如何管理Linux系统中的主备网卡抢占问题?
- 行业动态
- 2024-09-19
- 4
在Linux系统中,网络的可靠性和带宽是至关重要的因素,为了提高网络的高可用性及冗余性,采用主备网卡配置是一种有效的解决方案,本文将详细阐述如何在Linux中设置和切换主备网卡,并探讨相关技术的具体应用。
基本概念和作用
在Linux中,主备网卡的配置主要通过网卡绑定技术实现,此技术允许将多个物理网卡逻辑上组合成一个网卡,这种配置主要有两大优势:一是防止单点故障导致网络瘫痪;二是可以提升网络的总带宽。
主备网卡的配置方法
在Linux系统中,主备网卡的配置通常使用bond模式,该模式下的常见类型有:
1、ActiveBackup: 在这种模式下,有一个网卡处于活动状态(active),而其他网卡则处于备用状态(standby),所有网络流量都通过活动网卡处理,备用网卡在活动网卡出现故障时接管工作。
2、Balanced Round Robin: 在此模式下,数据包会按顺序通过各个网卡发送,适用于需要较大带宽而对延迟不敏感的情况。
3、Broadcast/MAC spoofing: 每个数据包都在所有网卡上广播,这提高了传输的可靠性,但也增加了网络的负担。
切换主备网卡的操作步骤
在Linux中,可以通过以下命令进行主备网卡的管理和切换:
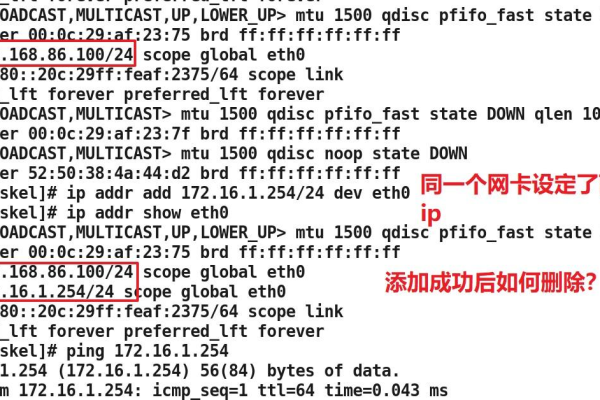
1、查看当前网卡状态:
使用ifconfig命令可以查看当前系统所有网卡的状态,包括IP地址、MAC地址等。
“`bash
ifconfig a
“`

这将列出所有接口的详细信息。
2、启用或禁用网卡:
使用ifconfig命令可以启用或禁用特定的网卡,要禁用eth0,可以使用:
“`bash
sudo ifconfig eth0 down
“`
相反,要启用eth0,则使用:
“`bash
sudo ifconfig eth0 up
“`

3、配置bonding:
首先需要在modprobe中加载bonding模块:
“`bash
modprobe bonding
“`
然后创建一个bonding接口,
“`bash
echo ‘bond emi bond0’ >> /etc/modules
“`
最后编辑/etc/network/interfaces文件,添加bond接口的配置信息。

高级配置与维护
在企业级应用中,可能需要更复杂的配置来满足高可用性的需求,可以在交换机上配置链路聚合,以支持主动被动模式下的网卡切换,监控工具如Nagios或Zabbix可以用来实时监控网络接口的状态,确保当主网卡出现问题时能迅速切换到备用网卡。
主备网卡切换常见问题FAQs
Q1: 如何确定哪个网卡应该作为主网卡?
A1: 通常情况下,选择性能更好、稳定性更高的网卡作为主网卡,可以通过观察各网卡的历史性能数据来决定。
Q2: 在配置了主备网卡后,是否需要定期测试切换功能?
A2: 是的,定期测试可以确保在真正的故障发生时,备用网卡能够顺利接管工作,保持网络的连续性和稳定性。
通过以上的讨论,我们了解了在Linux系统中设置和切换主备网卡的重要性及其操作步骤,正确配置和维护主备网卡不仅可以提高网络的可靠性,还能在必要时增加网络的带宽,希望这些信息能帮助读者更好地理解和应用这一技术。