如何利用D3.js矢量技术打造吸睛动态可视化效果?
- 行业动态
- 2025-04-16
- 1
D3.js(Data-Driven Documents)是一个基于JavaScript的开源库,专注于通过数据操作文档(如SVG、HTML、Canvas)实现动态可视化,矢量图形(如SVG)是D3.js的核心载体,因其无限缩放、轻量高效的特点,成为数据可视化的首选工具,本文将从技术原理、应用场景到实战代码,系统解析D3.js与矢量图形的结合,帮助开发者与设计者高效构建交互式可视化项目。
D3.js与矢量图形基础
矢量图形以数学公式定义形状,而非像素点,这使得图形放大后不失真,D3.js通过操作SVG(Scalable Vector Graphics)实现矢量图形的动态生成与更新,以下是核心概念:
SVG元素与D3绑定
D3.js通过选择集(Selection API)操作DOM元素,例如创建SVG画布:const svg = d3.select("body") .append("svg") .attr("width", 800) .attr("height", 600);随后可通过链式调用添加圆形、矩形等矢量图形。
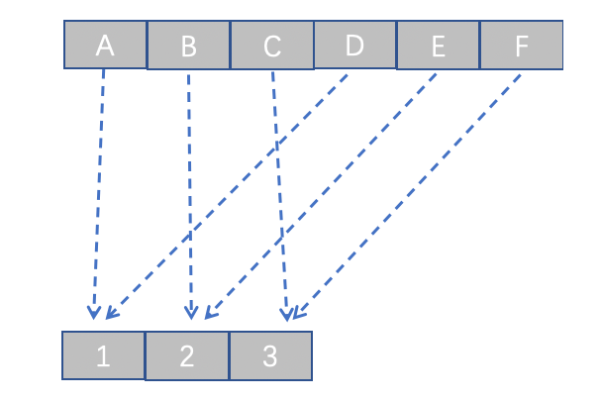
数据驱动更新
D3.js的核心理念是数据绑定,通过.data()方法将数组绑定到DOM元素,实现图形的动态渲染:const circles = svg.selectAll("circle") .data([10, 20, 30, 40]) .enter() .append("circle") .attr("r", d => d) .attr("cx", (d, i) => 100 * i + 50) .attr("cy", 100);上述代码根据数据数组生成不同半径的圆形,并自动计算位置。

路径生成器
复杂矢量图形(如折线图、地图)需使用路径(Path),D3.js提供d3.line()、d3.arc()等生成器,将数据转换为路径字符串:const line = d3.line() .x(d => xScale(d.date)) .y(d => yScale(d.value)); svg.append("path") .datum(data) .attr("d", line) .attr("fill", "none") .attr("stroke", "steelblue");
核心功能与应用场景
D3.js的矢量操作能力适用于多种场景:
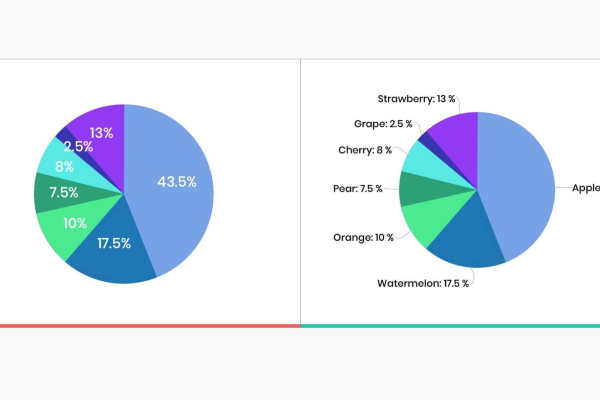
- 动态图表
通过SVG实现柱状图、散点图等,支持实时数据更新与过渡动画。 - 地理信息可视化
结合GeoJSON/TopoJSON数据,渲染交互式地图,支持缩放与标记。 - 自定义图形
利用路径生成器创建流程图、树状图等复杂结构。 - 游戏与交互艺术
通过物理模拟与矢量变形,实现动态视觉效果。
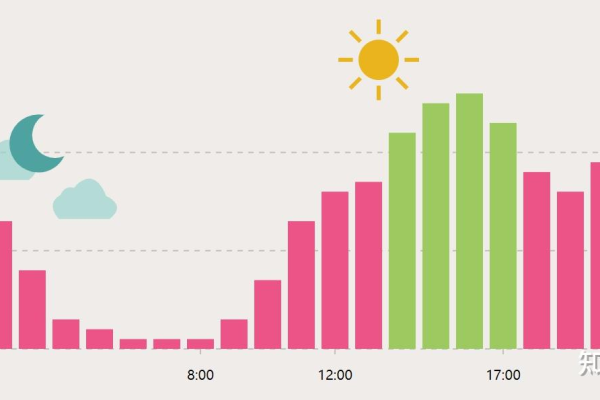
实战示例:矢量柱状图
以下代码演示如何用D3.js创建响应式柱状图:
// 数据
const dataset = [30, 70, 120, 200, 90];
// 创建SVG
const svg = d3.select("#chart")
.append("svg")
.attr("viewBox", "0 0 500 300");
// 比例尺
const xScale = d3.scaleBand()
.domain(d3.range(dataset.length))
.range([50, 450])
.padding(0.2);
const yScale = d3.scaleLinear()
.domain([0, d3.max(dataset)])
.range([250, 50]);
// 绘制柱形
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => xScale(i))
.attr("y", d => yScale(d))
.attr("width", xScale.bandwidth())
.attr("height", d => 250 - yScale(d))
.attr("fill", "#4CAF50");
// 添加坐标轴
svg.append("g")
.attr("transform", "translate(0,250)")
.call(d3.axisBottom(xScale));
svg.append("g")
.attr("transform", "translate(50,0)")
.call(d3.axisLeft(yScale));
此示例利用比例尺(Scale)自动适配数据范围,并通过viewBox属性实现响应式布局。

最佳实践与优化建议
性能优化
- 减少DOM操作次数,使用
.join()代替.enter().append()链式调用(D3 v6+)。 - 对静态图形启用CSS硬件加速(如
transform: translateZ(0))。
- 减少DOM操作次数,使用
代码可维护性
- 模块化代码,分离数据预处理、图形渲染与交互逻辑。
- 使用D3的过渡(Transition)实现平滑动画,而非直接修改属性。
跨浏览器兼容性
- 使用
<g>元素分组管理图形,避免SVG命名空间冲突。 - 针对旧版浏览器提供降级方案(如Canvas回退)。
- 使用
常见问题解答
Q:如何处理复杂的矢量路径?
A:使用d3.path()手动生成路径字符串,或结合d3.geoPath()渲染地理数据。

Q:如何优化大数据量的矢量渲染?
A:采用虚拟滚动(Virtual Scrolling)或WebGL混合渲染(如D3 + Three.js)。
Q:矢量图形如何适配移动端?
A:设置SVG的viewBox属性,结合媒体查询调整画布尺寸。
引用说明
- D3.js官方文档:https://d3js.org/
- MDN SVG教程:https://developer.mozilla.org/zh-CN/docs/Web/SVG
- 《Interactive Data Visualization for the Web》(Scott Murray,O’Reilly)
— 结束)