d3js图片
- 行业动态
- 2025-04-10
- 1
D3.js 是一款基于数据操作的 JavaScript 可视化库,能够通过绑定数据动态生成 SVG、Canvas 等格式的矢量图形,它不直接处理位图图片,但可利用数据驱动创建交互式图表、信息图及复杂可视化效果,支持自定义图形元素样式与动画,适用于需要数据关联动态渲染的图像场景。
在数据可视化领域,D3.js(Data-Driven Documents)已成为开发者创建动态、交互式图形的首选工具,它能通过代码将复杂数据转化为直观的视觉元素——从基础图表到复杂的动态效果,甚至实现基于用户交互的实时更新,以下内容将详细解析D3.js如何生成高质量的“图片”,并探讨其在实际场景中的应用价值。
D3.js生成的“图片”是什么?
D3.js并非传统意义上的图像处理工具(如Photoshop),它通过SVG(可缩放矢量图形)和Canvas技术,以代码形式定义图形,这种生成的“图片”本质上是数据驱动的动态可视化元素,特点包括:
- 可交互性:用户可通过点击、拖拽等方式与图表互动。
- 响应式设计:适配不同屏幕尺寸,自动调整布局。
- 数据绑定:实时更新图形,反映数据变化。
// 示例:用D3.js绘制一个简单的柱状图
const dataset = [30, 50, 80, 120, 200];
const svg = d3.select("body").append("svg").attr("width", 400).attr("height", 200);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 60)
.attr("y", (d) => 200 - d)
.attr("width", 50)
.attr("height", (d) => d);D3.js的核心优势
极致的灵活性
开发者可完全控制图形细节,从坐标轴刻度到动画过渡均可自定义,适合需要独特设计的场景。动态数据处理
支持实时数据流(如股票行情、物联网传感器数据),图形可无缝更新。
跨平台兼容性
生成的内容可在所有现代浏览器中渲染,且支持导出为PNG/SVG格式。
应用场景示例
| 场景 | 实现效果 | 技术实现要点 |
|---|---|---|
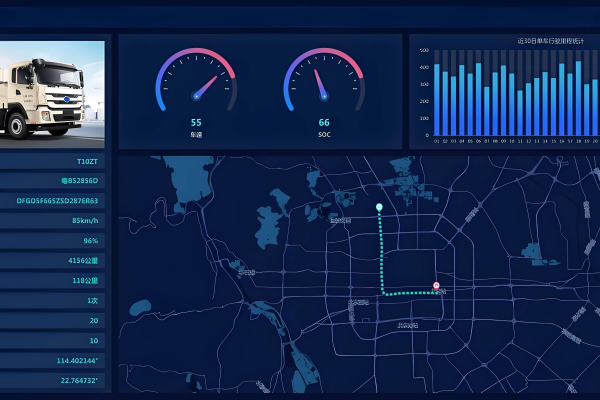
| 数据仪表盘 | 动态展示KPI指标 | 使用d3-scale进行数据标准化映射 |
| 地理信息图 | 交互式地图标记与区域着色 | 结合GeoJSON数据与路径生成 |
| 社交网络关系图 | 节点力导向布局与拖拽交互 | 使用d3-force模拟物理引擎 |
如何优化D3.js图片的SEO?
语义化标记
为SVG元素添加<title>和<desc>标签,帮助搜索引擎理解内容。<svg> <title>2024年销售额趋势图</title> <desc>展示各季度销售额变化的柱状图</desc> </svg>
服务器端渲染(SSR)
使用工具如Puppeteer预生成静态快照,确保爬虫可抓取内容。
结构化数据标注
通过JSON-LD标记图表类型、数据来源等信息。
常见问题解答
Q:D3.js适合生成大量静态图表吗?
A:对于固定数据展示,建议导出为SVG/PNG格式,或搭配缓存策略减少性能消耗。
Q:如何解决移动端渲染模糊?
A:使用viewBox属性配合CSS媒体查询,确保SVG在不同分辨率下清晰显示。

引用说明
本文技术细节参考以下资源:
- D3.js官方文档(https://d3js.org)
- MDN Web Docs SVG教程(https://developer.mozilla.org/zh-CN/docs/Web/SVG)
- Observable数据可视化案例库(https://observablehq.com)