模板cdn
- 行业动态
- 2025-02-16
- 11
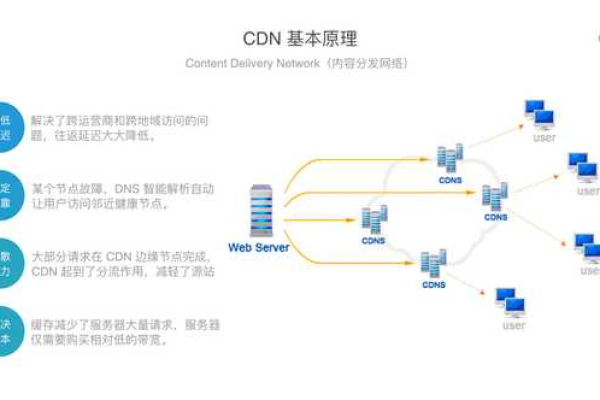
一、定义与原理
CDN(Content Delivery Network),即内容分发网络,是一种分布式的网络架构,其基本原理是将网站的内容缓存到全球各地的服务器节点上,当用户请求访问某个网站时,系统会自动选择距离用户最近的服务器节点来提供内容,从而减少数据传输的距离和时间,提高网站的访问速度。
二、主要组成部分
1、源服务器:存储原始内容的服务器,通常由网站所有者控制,负责生成和管理网站的内容。
2、边缘服务器:分布在全球各地的服务器节点,存储从源服务器缓存的内容,并直接向用户提供内容。
3、负载均衡设备:用于在多个边缘服务器之间分配用户请求,确保每个服务器都能高效地处理请求。
4、缓存控制器:用于控制缓存的过期时间、缓存更新策略等,以确保缓存的内容是最新的。
5、带宽管理器:用于控制流量和带宽的使用,以确保高效的内容传递。

三、优势
1、传递:通过将内容缓存到离用户更近的服务器上,CDN 可以显著提高网站的性能和响应速度,减少延迟,提升用户体验。
2、减轻源服务器压力:由于 CDN 可以将用户请求分配到多个边缘服务器上,因此可以减轻源服务器的负载压力,提高源服务器的性能和可用性。
3、降低带宽成本:CDN 可以通过缓存和压缩技术减少带宽使用,从而降低带宽成本。
4、提供高级功能压缩、SSL 加密、缓存控制、负载均衡等,进一步提高网站的性能和安全性。
四、适用场景
1、网站加速:CDN 可以加速网站的内容传递,提高用户体验,并减轻源服务器的压力。

2、视频和音频传递:CDN 可以加速视频和音频的传递,提高观看和听取体验。
3、软件和游戏下载:CDN 可以加速软件和游戏的下载,提高下载速度和用户体验。
4、移动应用程序传递:CDN 可以加速移动应用程序的传递,提高应用程序的性能和可用性。
五、常见问题及解答
1、什么是 CDN?
答:CDN 代表内容分发网络,它是一种分布式的网络架构,旨在通过将内容缓存到全球各地的服务器节点上,提高互联网上的内容传递速度和可用性。

2、未备案的网站能否使用 CDN 接入?
答:未备案的网站不能使用国内 CDN 服务,但可以使用海外 CDN 服务,不过,为了保障网站的稳定运行和用户体验,建议尽量完成备案后再接入 CDN 服务。
CDN 是一种高效的内容分发解决方案,它通过全球分布的服务器节点来加速互联网内容的传输,对于需要提高网站性能、优化用户体验的场景来说,CDN 是一个不可或缺的技术手段。