ssr cdn
- 行业动态
- 2025-04-07
- 2
SSR(Server-Side Rendering)和CDN(Content Delivery Network)是两种不同的技术,它们各自具有独特的优势,并且可以相互结合以提升网站性能,以下是关于SSR CDN的详细内容:
1、基础概念
SSR(服务器端渲染):是一种网页渲染技术,服务器在接收到客户端请求后,将完整的HTML页面生成并返回给客户端,这种方式有利于搜索引擎优化(SEO),并且首屏加载速度较快。
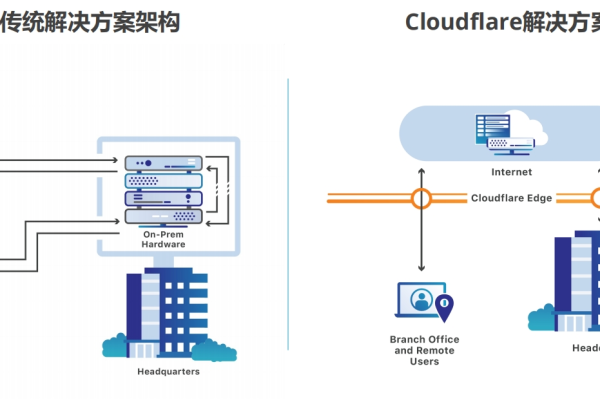
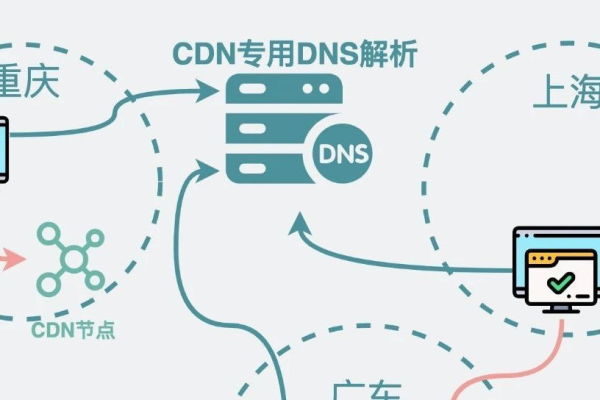
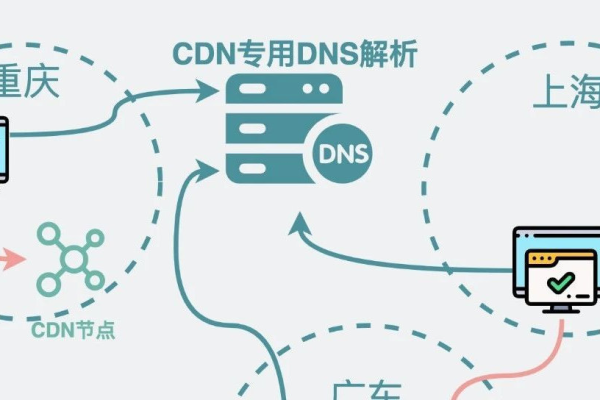
CDN(内容分发网络):通过在全球各地部署节点服务器,将网站内容分发至离用户最近的节点,使用户能够就近取得所需内容,从而提高访问速度和稳定性。
2、工作原理


SSR工作原理:当用户发起请求时,服务器会执行一系列操作来生成完整的HTML页面,服务器接收到请求后,首先会解析请求,然后根据请求的内容进行数据查询、模板渲染等操作,最后将生成的HTML页面发送给客户端,这个过程涉及到后端逻辑的处理,因此可以根据用户的不同需求动态生成内容。
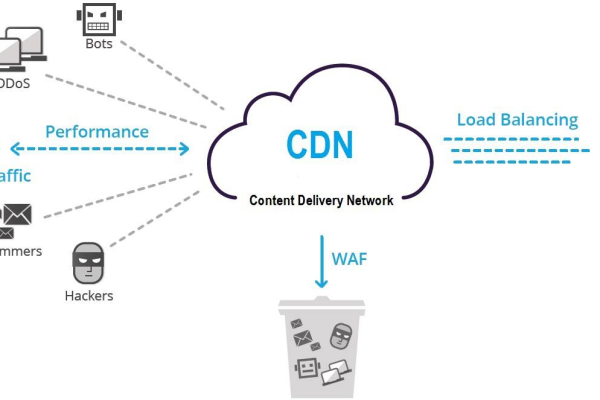
CDN工作原理:CDN通过智能路由和负载均衡技术,将用户的请求定向到距离最近或负载最轻的节点服务器上,这些节点服务器缓存了网站的静态资源,如图片、CSS、JavaScript文件等,当用户请求这些资源时,CDN会直接从最近的节点服务器上提供,从而减少了网络传输延迟,提高了访问速度。
3、优势对比
| SSR(服务器端渲染) | CDN(内容分发网络) | ||
| 性能优化 | 提高首屏加载速度,改善SEO | 减少网络传输延迟,提高访问速度 | |
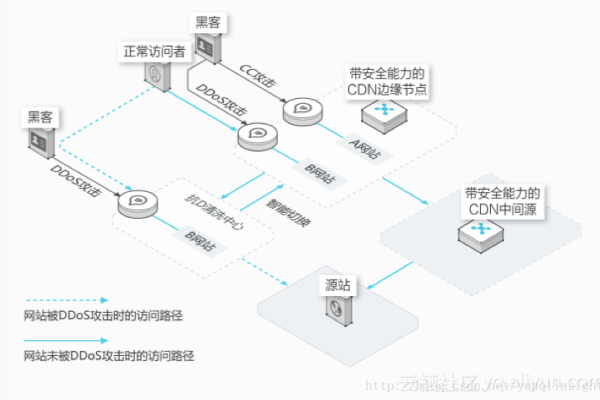
| 安全性 | 可以通过服务器端验证和授权机制来保护敏感信息 | 隐藏源站真实IP,防止被攻击 | |
| 可维护性 | 需要维护服务器端渲染逻辑和模板 | 需要配置和管理CDN节点服务器 | |
| 成本 | 需要额外的服务器资源和带宽 | 需要支付CDN服务提供商的费用 |
4、应用场景
SSR应用场景:适用于对SEO有较高要求的网站,如新闻、博客等;适用于首屏加载速度要求较高的场景,如电商网站的商品详情页等;适用于需要动态生成内容的场景,如社交媒体平台的动态消息流等。
CDN应用场景:适用于全球范围内有大量的静态资源需要快速分发的网站;适用于对访问速度和稳定性有较高要求的网站;适用于需要应对高并发访问的网站。

5、相关问题与解答
问题一:如何选择合适的CDN服务?
答案:在选择CDN服务时,需要考虑多个因素,包括价格、性能、可靠性、技术支持等,建议选择知名的CDN服务提供商,并根据实际需求进行评估和测试。
问题二:SSR和CDN可以同时使用吗?
答案:是的,SSR和CDN可以同时使用,通过将SSR生成的静态资源缓存到CDN节点上,可以进一步提高网站的访问速度和性能。