VDS如何优化网站的性能和加载速度?
- 行业动态
- 2024-07-13
- 3330
使用VDS优化网站性能和加载速度,可以采取以下策略:,,1. 压缩和合并文件:减小文件大小,减少HTTP请求。,2. 图片优化:使用正确的格式和尺寸,实施懒加载。,3. 缓存策略:利用浏览器缓存和服务器端缓存。,4. 减少重定向:避免多次重定向造成的延迟。,5. 使用CDN:分发内容,降低服务器负载,提高访问速度。,6. 异步加载:非关键资源异步加载,避免阻塞渲染。,7. 代码拆分:按需加载,减少初始加载时间。,8. 服务器优化:升级硬件,优化配置,提高处理能力。,,通过这些方法,可以显著提升网站性能和用户体验。
VDS,即虚拟专用服务器(Virtual Dedicated Server),是一种网站托管解决方案,它能够提供更好的性能和灵活性,优化VDS以提升网站性能和加载速度涉及到多个层面的调整和改进,为了确保用户获得最佳的浏览体验,下面将详细探讨如何通过一系列技术手段实现这一目标:

1、硬件优化
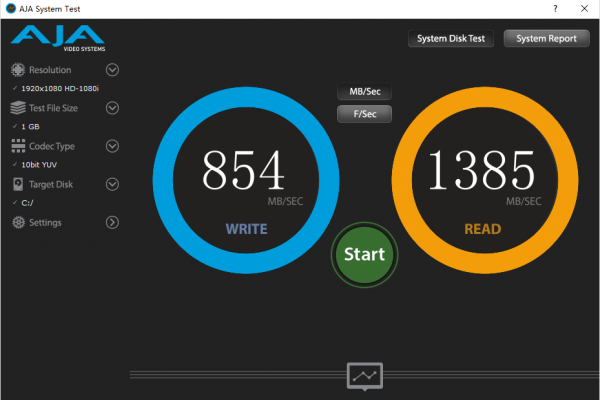
使用高性能的SSD硬盘:相较于传统机械硬盘,SSD硬盘提供更快的数据读写速度,从而显著提升服务器响应速度和网站加载时间。
升级网络设施:确保VDS使用的网络设备和连接都是高性能且低延迟的,这有助于数据的快速传输。
2、软件及配置调优
服务器软件配置:优化Web服务器如Apache、Nginx的配置,例如调整缓存设置、优化并发连接处理等,可以显著提高处理请求的能力。
操作系统级优化:定期更新操作系统并优化系统设置,如关闭不必要的服务,可以减轻服务器负担。
3、资源加载优化
减少HTTP请求:合并文件、使用雪碧图、内联小型资源等方法可以减少服务器的请求次数,加快页面加载速度。
压缩资源:利用Gzip等技术对CSS、JavaScript等文本类型的资源进行压缩,减少文件大小,提高加载速度。
4、缓存机制应用
浏览器缓存:设置合理的缓存策略,使得常用的静态资源如图片、CSS和JavaScript文件等被存储在用户的浏览器中,减少重复加载的需要。
服务器端缓存:实现服务器端缓存,为动态内容提供缓存机制,减少数据库查询次数和服务器计算负担。
5、前端优化
异步加载:采用异步方式加载JavaScript等资源,避免阻塞页面渲染,提高用户体验。
优化DOM操作:减少复杂的DOM操作,避免页面重绘或重排,提升前端性能。
6、利用性能分析工具
Lighthouse、PageSpeed Insights:这些工具可以对网站进行全面的性能分析,提出优化建议。
Webpack Bundle Analyzer:针对使用Webpack构建的项目,该工具可以帮助分析模块大小,找出体积过大的代码块进行优化。
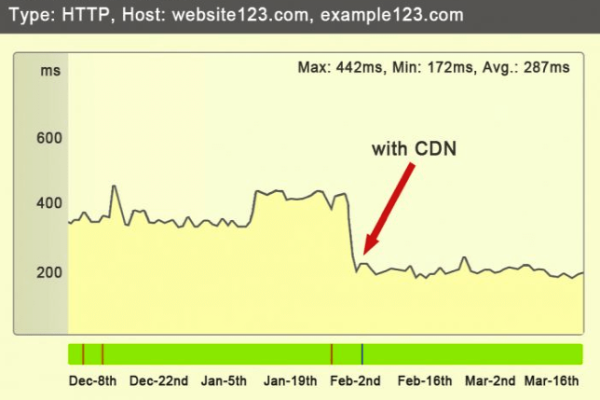
7、使用CDN服务
静态资源全球节点部署:通过CDN服务,将静态资源分发到全球各地的节点,使用户能够从就近的节点快速加载资源,显著提高访问速度。
8、持续优化与监测
性能监测:定期使用各种性能监测工具检查网站性能,及时发现并解决问题。
适应Web需求变化:随着网站内容和功能的增加,持续优化是必要的,对于复杂的Web应用来说,需要不断地评估和改进性能。
优化VDS的网站性能和加载速度不应仅仅关注单一的方面,而应该是一个全面的策略,从硬件到软件,从资源加载到缓存应用,再到前端优化和使用CDN服务,每一个环节都至关重要,利用现代的性能分析工具能够帮助人们更准确地定位问题和优化方向。
除了上述技术性的优化措施外,还应该考虑网站的整体架构设计,以及如何更高效地利用VDS的特性,合理规划服务器上运行的服务和应用程序,确保它们之间的相互影响最小化;选择适合网站需求的VDS规模和配置,以避免资源浪费或性能瓶颈,考虑到搜索引擎优化(SEO)的影响,加快网站速度也有助于提高搜索排名和网站的可见性,优化措施不仅提高了用户体验,还有助于网站的长期发展和成功。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/38527.html