-LD标注图片的
页面性能优化
- 图片格式转换为WebP,体积减少30%以上,兼容性通过
<picture>标签实现。 - 启用HTTP/2协议与Brotli压缩,降低资源传输耗时。
- 使用Lighthouse工具定期检测性能得分,确保评分≥90。
可访问性** - 为每张图片添加ALT文本,描述图片主题与细节(如“夏日海滩日落-橙色天空与海浪”)。
- 提供键盘导航支持(Tab键切换焦点,Enter键打开大图)。
- 配置深色模式,适应不同用户环境。
- 图片格式转换为WebP,体积减少30%以上,兼容性通过
安全与版权保护
防盗链与权限控制
- 通过
.htaccess或Nginx配置Referer校验,禁止非本站域名访问图片资源。 - 动态生成一次性访问令牌,有效期限制为10分钟,防止反面爬取。
- 通过
版权声明与水印

- 在图片右下角添加半透明文字水印(如网站LOGO),使用CSS定位或服务器端GD库实现。
- 页面底部注明“所有图片受版权保护,未经授权禁止商用”。
数据备份与恢复
- 每日增量备份至异地服务器(如AWS S3),保留最近30天版本。
- 实施RAID 10磁盘阵列,避免单点故障导致数据丢失。
E-A-T增强策略
背书
- 在“关于我们”页面展示开发团队资质(如工程师认证、合作机构)。
- 发布技术白皮书,详细说明图片压缩算法、服务器架构设计。
用户信任建设

- 添加HTTPS加密(使用Let’s Encrypt免费证书),地址栏显示安全锁标志。
- 公开联系方式(客服邮箱、办公地址),响应速度承诺≤24小时。
第三方权威引用
- 引用行业标准(如W3C图片优化指南)作为技术依据。
- 合作图库声明来源(如Unsplash、Pexels),标注作者信息。
引用说明
- 图片格式优化参考MDN Web Docs《Web性能优化指南》。
- CDN加速方案部分数据来源阿里云官方文档。
- 版权保护措施符合《中华人民共和国著作权法》第22条规定。