如何利用D3.js轻松实现日期数据格式转换?
- 行业动态
- 2025-04-17
- 1
D3.js通过d3.timeParse和d3.timeFormat实现日期格式转换,支持自定义时间字符串解析与生成,内置多种时间间隔处理方法,可灵活处理时区偏移,适应可视化项目中各类时间数据的标准化需求。
在数据可视化项目中,处理时间数据是高频操作,D3.js通过d3-time-format模块提供专业的时间处理能力,以下将通过代码实例展示6个核心使用场景,帮助开发者快速实现日期格式的精准转换。
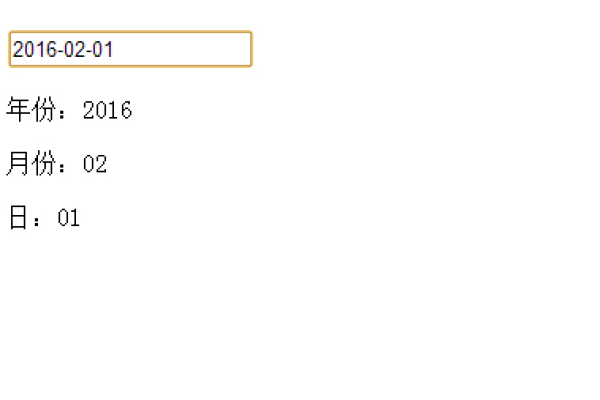
基础日期解析
将字符串转换为JavaScript原生Date对象是数据处理的第一步:
// 导入模块(ES6语法)
import { timeParse } from "d3-time-format";
// 创建解析器
const parseDate = timeParse("%Y-%m-%d");
// 示例转化
const dateObj = parseDate("2025-08-25");
console.log(dateObj); // 输出Fri Aug 25 2025 00:00:00 GMT+0800关键点说明:
- 格式说明符需严格对应输入字符串
- 解析失败时返回
null,建议配合数据校验
日期格式化输出
将Date对象转换为指定格式字符串:

import { timeFormat } from "d3-time-format";
const formatDate = timeFormat("%B %d, %Y");
console.log(formatDate(new Date())); // 示例输出:"August 25, 2025"格式符号速查表
| 符号 | 含义 | 示例 |
|---|---|---|
%Y | 四位数年份 | 2025 |
%y | 两位数年份 | 23 |
%m | 月份(补零) | 08 |
%B | 月份全称 | August |
%b | 月份缩写 | Aug |
%d | 日期(补零) | 05 |
%A | 星期全称 | Friday |
%a | 星期缩写 | Fri |
%H | 24小时制小时 | 15 |
%I | 12小时制小时 | 03 |
%p | 上午/下午 | PM |
UTC时间处理
处理跨时区数据时使用UTC方法:
const utcParse = d3.utcParse("%Y-%m-%dT%H:%M:%SZ");
const utcFormat = d3.utcFormat("%m/%d/%Y %H:%M UTC");
const utcDate = utcParse("2025-08-25T08:00:00Z");
console.log(utcFormat(utcDate)); // 输出"08/25/2025 08:00 UTC"实战应用场景
场景:可视化数据预处理
d3.csv("data.csv", (d) => {
return {
date: parseDate(d.timestamp),
value: +d.value
};
}).then(data => {
// 生成折线图
svg.selectAll("path")
.data(data)
.enter()
.append("path")
// ...其他绘图逻辑
});场景:动态时间显示

const realTimeFormat = timeFormat("%H:%M:%S");
function updateClock() {
d3.select("#clock").text(realTimeFormat(new Date()));
}
setInterval(updateClock, 1000);常见问题排查
解析返回null
// 错误示例:格式不匹配 const wrongParser = timeParse("%Y/%m/%d"); console.log(wrongParser("2025-08-25")); // null // 解决方案:严格匹配分隔符 const correctParser = timeParse("%Y-%m-%d");时区偏移问题
使用d3.utcFormat替代普通格式化方法本地化显示

// 设置中文环境 import { timeFormatDefaultLocale } from "d3-time-format"; import zhCN from "d3-time-format/locale/zh-CN.json"; timeFormatDefaultLocale(zhCN); const cnFormat = timeFormat("%Y年%m月%d日");
引用说明
本文技术要点参考自D3.js官方文档,具体实现请以项目实际环境为准,UTC时间处理部分参考ECMA-262日期对象标准。