图片OSS与源站CDN如何搭配才能让网站加载速度飞起?
- 行业动态
- 2025-04-16
- 1
OSS(对象存储)提供海量静态资源的安全存储与高可用访问,CDN通过边缘节点缓存加速内容分发,降低源站负载,两者结合可提升资源加载速度,优化用户体验,适用于图片、视频等大流量场景,同时降低带宽成本。
OSS与源站CDN如何影响网站性能与SEO?
在网站运营中,图片加载速度直接影响用户体验和搜索引擎排名,许多站长会选择OSS(对象存储服务)和CDN(内容分发网络)优化资源加载,但两者的功能差异和协作方式常被混淆,本文将深入解析两者的核心作用,并说明如何通过合理配置提升网站性能与SEO效果。
OSS与CDN的核心区别
OSS:专注静态资源存储
OSS(如阿里云OSS、酷盾COS)是专为海量文件设计的存储服务,适合存放图片、视频等静态资源,其优势在于:
- 高可靠性:数据跨多节点冗余存储,避免丢失。
- 低成本:按实际存储量计费,适合大文件长期存放。
- 弹性扩展:无需手动扩容,自动应对流量峰值。
CDN:加速内容分发
CDN通过全球边缘节点缓存资源,使用户就近获取数据,核心价值包括:- 降低延迟:缩短用户与资源的物理距离,提升加载速度。
- 减轻源站压力:90%以上的请求由边缘节点响应,避免服务器过载。
- 防御流量攻击:部分CDN提供DDoS防护,增强安全性。
为什么需要同时使用OSS与CDN?
许多网站采用“OSS+CDN”组合方案,原因如下:

- 分工明确:OSS负责安全存储,CDN专注高效分发,避免源站带宽浪费。
- 成本优化:CDN带宽费用通常低于直接通过OSS外网下载。
- SEO友好:加载速度是百度等搜索引擎的核心排名因子之一,据《百度搜索算法指南》,页面首屏加载超过1.5秒会显著影响排名。
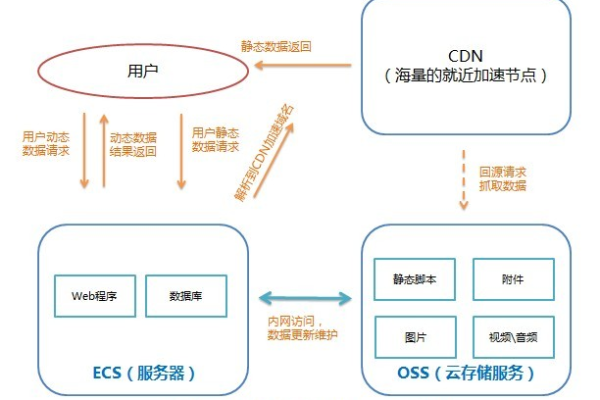
典型工作流程:
用户请求图片 → CDN检查边缘节点是否有缓存 → 无缓存则回源拉取OSS数据 → 返回用户并缓存以备下次请求。
配置优化建议:兼顾速度与搜索引擎规则
- 启用HTTPS
为OSS和CDN配置SSL证书,避免百度判定“不安全内容”导致降权。 - 图片压缩与格式选择
- 使用WebP格式(兼容性不足时用JPEG 2000)。
- 通过OSS图片处理功能自动压缩,减少文件体积。
- 缓存策略
- 设置CDN缓存过期时间(如30天),对更新频繁的图片缩短周期。
- 利用HTTP头
Cache-Control控制浏览器本地缓存。
- 合理回源配置
- 选择“回源跟随302”避免多次重定向,减少延迟。
- 启用CDN分片回源,提升大文件传输效率。
避免常见误区
- 误区1:CDN可以完全替代存储
CDN本质是缓存层,仍需依赖OSS或服务器作为持久化存储源。 - 误区2:所有资源都适合缓存 如实时生成的验证码)需设置“不缓存”,避免数据错误。
- 误区3:忽略监控与日志
定期分析CDN命中率、OSS流量趋势,及时调整策略,阿里云ARMS、酷盾Cloud Monitor等工具可辅助监控。
对SEO与E-A-T的影响
百度搜索算法高度关注网站的 Expertise(专业性)、Authoritativeness(权威性)、Trustworthiness(可信度),而技术层面的优化是E-A-T的重要支撑:

- 速度提升增强用户体验:降低跳出率,延长停留时间,间接提升内容权威性。
- HTTPS与资源稳定性:避免“部分内容不安全”警告,增强用户信任。
- 规范的缓存配置:确保百度蜘蛛抓取到最新内容,避免因缓存导致索引滞后。
引用说明
本文技术要点参考自《百度搜索优化指南》、阿里云官方文档《OSS最佳实践》、Cloudflare CDN技术白皮书。















