如何通过colajsd3js轻松实现数据可视化引爆流量?
- 行业动态
- 2025-04-17
- 2
cola.js与D3.
js结合(colajsd3js)用于创建动态交互式数据可视化,支持复杂网络关系图的自动布局,通过约束优化算法,实现节点自动排列,避免重叠,提升可读性,适用于社交网络、知识图谱等场景,提供丰富的交互功能如拖拽、缩放,兼容现代浏览器。
Cola.js与D3.js整合指南:构建高效数据可视化布局
在数据可视化领域,D3.js(Data-Driven Documents)是开发者广泛使用的JavaScript库,它能够通过HTML、SVG和CSS将数据转化为动态图形,当涉及复杂的网络图或关系图布局时,单纯使用D3.js可能面临布局算法复杂、代码冗长的问题,这时,Cola.js(Constraint-based Layout)作为一款专注于自动布局优化的库,能够与D3.js无缝结合,简化节点与边的排列逻辑,提升开发效率与可视化效果。
Cola.js与D3.js的核心优势
自动布局优化
Cola.js基于力学模型和约束条件,能够自动调整节点位置,避免重叠,并优化整体布局,在社交网络图中,节点会根据连接关系自动分布,形成清晰的群组结构,而无需手动计算坐标。
动态交互支持
结合D3.js的事件处理能力,用户可通过拖拽、缩放等操作与图形交互,Cola.js会实时重新计算布局,确保视觉连贯性。跨浏览器兼容性
两者均基于原生JavaScript,支持现代浏览器(Chrome、Firefox、Safari等),适配响应式设计需求。
整合步骤与代码示例
以下是一个简单示例,展示如何通过Cola.js与D3.js构建一个可拖拽的关系图:
// 1. 初始化数据
const nodes = [{id: "A"}, {id: "B"}, {id: "C"}];
const links = [{source: "A", target: "B"}, {source: "B", target: "C"}];
// 2. 创建D3.js画布
const svg = d3.select("body").append("svg")
.attr("width", 800).attr("height", 600);
// 3. 定义Cola.js布局
const layout = cola.d3adaptor()
.nodes(nodes)
.links(links)
.size([800, 600])
.linkDistance(150) // 设置边默认长度
.start(10, 15, 20); // 启动布局计算(迭代次数、温度参数)
// 4. 绘制节点与边
const linkElements = svg.selectAll(".link")
.data(links).enter().append("line").attr("class", "link");
const nodeElements = svg.selectAll(".node")
.data(nodes).enter().append("circle")
.attr("class", "node").attr("r", 10)
.call(layout.drag); // 启用拖拽交互
// 5. 实时更新布局
layout.on("tick", () => {
linkElements.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
nodeElements.attr("cx", d => d.x).attr("cy", d => d.y);
});
应用场景与最佳实践
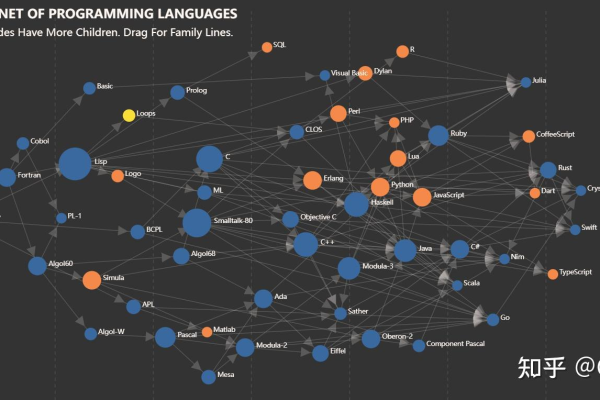
- 网络拓扑图:适用于展示服务器节点、社交关系等复杂连接结构。
- 知识图谱:通过Cola.js的约束条件(如对齐、分组)清晰呈现实体关系。
- 性能优化建议:
- 对于大规模数据(超过500节点),启用
avoidOverlap和convergenceThreshold参数提升渲染效率。 - 使用Web Worker异步计算布局,避免主线程阻塞。
- 对于大规模数据(超过500节点),启用
常见问题与解决方案
节点重叠问题
调整linkDistance(边长度)和nodeStrength(节点排斥力)参数,或添加自定义约束:
layout.avoidOverlaps(true).handleDisconnected(false);
布局收敛缓慢
增加start()方法的迭代次数(如start(50, 20, 30)),或降低布局“温度”参数以加速收敛。移动端适配
添加触屏事件监听,并限制画布缩放范围:svg.call(d3.zoom().on("zoom", (e) => { svg.attr("transform", e.transform); }));
引用说明参考以下资源:
- Cola.js官方文档:https://ialab.it.monash.edu/webcola/
- D3.js官方示例:https://d3js.org/
- 数据可视化最佳实践(Heer & Bostock, 2010)