如何解决Linux系统中部分分区丢失的问题?
- 行业动态
- 2024-09-19
- 11
在Linux系统中,分区丢失是一种常见的数据存储问题,它可能会导致重要数据的不可访问甚至丢失,处理此问题时,了解其原因、预防措施以及恢复方案至关重要,下面将深入探讨在Linux系统下分区丢失的可能原因、预防措施和恢复方法:
1、理解分区丢失的原因
人为操作错误:不正确的操作,如误删除分区、错误的分区命令等,是导致分区丢失的常见原因之一,用户在对磁盘进行操作时可能由于缺乏经验或疏忽大意,造成严重的数据损失。
硬件故障:硬盘的物理损坏也是引起分区丢失的一个原因,硬件故障可以是由于磁盘老化、温度过高或者物理撞击造成的。
软件问题:软件冲突或系统更新失败也可能导致分区信息丢失,一个不稳定的系统升级可能会误改或删除关键的分区表信息。
干扰或反面软件攻击:干扰或反面软件感染可能会损坏或修改磁盘的分区表,从而导致分区丢失。
2、采取预防措施避免分区丢失

定期备份数据:定期的备份可以大大减少由分区丢失引起的数据损失,可以使用工具如rsync或crony进行自动定期备份。
使用磁盘监控工具:利用SMART等磁盘监控工具可以帮助预测并防止因硬件故障导致的分区丢失。
小心系统和软件更新:在进行重大的系统或软件更新前,创建系统快照或备份关键数据是一个良好的实践。
安装防干扰软件:保护系统免受干扰或反面软件的侵害,可以减少由于软件攻击导致的分区丢失风险。
3、恢复丢失分区的方法

使用fdisk恢复分区:当分区表未严重损坏时,可以尝试使用fdisk工具来重新建立分区,这种方法简单快速,但仅限于分区表部分损坏的情况。
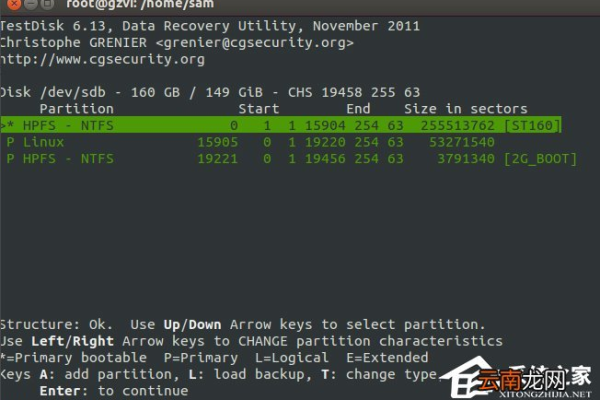
使用testdisk恢复分区:testdisk是一个强大的工具,可以用来恢复被删除或丢失的分区,通过逐步引导用户选择适当的恢复选项,testdisk能够重建丢失的分区表。
全盘数据恢复:如果上述方法无效,可以尝试直接从磁盘中恢复数据,而不依赖于分区表,这通常是通过数据恢复软件来实现,它可以扫描整个磁盘,寻找可恢复的文件和文件夹。
4、创建快照和系统备份
创建快照:在处理分区丢失的问题前,应先创建数据盘的快照,这样,在修复过程中如果出现新的问题,可以通过快照回滚到修复前的状态。

系统备份的重要性:定期的系统备份同样重要,它不仅可以防止分区丢失,还可以在其他系统级故障发生时快速恢复系统。
Linux系统下的分区丢失问题虽然复杂,但通过合理的操作和预防措施是可以有效避免的,即便在最坏的情况下,也有多种方法可以尝试来恢复丢失的数据,重要的是,用户应该增强数据安全意识,定期备份数据,并学习正确使用数据恢复工具,通过这些步骤,可以最大程度地减少分区丢失带来的损失。









